今天遇到一个奇怪的问题,同一个链接放到不同的页面,出来的效果不一样;
<a href="${base}/weixin/weixinPay/${wid}/recharge">
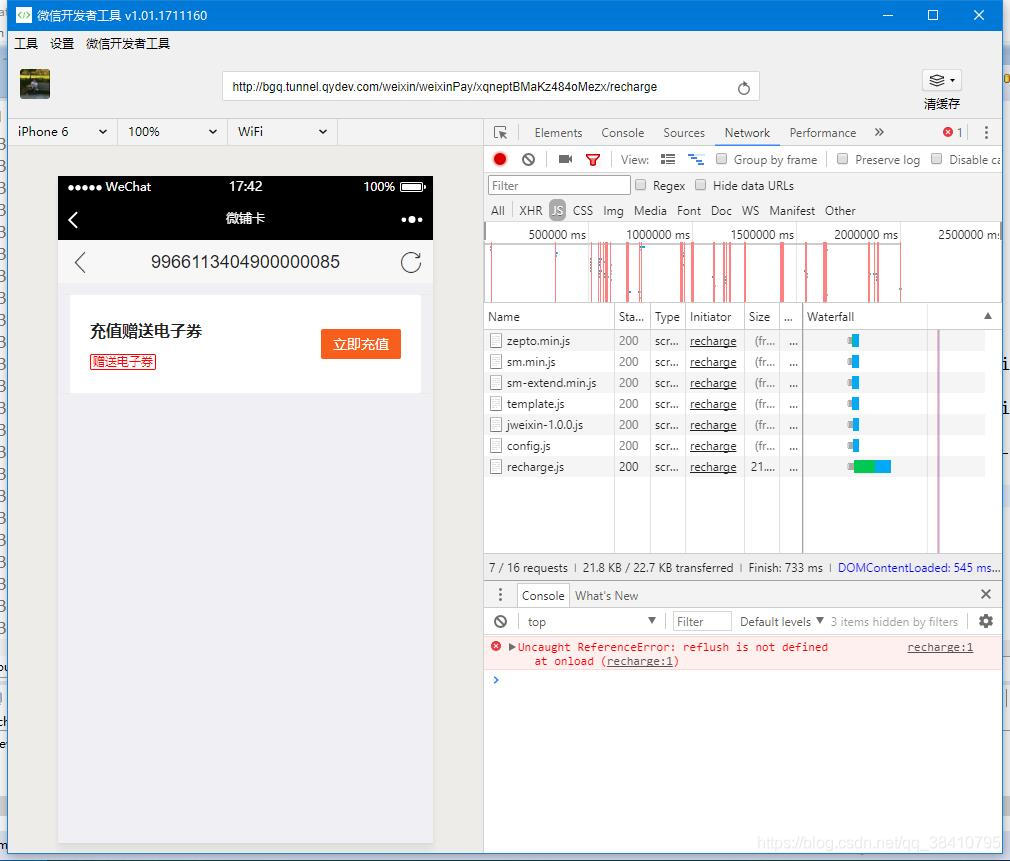
这个是正常的加载js的效果

这是一个没加载js的页面效果

解决方案
把超链接改成点击跳转,代码如下:
<a href="#">
<div class="recharge-payright" id="czpay">
<h3>充值</h3>
<img src="${cdn}/weixin/img/recharge-icon03.png">
</div>
</a>
$(function() {
'use strict';
var basePath = document.getElementById('app-script').getAttribute('data');
var wid = $('#wid').val();
$("#czpay").on("click", function() {
window.location.href=basePath+"/weixin/weixinPay/"+wid+"/recharge";
});
$.init();
});