版权声明:此博客为个人博客,不涉及商业用途,仅提供学习参考,内容均来自个人原创以及互联网转载和摘录。 --------------------- 本文来自 路西法Lucifer 的CSDN 博客 ,全文地址请点击: https://blog.csdn.net/qq_37495786/article/details/84326713
后台传给前台的json数据格式,这里原本只是传list数据给后台,因为需要分页,所以用pageInfo包了一下,成了json格式:
{
"data": {
"endRow": 1,
"firstPage": 1,
"hasNextPage": false,
"hasPreviousPage": false,
"isFirstPage": true,
"isLastPage": true,
"lastPage": 1,
"list": [
{
"administration": "xxx",
"catgory_detail": "xxxx",
"code": "xxx",
"employeeNumber": "xxxx",
"expensesCatgory": "xxxxx",
"extensions": "1",
"grantDate": "",
"grantMoney": "0.00",
"number": "100.00",
"offset": "0.00",
"pm": "xxx",
"project_code": "xxx",
"project_name": "xxxxx",
"reason": "xxxxxxxxx",
"status": 0,
"submit_date": "",
"userName": "xxxxx"
},
{
"administration": "xxx",
"catgory_detail": "xxxx",
"code": "xxx",
"employeeNumber": "xxxx",
"expensesCatgory": "xxxxx",
"extensions": "1",
"grantDate": "",
"grantMoney": "0.00",
"number": "100.00",
"offset": "0.00",
"pm": "xxx",
"project_code": "xxx",
"project_name": "xxxxx",
"reason": "xxxxxxxxx",
"status": 0,
"submit_date": "",
"userName": "xxxxx"
}
],
"navigatePages": 8,
"navigatepageNums": [
1
],
"nextPage": 0,
"pageNum": 1,
"pageSize": 2,
"pages": 1,
"prePage": 0,
"size": 2,
"startRow": 0,
"total": 2
},
"massage": "成功",
"statusCode": 0
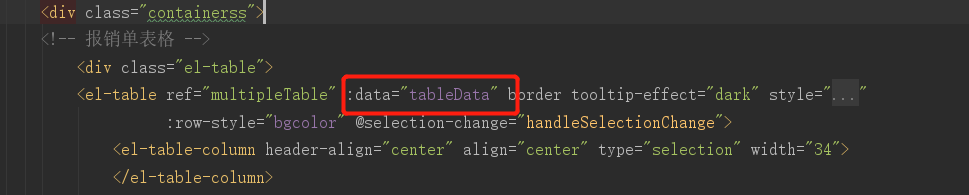
}vue:

在export default {
data(){
return {
tableData: [], #声明下tableDate;
}
}
}

页面上能显示出数据了,说明渲染对了。