最近比较懒 不想打字~我就直接上个图吧
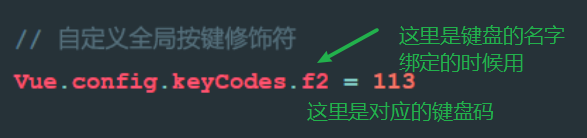
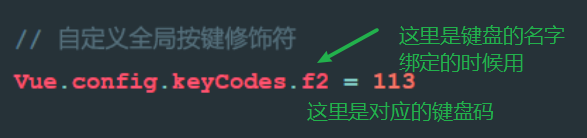
这是自定义全局按钮修饰符:其实那个f2只是绑定的时候需要的名字
跟形参实际意义差不多 关键是后面的键盘码 比如我打个114(f3的键盘码)
我绑定f2 实际上我要按f3才能触发这次事件

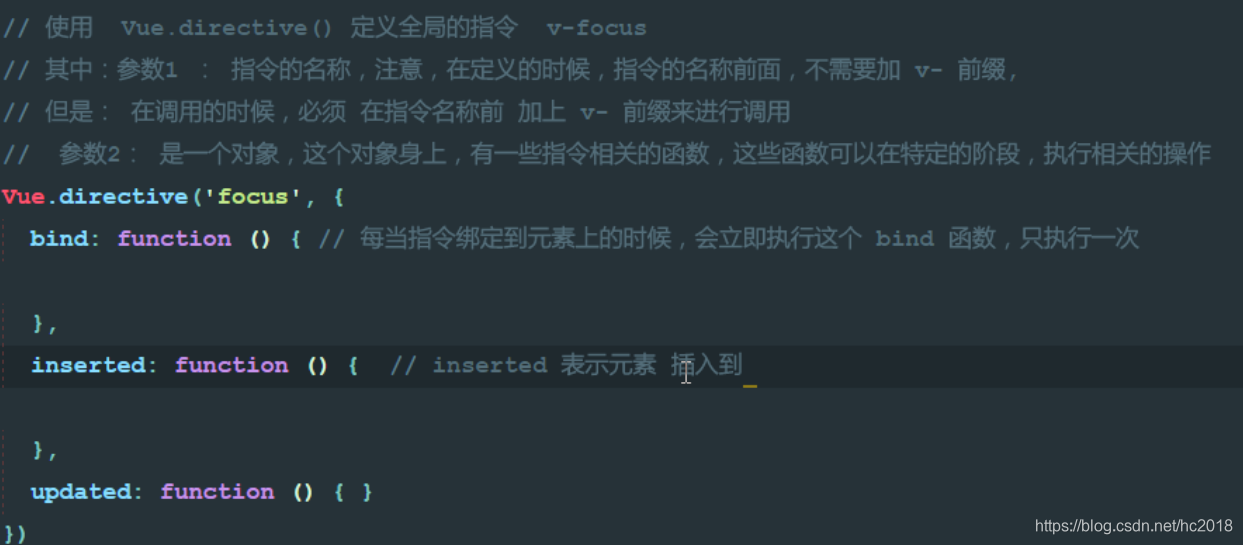
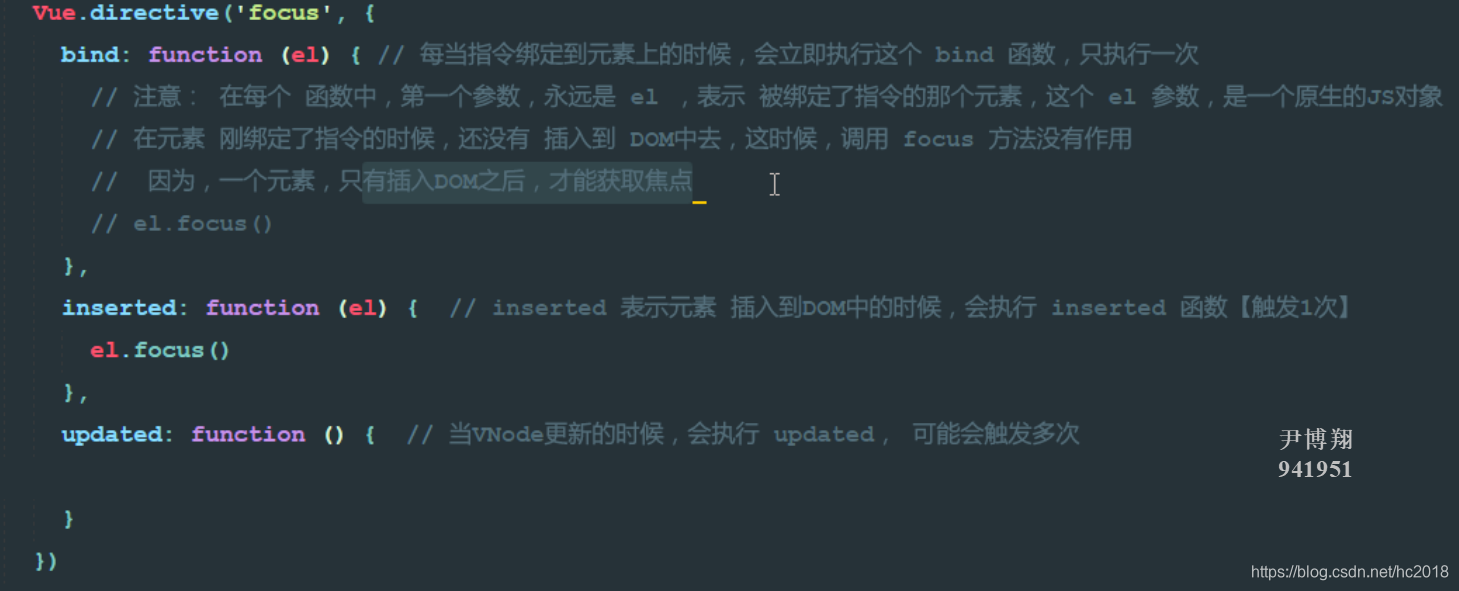
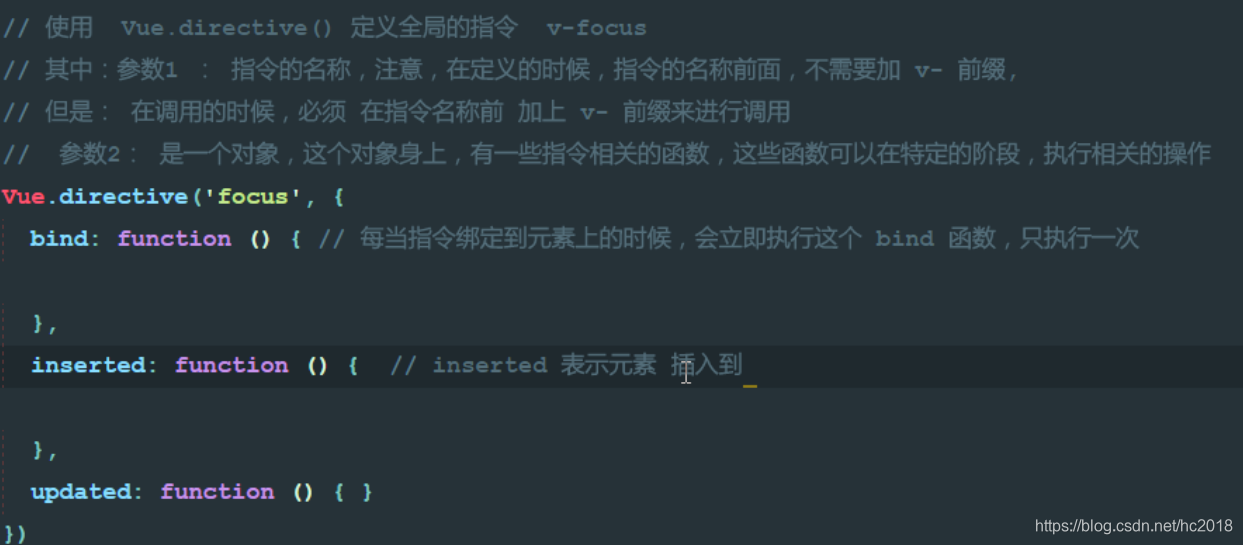
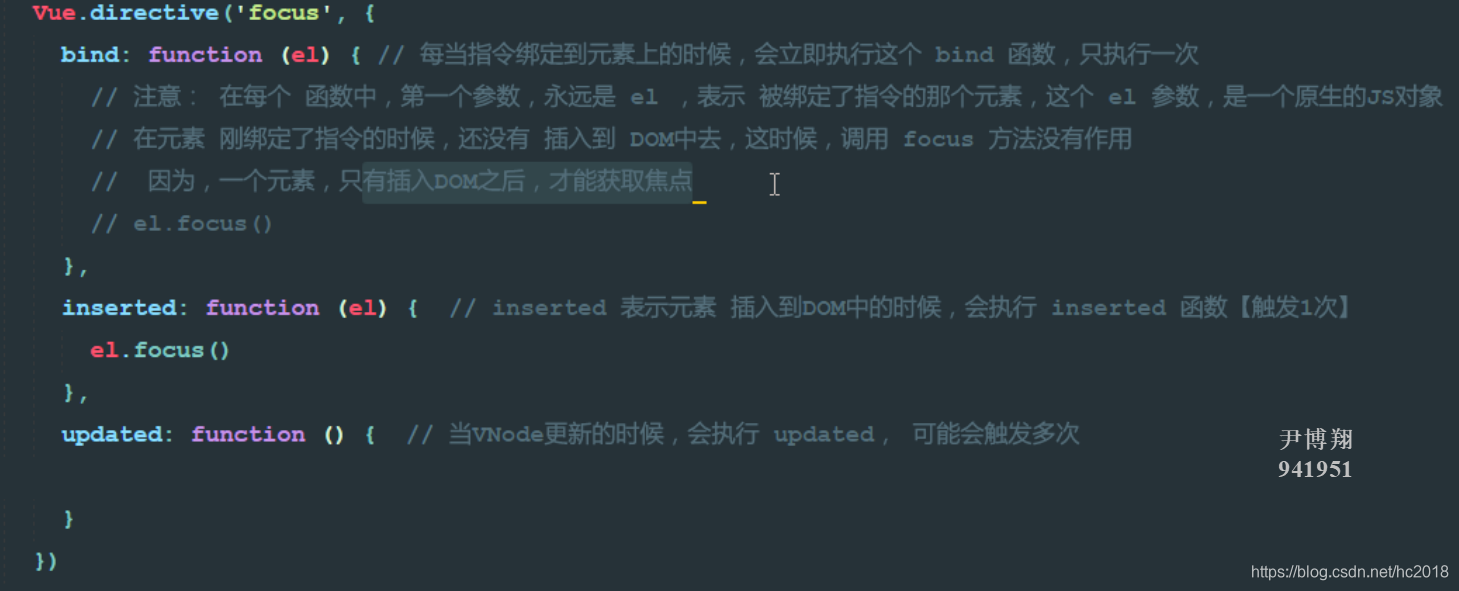
这是全局自定义指令 比如下面这个自定义一个自动获取文本框焦点指令


最近比较懒 不想打字~我就直接上个图吧
这是自定义全局按钮修饰符:其实那个f2只是绑定的时候需要的名字
跟形参实际意义差不多 关键是后面的键盘码 比如我打个114(f3的键盘码)
我绑定f2 实际上我要按f3才能触发这次事件

这是全局自定义指令 比如下面这个自定义一个自动获取文本框焦点指令