前段时间做项目时遇到了语法格式的警告即

究其原因是因为项目创建时选择了 ESLint 来规范代码,由于在VSCode1.7.2中替换了内置格式化插件。所以在新的项目中格式化代码后引发代码规范验证错误,经过几番研究之后终于将其解决下面贴出解决方案:
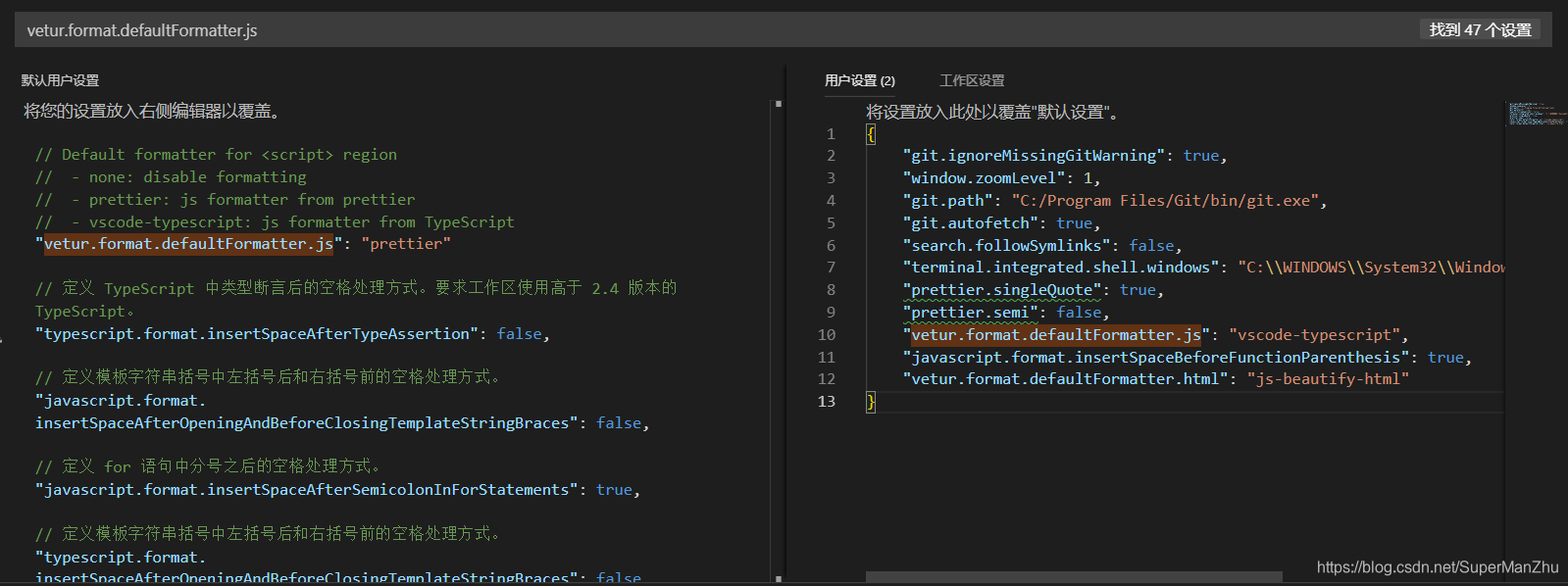
修改Vscode的配置文件,不知道位置的请看嘛->(文件–>首选项–>设置–>右上角更多操作 打开json就看到了)

在右侧加入下面的代码即可在格式化时避免代码规范问题
"prettier.singleQuote": true,
"prettier.semi": false,
"vetur.format.defaultFormatter.js": "vscode-typescript",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.html": "js-beautify-html"
还有一种方法就是在webpack.config.js中去除ESlint在文件中的配置代码就可以了;
如果是在vue项目中,我们需要打开项目根目录下的build文件夹并且打开该文件夹下的webpack.base.conf.js文件,然后去除ESlint在文件中的配置代码就可以了。