今天学到CSS的时候,有点懵,不知道怎么使用,没有完全理解,现在梳理一下。
(1)浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
如我们把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

如我们把三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:

如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

(2)框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
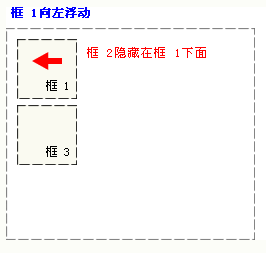
如我们把框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失: