前言
在第一单元中,我们了解了 "ML":Markup Language,它的作用是: tell the strure of content;在这一单元,进一步认识 HT,它的作用是:link to other pages
HT 的相关知识
以<a href="elixir.html'>elixirs</a>为例
<a>的作用是告诉 Web Browser 去 create a hyperlink to another web page,同时让<a>中的 **content(职责是充当LABEL) **变成clickable 的。- href 的意思是"hypertext reference",这是一个 old Internet family name,"hypertext reference"的另外一个名字是 resource on the Internet or your computer,是告诉 Browser 用于 use the attribute to get to the link points 的。
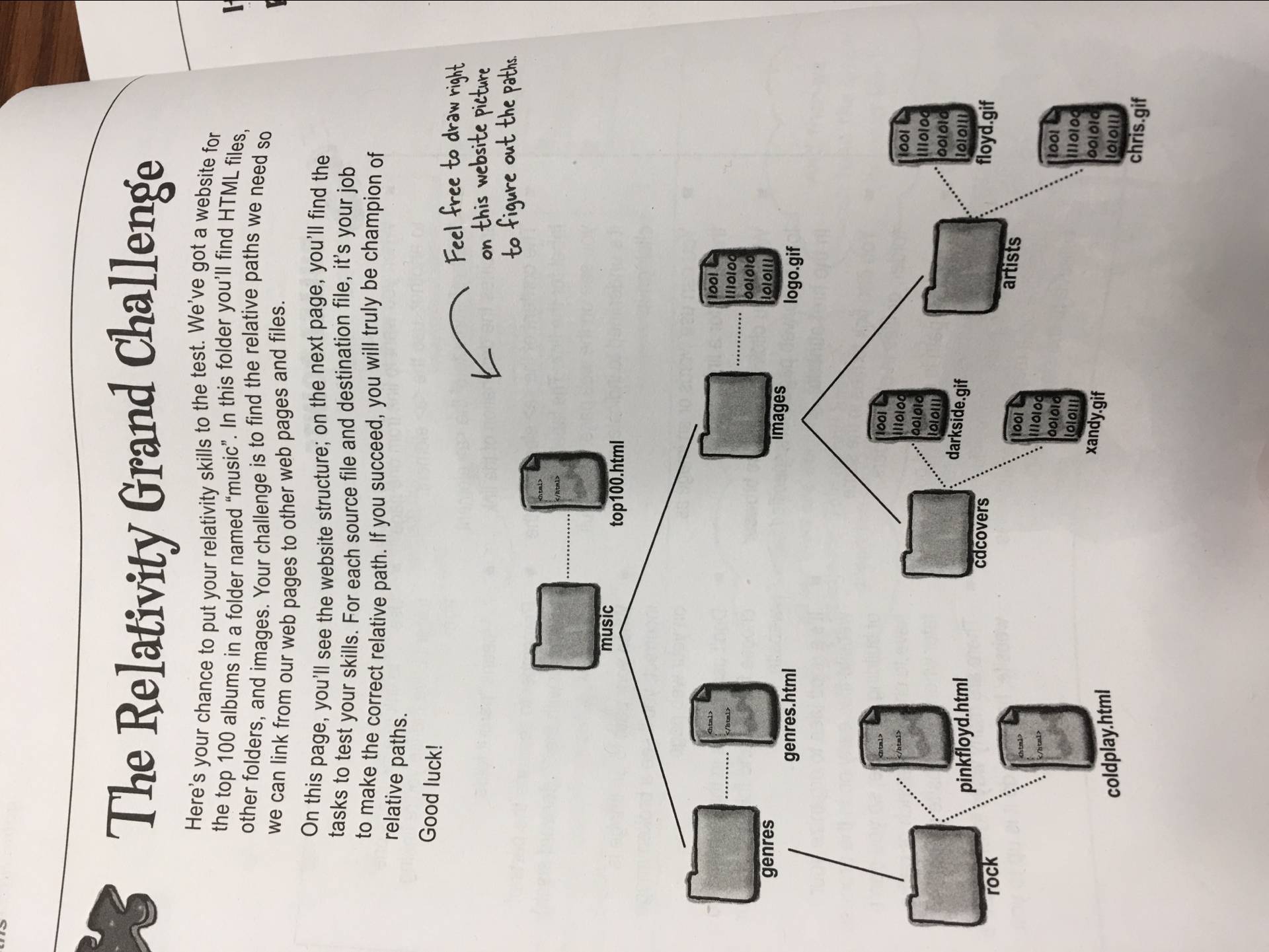
- ”elixir.html"是指同文件里面的relative paths,**(职责是充当 **Destination ),如果destination是上一级的,就用../(这是告诉 Browser 去找 parent folder),如果是下一级,就用“images/"的形式。
Understanding attributes
href = "top10.html"
- 首先是 attibute name, 这里是href
- 然后是equal sign, 也就是 ”=“
- 接下来是attribute value
- 别忘了用double quote 用来around attribute value
注意事项:
对于特定的 tag, 有特定的 attribute
Other Point needed to pay attention
text 和 image都可以作为超链接的 label
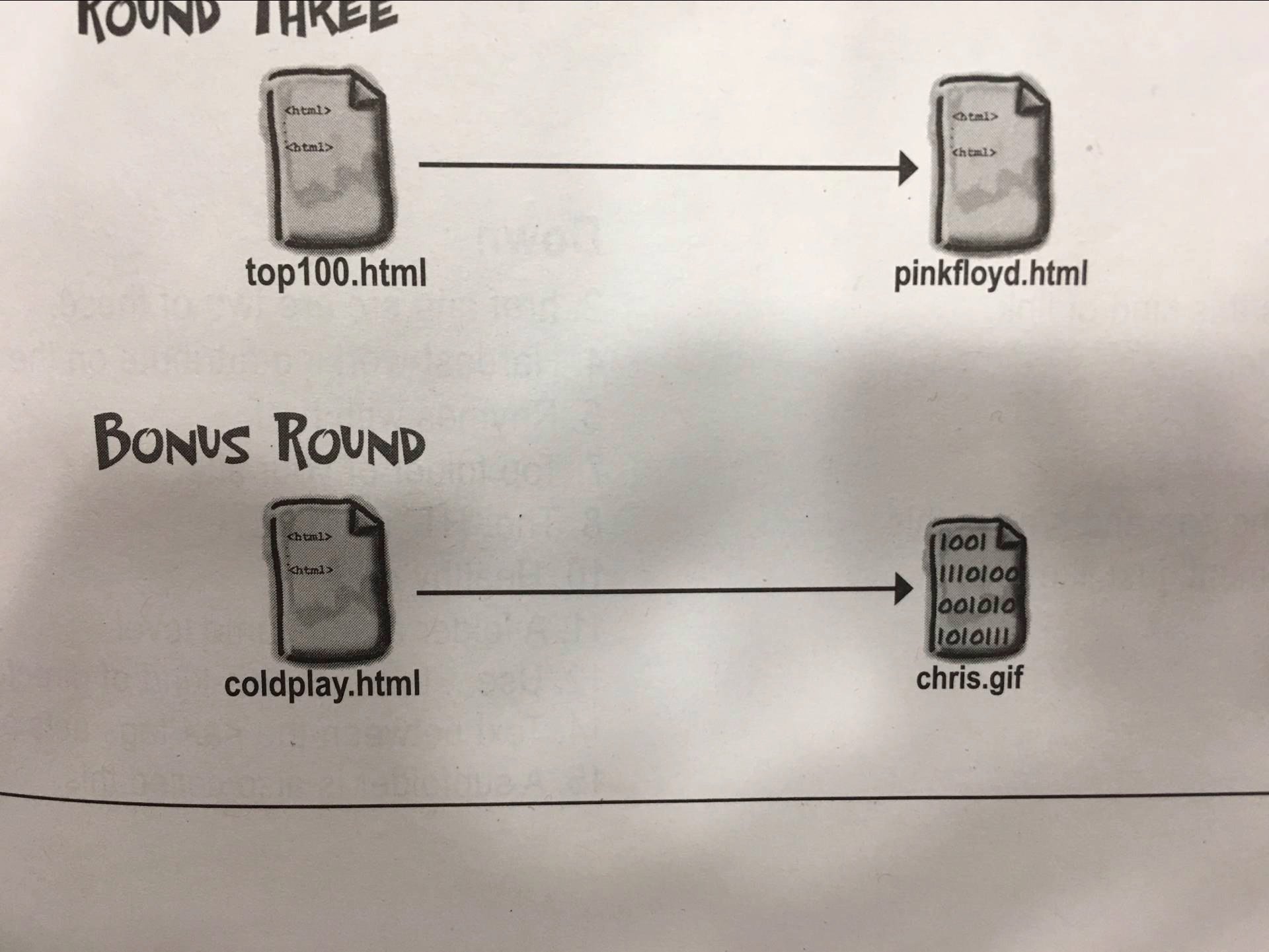
../../../images/artists/chris.gif
做错的题:


正确答案:../../images/artists/chrif.gif
解析:首先,coldplay.html 在 rock 这一级的directory 中,然后它应该go UP 2级,然后再从中找到images,继续找artists,然后找到chrif.gif
扫描二维码关注公众号,回复:
4209346 查看本文章

