前言
本章学习使用JQuery来操作元素的内容、属性、样式以及相关的文档结构
方法
1.概念
通过前面的讲解,我们了解了使用JQuery来获取html元素对象。那么获取了对象之后将会对其中的内容进行操作,也就是我们马上要开始讲到的JQuery操作元素
特别的:以下讲解用到的实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JQuery</title>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div>
<form action="#" method="post" id="ff">
<h5>注册信息</h5>
用户名:<input type="text" name="username" id="username" value="张三"/><span id="usernameSpan"></span><br/>
性 别:<input type="radio" name="sex" value="男" checked="checked"/>男<input type="radio" name="sex" value="女"/>女<span></span><br/>
爱 好:<input type="checkbox" name="hobby" value="足球" />足球<input type="checkbox" name="hobby" value="游泳"/>游泳
<input type="checkbox" name="hobby" value="棋牌" />棋牌<span></span><br/>
毕业院校:<select name="school" id="school" class="sd">
<option value="--请选择--">--请选择--</option>
<option value="清华大学">清华大学</option>
<option value="北京大学">北京大学</option>
<option value="挖掘机技术学院">挖掘机技术学院</option>
</select><span></span><br/>
个人简介:<textarea rows="3" cols="20" name="introduce" id="introduce"></textarea><span></span><br/>
<input type="button" value="提交" onclick="sub();"/> <input type="reset" name="" id="" value="重置" />
</form>
</div>
</body>
</html>2.使用JQuery操作元素的内容、属性和样式
1)操作元素内容
语法1:元素对象.val():用来获取元素的value属性的值
语法2:元素对象.val(值):用来设置元素的value属性的值
语法3:元素对象.html():用来获取元素对象包裹的内容,可解析为html
语法4:元素对象.html(html代码):用来设置元素对象包裹的内容,可解析为html
语法5:元素对象.text():用来获取元素对象包裹的内容,无法解析为html
语法6:元素对象.text(内容):用来设置元素对象包裹的内容,无法解析为html
实例:获取元素对象的value值
$(function(){
console.log($("#username").val());
});
2)操作元素的属性
语法1:元素对象.attr(属性名称):用来获取元素对象的属性值
语法2:元素对象.attr(属性名称,属性值):用来添加元素的属性
语法3:元素对象.removeAttr(属性名称):用来删除元素的属性
特别的:对于添加class属性有一套指定的方法如下
语法1:元素对象.addClass(class属性名称):用来添加class属性值
语法2:元素对象.removeClass(class属性名称):用来删除classs属性值
实例:获取元素对象的type属性值
$(function(){
console.log($("#username").attr("type"));
});
3)操作元素的样式
语法:元素对象.css(样式名,样式值)
实例:为body标签添加css样式
$(function(){
$("body").css("background-color","green");
});
3.使用JQuery操作元素的文档结构
1)内部插入
语法:元素对象.append(html代码):用来给元素对象内部向后追加填充其他元素
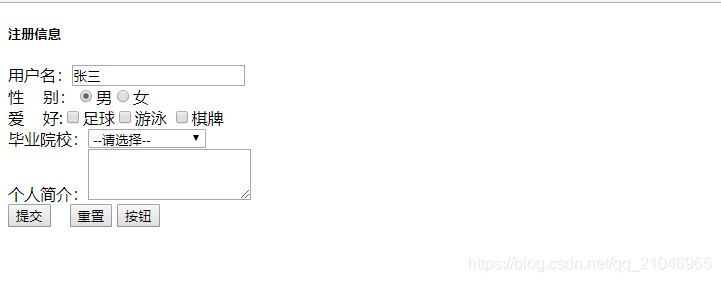
实例:在注册表单下新增一个普通的按钮元素
$(function(){
$("#ff").append("<input type='button' value='按钮'>");
});
2)外部插入
语法:元素对象.after(html代码):用来给元素对象向后后追加其他元素
实例:在注册表单下新增一个普通的按钮元素
$(function(){
$("[type='reset']").after("<input type='button' value='按钮'>");
});
以上就是常用的JQuery操作元素的相关方法,更多的操作方法如下
附录:JQuery操作元素方法大全
| 方法 | 描述 |
|---|---|
| addClass() | 向被选元素添加一个或多个类名 |
| after() | 在被选元素后插入内容 |
| append() | 在被选元素的结尾插入内容 |
| appendTo() | 在被选元素的结尾插入 HTML 元素 |
| attr() | 设置或返回被选元素的属性/值 |
| before() | 在被选元素前插入内容 |
| clone() | 生成被选元素的副本 |
| css() | 为被选元素设置或返回一个或多个样式属性 |
| detach() | 移除被选元素(保留数据和事件) |
| empty() | 从被选元素移除所有子节点和内容 |
| hasClass() | 检查被选元素是否包含指定的 class 名称 |
| height() | 设置或返回被选元素的高度 |
| html() | 设置或返回被选元素的内容 |
| innerHeight() | 返回元素的高度(包含 padding,不包含 border) |
| innerWidth() | 返回元素的宽度(包含 padding,不包含 border) |
| insertAfter() | 在被选元素后插入 HTML 元素 |
| insertBefore() | 在被选元素前插入 HTML 元素 |
| offset() | 设置或返回被选元素的偏移坐标(相对于文档) |
| offsetParent() | 返回第一个定位的祖先元素 |
| outerHeight() | 返回元素的高度(包含 padding 和 border) |
| outerWidth() | 返回元素的宽度(包含 padding 和 border) |
| position() | 返回元素的位置(相对于父元素) |
| prepend() | 在被选元素的开头插入内容 |
| prependTo() | 在被选元素的开头插入 HTML 元素 |
| prop() | 设置或返回被选元素的属性/值 |
| remove() | 移除被选元素(包含数据和事件) |
| removeAttr() | 从被选元素移除一个或多个属性 |
| removeClass() | 从被选元素移除一个或多个类 |
| removeProp() | 移除通过 prop() 方法设置的属性 |
| replaceAll() | 把被选元素替换为新的 HTML 元素 |
| replaceWith() | 把被选元素替换为新的内容 |
| scrollLeft() | 设置或返回被选元素的水平滚动条位置 |
| scrollTop() | 设置或返回被选元素的垂直滚动条位置 |
| text() | 设置或返回被选元素的文本内容 |
| toggleClass() | 在被选元素中添加/移除一个或多个类之间切换 |
| unwrap() | 移除被选元素的父元素 |
| val() | 设置或返回被选元素的属性值(针对表单元素) |
| width() | 设置或返回被选元素的宽度 |
| wrap() | 在每个被选元素的周围用 HTML 元素包裹起来 |
| wrapAll() | 在所有被选元素的周围用 HTML 元素包裹起来 |
| wrapInner() | 在每个被选元素的内容周围用 HTML 元素包裹起来 |
| $.escapeSelector() | 转义CSS选择器中有特殊意义的字符或字符串 |
| $.cssHooks | 提供了一种方法通过定义函数来获取和设置特定的CSS值 |