版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/hudie_1993/article/details/78211963
(1)为什么需要浮动
据网上资料显示,以前提出浮动的概念主要是为了解决左边图片,右边文字的需求,后来浮动在网页的布局中应用比较广泛。我之前在学习网页设计时,针对于一个花店的导航页,存在许多的图片显示,而有效并且美观的布局样式极为重要,这时float属性就显得尤为重要。
(2)什么时候需要清除浮动
浮动的属性虽然方便使用,但是在使用这种属性时,也存在着一种弊端,那就是当子元素设置了float属性之后,且父元素的高度和宽度没有进行设置,而是由子元素支撑起来,则会导致父元素的高度塌陷(原本的height后来被置为0)。详情如下图所示:
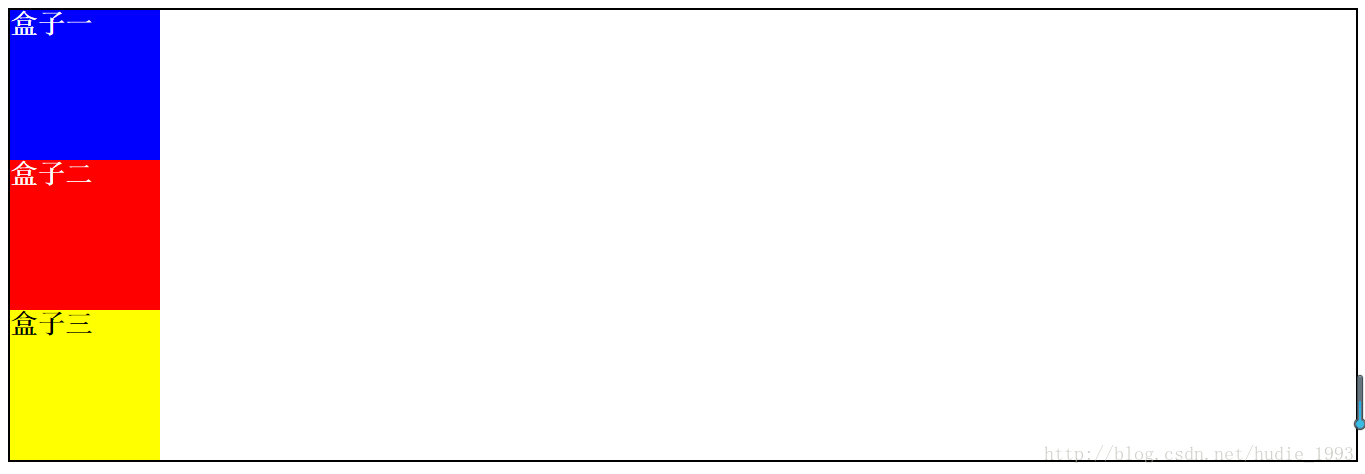
a.子元素设置float属性之前

b.子元素设置float属性之后

由上面两图可以看出当设置float属性之后,父元素的高度为0,这就是所谓的高度塌陷,明显影响了父元素的布局。
(3)清除浮动的方式
解决这种问题的方式主要有两种:
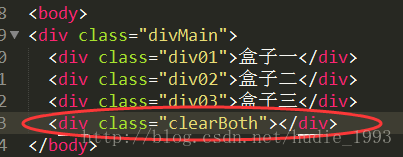
a.在父元素内添加冗余元素clear:both;
具体方法是,在父元素内添加一个div,然后对这个盒子添加样式文件,代码如下:

Clear属性存在的值有left,right,both,none,inherit.
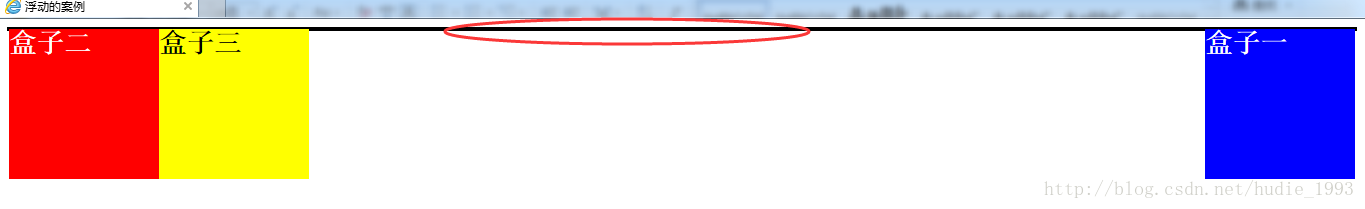
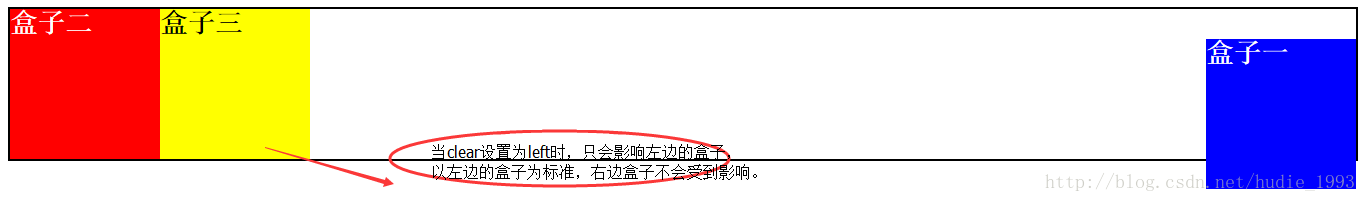
如果是left,则表示在左侧不允许出现浮动元素,意思就是对父元素中左边的子元素起作用,如图所示:

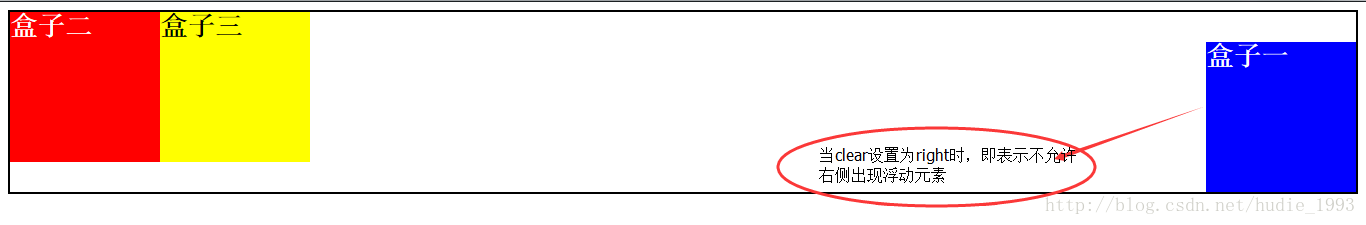
如果是right,则表示父元素的右侧不允许出现浮动元素,如图所示:

如果设置为both,那就整体考虑,均不可一出现浮动元素的情况。
b.在父元素中设置属性overflow:hidden||auto