安装node.js
首先需要下载 nodeJs 官网 next 安装完成后
打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了
安装cnpm
nodejs有自带的 npm但是国外的下东西比较慢
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功后 cnpm -v 如下图 安装成功
vue安装
$ cnpm install vue
安装完成后
安装vue-cli脚手架构建工具
ue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
$ cnpm install --global vue-cli
下一步 $ cnpm install vue-cli -g
安装webpack
$ cnpm install webpack -g
安装完成后我们就可开始创建项目了
创建项目
cd:到你要创建项目的目录 输入:
$ vue init webpack my-project ,注意这里的“my-project” 是项目的名称可以说是随便的起名,但是需要主要的是“不能用中文” 需要一点时间 。
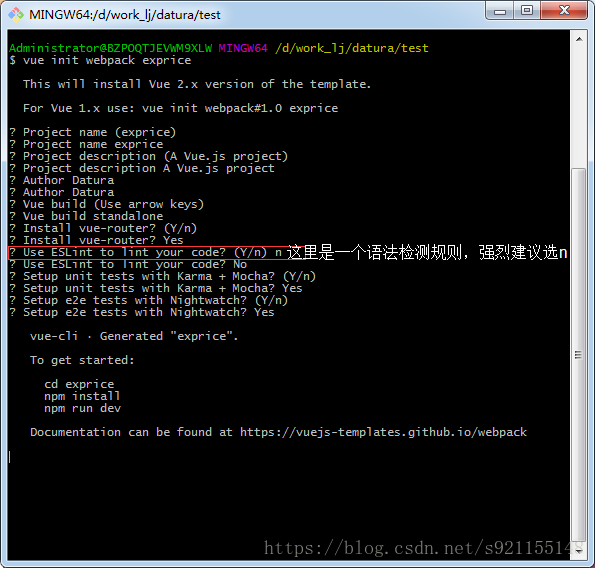
$ vue init webpack
my-
project
--------------------- 这个是那个安装vue脚手架的命令
This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 my- project
? Project name ( my- project ) ---------------------项目名称
? Project name my- project
? Project description (A Vue.js project) ---------------------项目描述
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
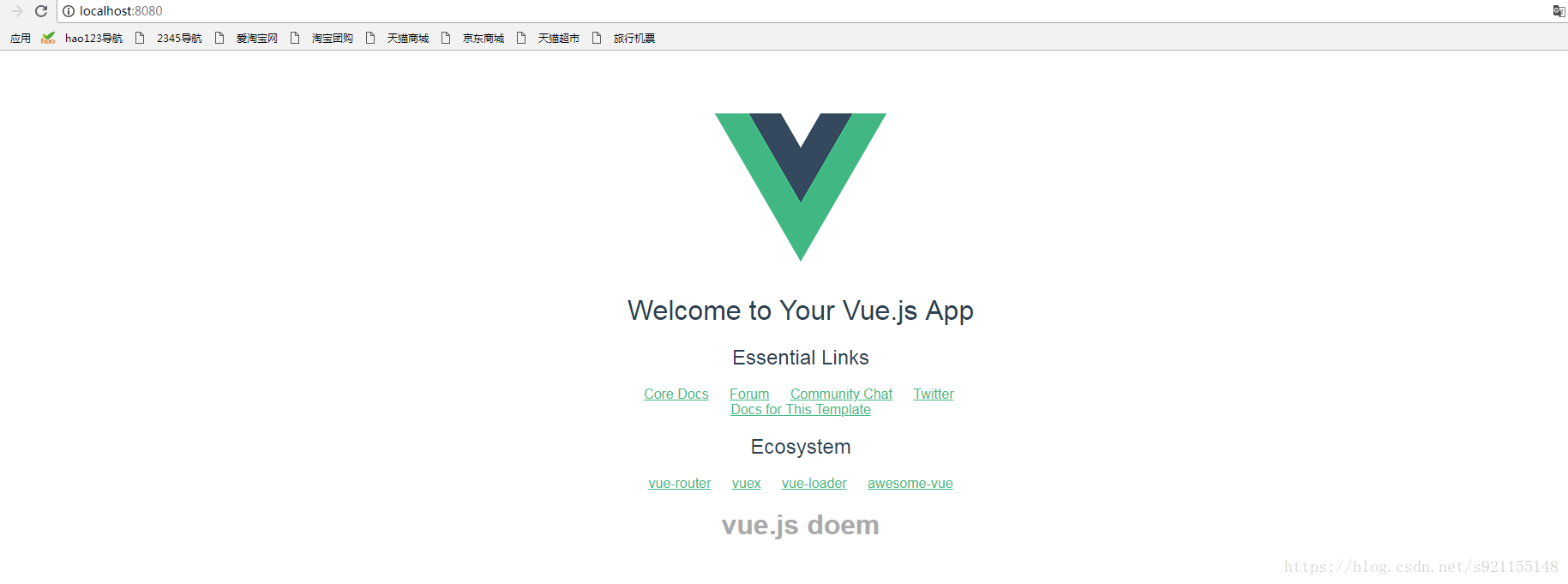
然后本地访问: http://localhost:8080/ 如下图
This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目
For Vue 1.x use: vue init webpack#1.0 my- project
? Project name ( my- project ) ---------------------项目名称
? Project name my- project
? Project description (A Vue.js project) ---------------------项目描述
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n)
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? (Y/n)
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "my-project ".
To get started: --------------------- 这里说明如何启动这个服务
如下图:

然后 cd my-project
初始化项目 $ npm install
启动服务 $ npm run dev
这个时候就会启动一个8080端口

然后本地访问: http://localhost:8080/ 如下图
注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用。

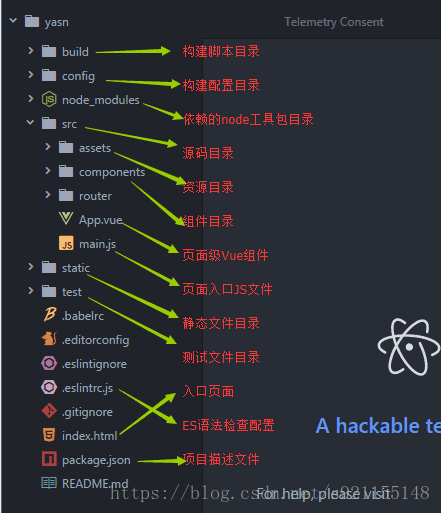
下面我简单的说明下各个目录都是干嘛的:

应用组件安装
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save。