前段时间看到一篇关于vue-cli3的文章,看到和老版本的vue-cli有很大的区别,就自己试试踩踩坑。
vue cli是一个基于Vue.js进行快速开发的完整系统。
- 它通过@vue/cli的方式搭建交互式的项目脚手架
- 它通过@vue/cli + @vue/cli-service-global进行快速零配置原型开发
- 一个运行时的依赖(@vue/cli-service),该依赖基于webpack,并带有默认配置。同时也可以根据项目内的配置文件进行配置,可以通过安装插件进行扩展。
- 它提供了一个丰富的官方插件集合,集成了前端生态系统的最好的工具。
- 提供了完全图形化的创建页面,让用户可以在可视化界面进行管理vue.js项目。
安装
npm install -g @vue/cli
或
yarn add @vue/cli global
或
vue ui
CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速创建一个新项目的脚手架,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。如:
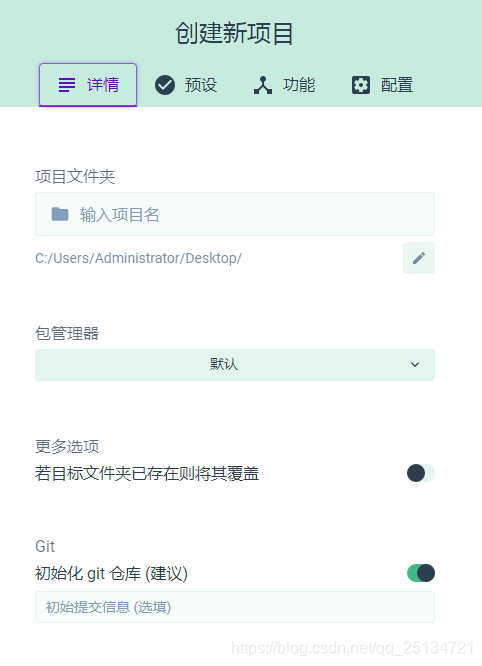
第一步:

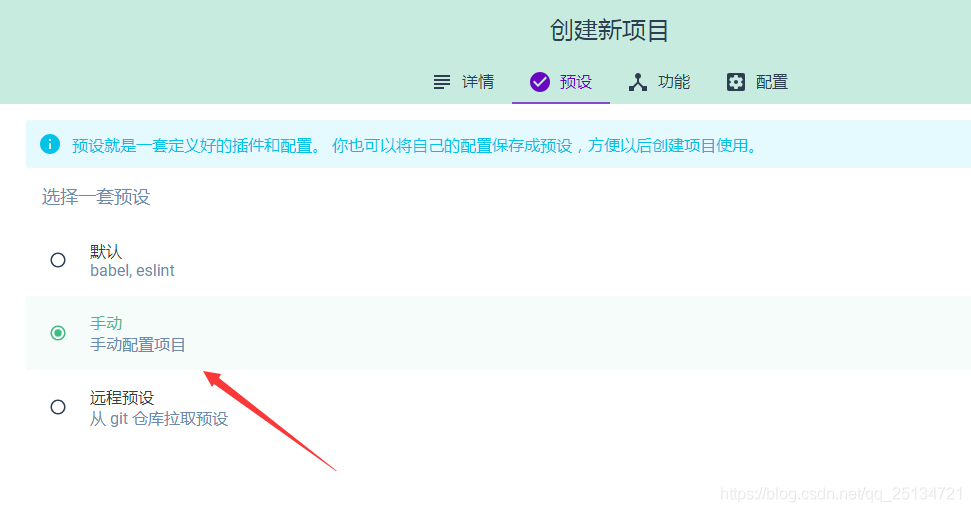
第二步:

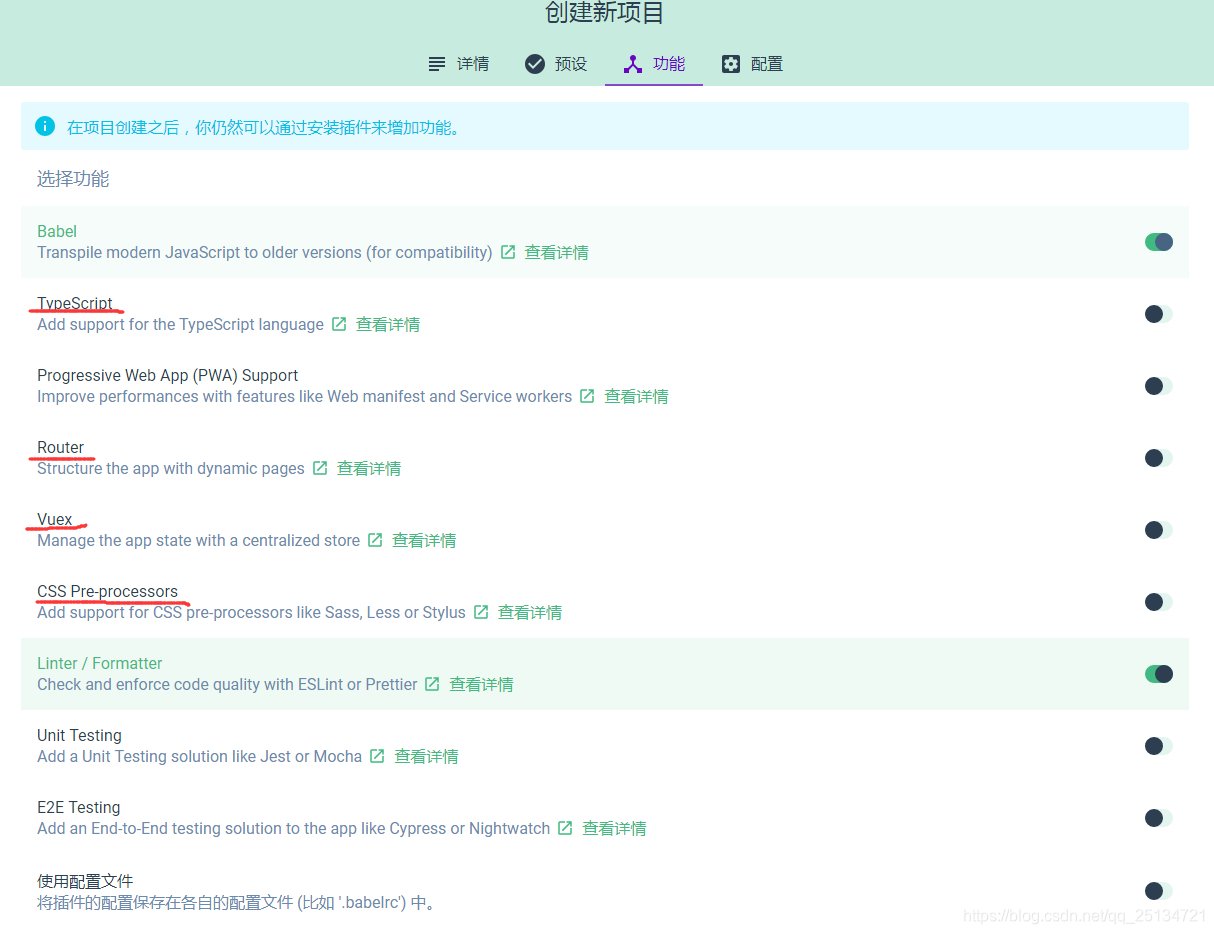
第三:

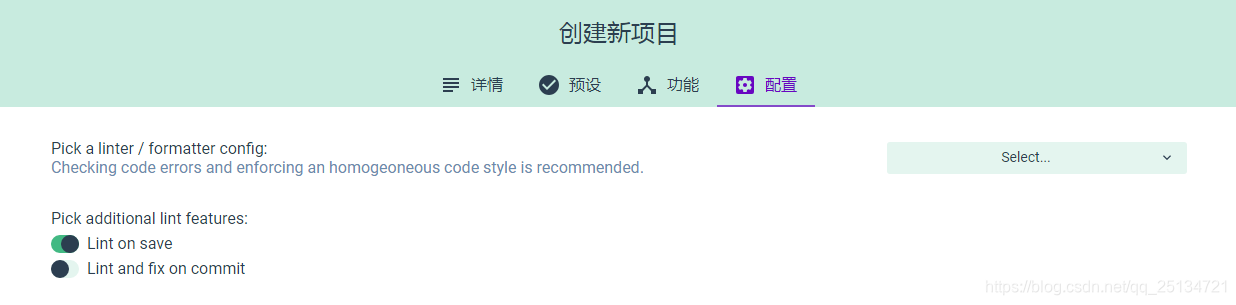
第四:

这里给的是笔者自己的基础配置,详细的配置或者插件需要大家自行配置,这里不做多余的赘述。
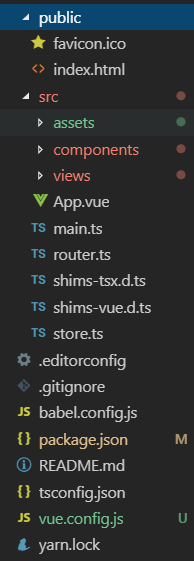
最终创建的项目目录如下:

其中的vue.config.js需要自行创建。后续笔者会继续更新,继续踩坑。其中的不足之处,欢迎各位大佬的指点。