前端的post请求到后端变成了get请求,什么鬼?
本人在编写flask服务器项目过程中,需要从前端接收用户的登录信息,将用户信息保存进session和cookie中。
后端代码如下:
@app.route('/login',methods=['GET','POST'])
def login_views():
if request.method == 'GET':
# 判断是否已经在登录状态:session中是否有uname值
if 'uname' in session:
# 已经登录成功,直接去首页
return redirect('/')
else:
# 未在登录状态,继续判断cookie
if 'uname' in request.cookies:
# 曾经记录过用户,取出值,保存进session
uname = request.cookies['uname']
session['uname'] = uname
return redirect('/')
else:
# 去往登录页
return render_template('login.html')
else:
# 先处理登录,登录成功回首页;否则回登录页面。
uname = request.form.get('uname')
upwd = request.form.get('upwd')
print('********************')
print(uname)
print(upwd)
print('********************')
if uname == 'admin' and upwd == 'admin':
# 声明重定向首页的对象
resp = redirect('/')
# 登录成功
# 先将数据保存近session
session['uname'] = uname
# 是否要记住密码
if 'isSaved' in request.form:
# 需要记住密码,将信息保存进cookies
resp.set_cookie('uname',uname,60*60*24*31)
return resp
else:
# 登录失败
return redirect('/login')
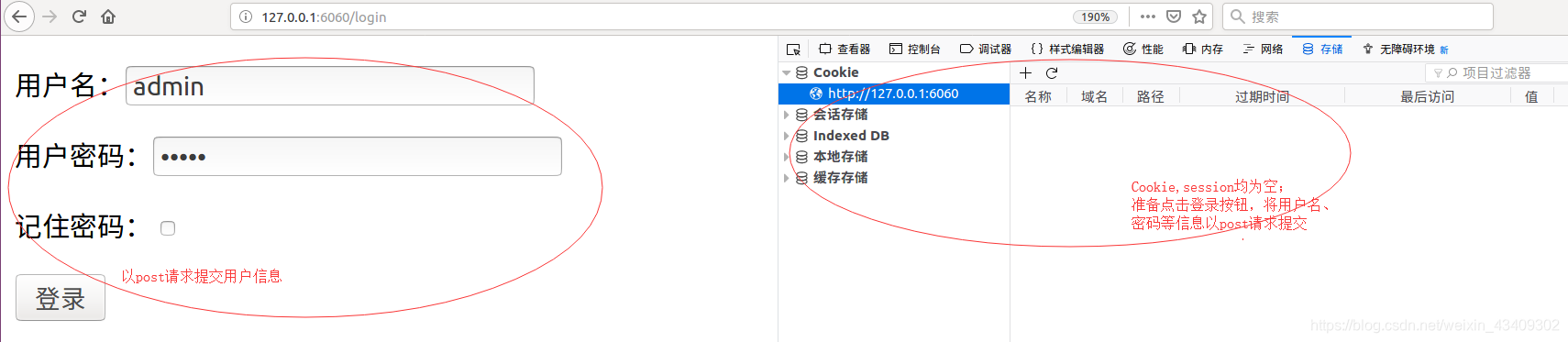
在点击登录前,控制台中的cookie和session数据为空:

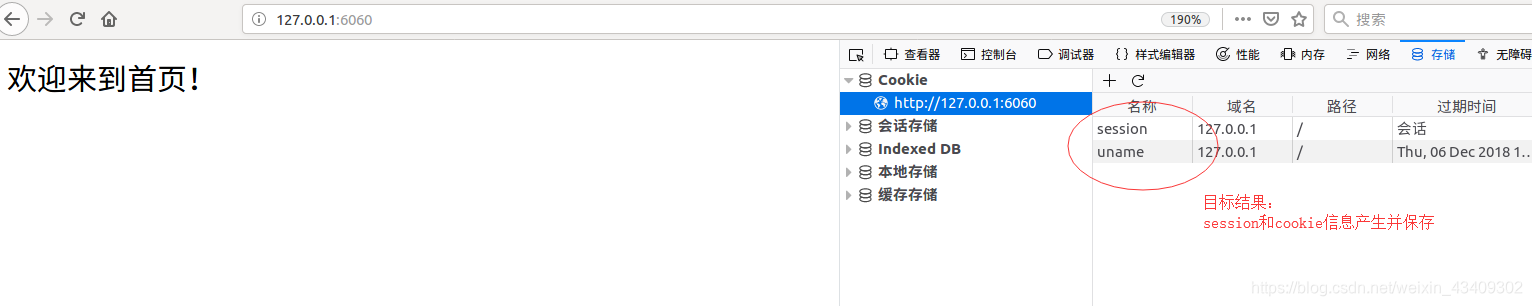
目标结果图片如下:

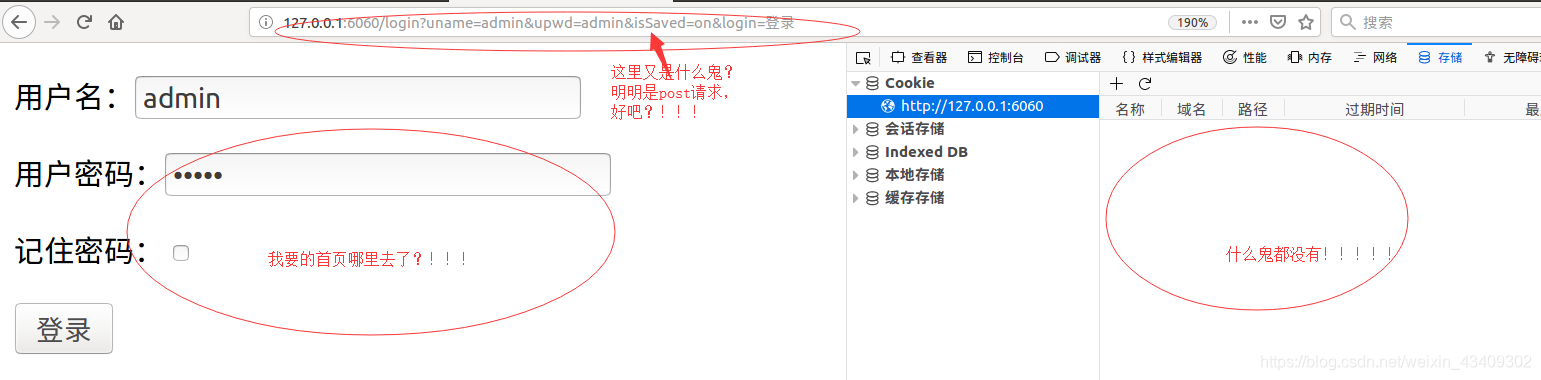
但实际结果却是下图所示:

本人不死心,找来前端核心代码查看,代码如下:
<form action="/login" method="post">
<p>
用户名:<input type="text" name="uname">
</p>
<p>
用户密码:<input type="password" name="upwd">
</p>
<p>
记住密码:<input type="checkbox" name="isSaved">
</p>
<p>
<input type="submit" name="login" value="登录">
</p>
</form>
有错么???!!窃以为,没有!!!
我不服!重写代码如下:
<form action="/login" method="post">
<p>
用户名:<input type="text" name="uname">
</p>
<p>
用户密码:<input type="password" name="upwd">
</p>
<p>
记住密码:<input type="checkbox" name="isSaved">
</p>
<p>
<input type="submit" name="login" value="登录">
</p>
</form>
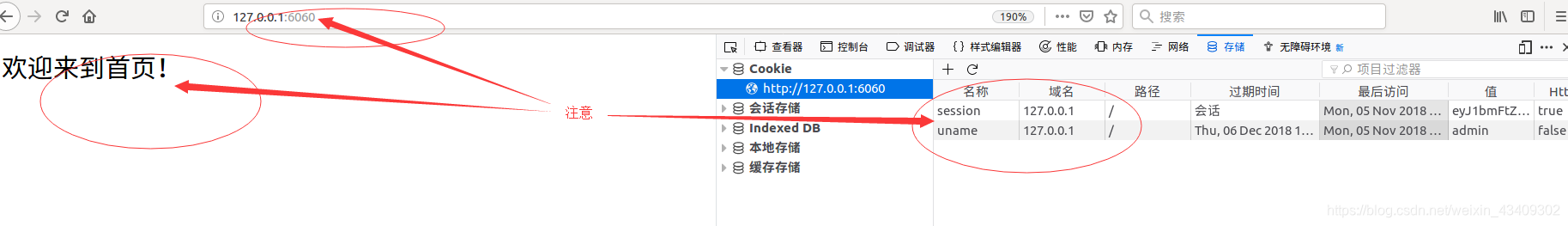
运行,成功!!!结果如下:

上面两端代码有区别么?
我从前到后看来10遍!10遍!!!没有发现问题!!!!
于是决定从后向前一句一句地替换,当只剩下第一条语句还没有检查时,问题依然没有发现。也就是说,问题出现在下面这句代码:
错误代码:
<form action="/login" method="post">
正确代码:
<form action="/login" method="post">
我依然认为这两句代码是一模一样的,但是问题果然出现在这一句。WHY???!!!
正当我开始怀疑人生时,居然发现,这两句代码虽然是一个爹生的,但貌似长度不一样。问题出现在下面两个单词中间的空格上!!
"/login" method #中间隐藏了一个中文空格
"/login" method
把空格改掉之后,果然如此!!
原因原来是这样:
当post请求代码中出现语法错误时,代码本身有时候是不报错的。但是post请求却无法提交,而是将post请求信息封装到url地址中,以get请求方式提交。
也就出现了下面的这种url地址:
http://127.0.0.1:6060/login?uname=admin&upwd=admin&isSaved=on&login=%E7%99%BB%E5%BD%95