生成验证码函数
import random from PIL import Image, ImageDraw, ImageFont, ImageFilter _letter_cases = "abcdefghjkmnpqrstuvwxy" # 小写字母,去除可能干扰的i,l,o,z _upper_cases = _letter_cases.upper() # 大写字母 _numbers = ''.join(map(str, range(3, 10))) # 数字 init_chars = ''.join((_letter_cases, _upper_cases, _numbers)) def create_validate_code(size=(120, 30), chars=init_chars, img_type="GIF", mode="RGB", bg_color=(238, 99, 99), fg_color=(0, 0, 255), font_size=18, font_type="Monaco.ttf", length=4, draw_lines=True, n_line=(1, 2), draw_points=True, point_chance=2): """ @todo: 生成验证码图片 @param size: 图片的大小,格式(宽,高),默认为(120, 30) @param chars: 允许的字符集合,格式字符串 @param img_type: 图片保存的格式,默认为GIF,可选的为GIF,JPEG,TIFF,PNG @param mode: 图片模式,默认为RGB @param bg_color: 背景颜色,默认为白色 @param fg_color: 前景色,验证码字符颜色,默认为蓝色#0000FF @param font_size: 验证码字体大小 @param font_type: 验证码字体,默认为 ae_AlArabiya.ttf @param length: 验证码字符个数 @param draw_lines: 是否划干扰线 @param n_lines: 干扰线的条数范围,格式元组,默认为(1, 2),只有draw_lines为True时有效 @param draw_points: 是否画干扰点 @param point_chance: 干扰点出现的概率,大小范围[0, 100] @return: [0]: PIL Image实例 @return: [1]: 验证码图片中的字符串 """ width, height = size # 宽高 # 创建图形 img = Image.new(mode, size, bg_color) draw = ImageDraw.Draw(img) # 创建画笔 def get_chars(): """生成给定长度的字符串,返回列表格式""" return random.sample(chars, length) def create_lines(): """绘制干扰线""" line_num = random.randint(*n_line) # 干扰线条数 for i in range(line_num): # 起始点 begin = (random.randint(0, size[0]), random.randint(0, size[1])) # 结束点 end = (random.randint(0, size[0]), random.randint(0, size[1])) draw.line([begin, end], fill=(0, 0, 0)) def create_points(): """绘制干扰点""" chance = min(100, max(0, int(point_chance))) # 大小限制在[0, 100] for w in range(width): for h in range(height): tmp = random.randint(0, 100) if tmp > 100 - chance: draw.point((w, h), fill=(0, 0, 0)) def create_strs(): """绘制验证码字符""" c_chars = get_chars() strs = ' %s ' % ' '.join(c_chars) # 每个字符前后以空格隔开 font = ImageFont.truetype(font_type, font_size) font_width, font_height = font.getsize(strs) draw.text(((width - font_width) / 3, (height - font_height) / 3), strs, font=font, fill=fg_color) return ''.join(c_chars) if draw_lines: create_lines() if draw_points: create_points() strs = create_strs() # 图形扭曲参数 params = [1 - float(random.randint(1, 2)) / 100, 0, 0, 0, 1 - float(random.randint(1, 10)) / 100, float(random.randint(1, 2)) / 500, 0.001, float(random.randint(1, 2)) / 500 ] img = img.transform(size, Image.PERSPECTIVE, params) # 创建扭曲 img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 滤镜,边界加强(阈值更大) return img, strs
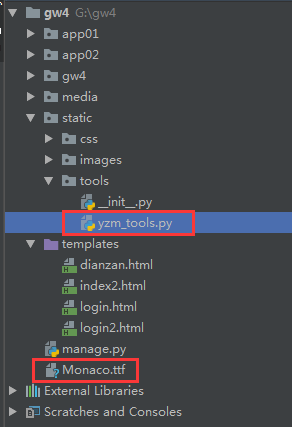
字体文件:(下载地址)
https://pan.baidu.com/s/10wYBo8CDHWCgEZnDEj454Q
Django路径

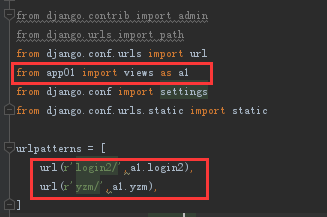
URL路径配置:

一个是页面的,一个是图片路径
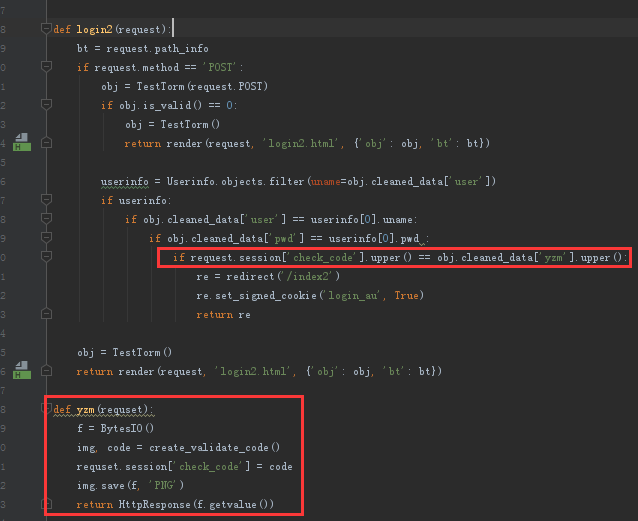
views配置

def login2(request): bt = request.path_info if request.method == 'POST': obj = TestTorm(request.POST) if obj.is_valid() == 0: obj = TestTorm() return render(request, 'login2.html', {'obj': obj, 'bt': bt}) userinfo = Userinfo.objects.filter(uname=obj.cleaned_data['user']) if userinfo: if obj.cleaned_data['user'] == userinfo[0].uname: if obj.cleaned_data['pwd'] == userinfo[0].pwd : if request.session['check_code'].upper() == obj.cleaned_data['yzm'].upper(): re = redirect('/index2') re.set_signed_cookie('login_au', True) return re obj = TestTorm() return render(request, 'login2.html', {'obj': obj, 'bt': bt}) def yzm(requset): f = BytesIO() img, code = create_validate_code() requset.session['check_code'] = code img.save(f, 'PNG') return HttpResponse(f.getvalue())
注意:验证时,是否区分大小写,如不区分name要在验证时需要将大小写统一. (.upper() 都为大写)
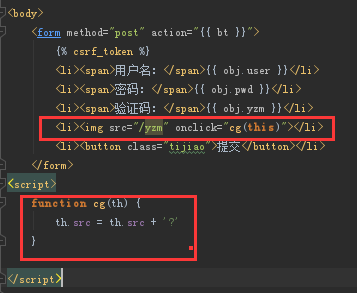
前端页面配置

<body>
<form method="post" action="{{ bt }}">
{% csrf_token %}
<li><span>用户名:</span>{{ obj.user }}</li>
<li><span>密码:</span>{{ obj.pwd }}</li>
<li><span>验证码:</span>{{ obj.yzm }}</li>
<li><img src="/yzm" onclick="cg(this)"></li>
<li><button class="tijiao">提交</button></li>
</form>
<script>
function cg(th) {
th.src = th.src + '?'
}
</script>
</body>
实现机制:
1.后端通过生成验证码图片函数,获取 图片以及随机验证码
2.将图片传递至前端页面,随机验证码添加至session中记录
3.前端img标签src属性访问后端生成验证码图片
4.验证过程,前端通过表单提交验证码与后端的session记录中的随机验证码匹配