之前在微博上看到几张动图,是大神用13个圆绘制动物的过程



很厉害有木有啊!正巧我最近也在学习使用p5.js,我虽然没有这么厉害的脑洞,但是模仿,应该还是可以的吧!
直接上结果代码:
function setup() {
createCanvas(1000, 1000);
}
function draw() {
background(100);
fill(240,255,240);
ellipse(130,290,300,300);
fill(100);
rect(0,69,200,200);
fill(224,238,224);
arc(260,130,200,200,0,0.7*PI);
fill(100);
arc(265,120,150,150,0,0.7*PI);
fill(255);
ellipse(350,130,21,21);
//fill(100);
//ellipse(200,100,200,200);
fill(224,238,224);
ellipse(145,230,180,180);
fill(100);
ellipse(130,510,400,400);
fill(100);
ellipse(145,310,70,70);
fill(100);
ellipse(-20,325,200,200);
noStroke();
fill(193,205,193);//耳朵
ellipse(180,180,100,100);
noStroke();
fill(220,238,220);//脸
ellipse(220,220,100,100);
fill(200,200,200);//眼睛
ellipse(230,200,15,15);
fill(100);
ellipse(292,350,200,200);
}
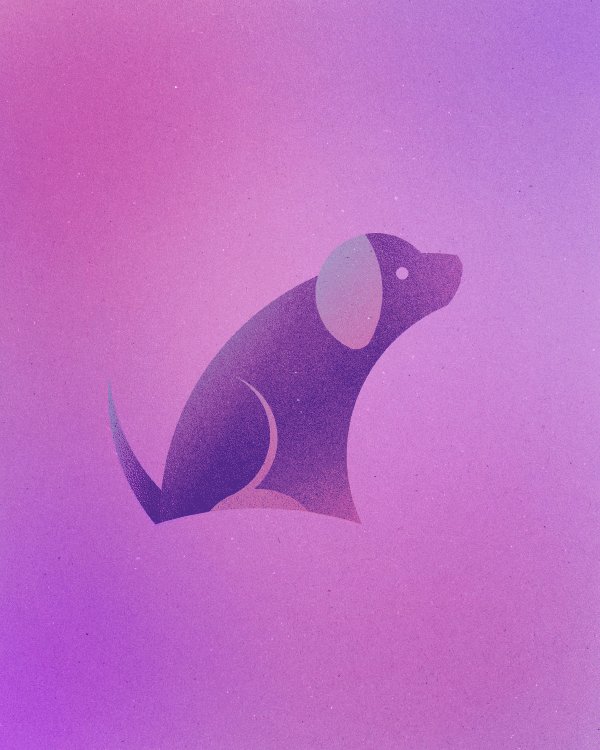
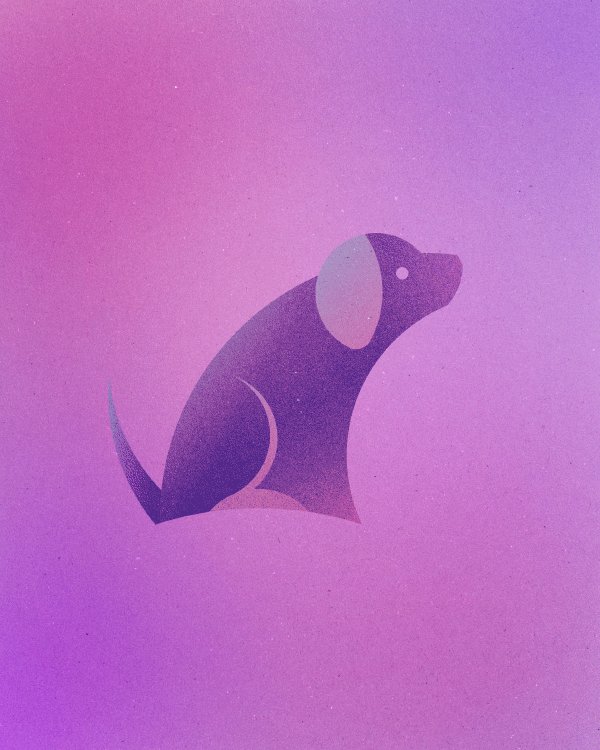
结果图:

上面是码绘的,接下来是手绘结果:

码绘和手绘的对比:
首先,码绘更精确,每段弧线都更加的平滑、准确,这是手绘比较难达到的。但是手绘更直观,想画哪里画哪里,而码绘缺需要不断的寻找圆点、修改半径,来达到合适的效果。
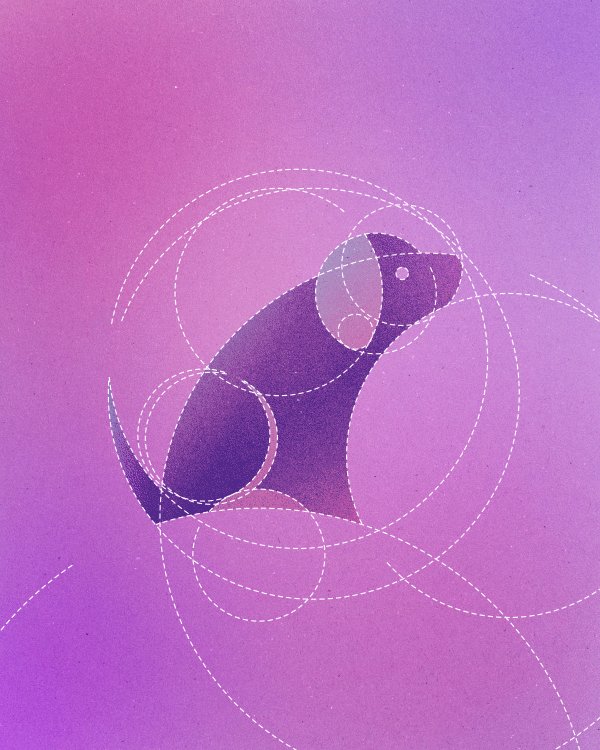
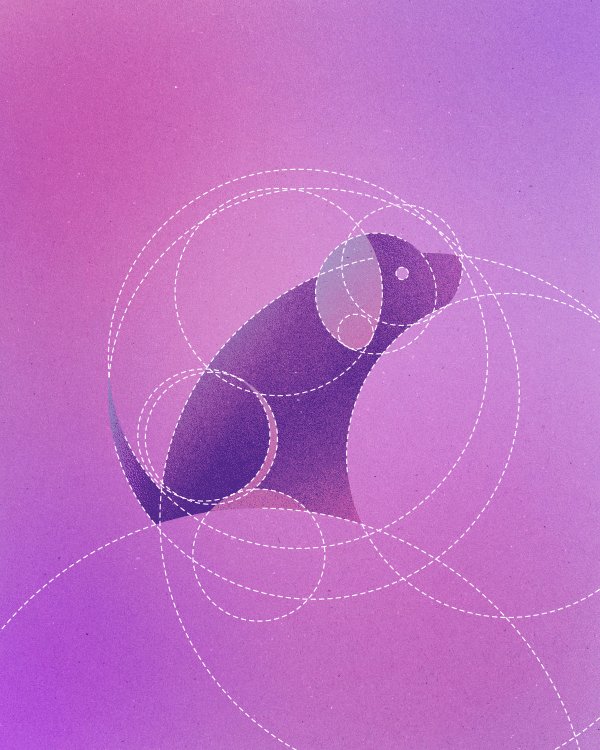
创作思路:根据原作者给的图做参考,绘制出大小不同的圆来组成图形,给每个圆不同的颜色(有的做边缘的圆用背景色填充)
创作体验:第一次接触p5.js,一开始不怎么会使用遇到了挺多烦恼的,学会以后用的越来越顺手,甚至有种快感!相对于手绘我更喜欢码绘,因为码绘更精确,对于手残人士更友好一些。
参考资料:
p5.js入门:https://blog.csdn.net/qq_27534999/article/details/75151515
创意 | 教你用13个圆画出13种动物:http://www.sohu.com/a/157695014_180449