几乎每个移动应用都有收集用户输入的场景。正是考虑到这一点,我们为Xamarin的Telerik UI引入了Entry控件,以帮助您创建漂亮且用户友好的表单。
在Telerik UI中为Xamarin引入新条目
用于Xamarin Entry的Telerik UI 是一个输入控件,它接受字符串作为输入,并为您提供自定义外观的选项,因此它与应用程序的其余部分保持一致。它扩展了默认的Xamarin Forms Entry控件,并在其上添加了以下功能:
- 支持Telerik主题机制
- 可定制的水印
- 自定义它周围的边框
- 支持Xamarin.Forms条目的所有功能,例如密码输入和考虑预期输入的定义虚拟键盘
在下面的部分中,我将为您提供一些快速示例,说明如何利用控件的主要功能。
自定义水印
水印用于为最终用户提供应输入的文本的指导。您可以通过WatermarkTextColor属性轻松更改水印的颜色。看看下面的代码:
<telerikInput:RadEntry BackgroundColor="White"
WatermarkText="only letters and numbers"
TextColor="Black"
WatermarkTextColor="#C0C0C0">
<telerikInput:RadEntry.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="Android,UWP" Value="10,10,0,10" />
<On Platform="iOS" Value="10,10,0,20" />
</OnPlatform>
</telerikInput:RadEntry.Padding>
<telerikInput:RadEntry.BorderStyle>
<telerikInput:BorderStyle CornerRadius="8"
BorderColor="#808080"
BorderThickness="1" />
</telerikInput:RadEntry.BorderStyle>
</telerikInput:RadEntry>
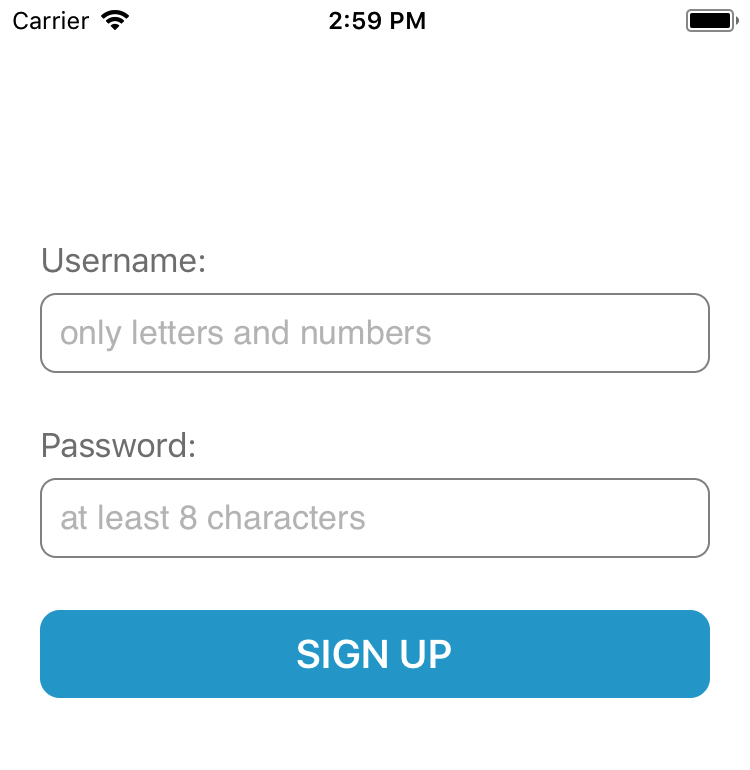
这就是它在iOS模拟器上的外观:

自定义控件的外观和感觉
Entry控件允许您自定义其视觉外观,以使其适合您的应用程序的设计。下面是一个示例,说明如何利用BorderStyle,Padding等条目样式功能使您的表单更漂亮,并更好地捕获最终用户的注意力:
<telerikInput:RadEntry BackgroundColor="#26A6D1"
WatermarkText="Enter First Name"
TextColor="White">
<telerikInput:RadEntry.HeightRequest>
<OnPlatform x:TypeArguments="x:Double">
<On Platform="Android, iOS" Value="40"/>
<On Platform="UWP" Value="-1"/>
</OnPlatform>
</telerikInput:RadEntry.HeightRequest>
<telerikInput:RadEntry.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="Android,UWP" Value="10,10,0,10" />
<On Platform="iOS" Value="10,10,0,20" />
</OnPlatform>
</telerikInput:RadEntry.Padding>
<telerikInput:RadEntry.BorderStyle>
<telerikInput:BorderStyle CornerRadius="0"
BorderColor="White"
BorderThickness="1">
</telerikInput:BorderStyle>
</telerikInput:RadEntry.BorderStyle>
</telerikInput:RadEntry>
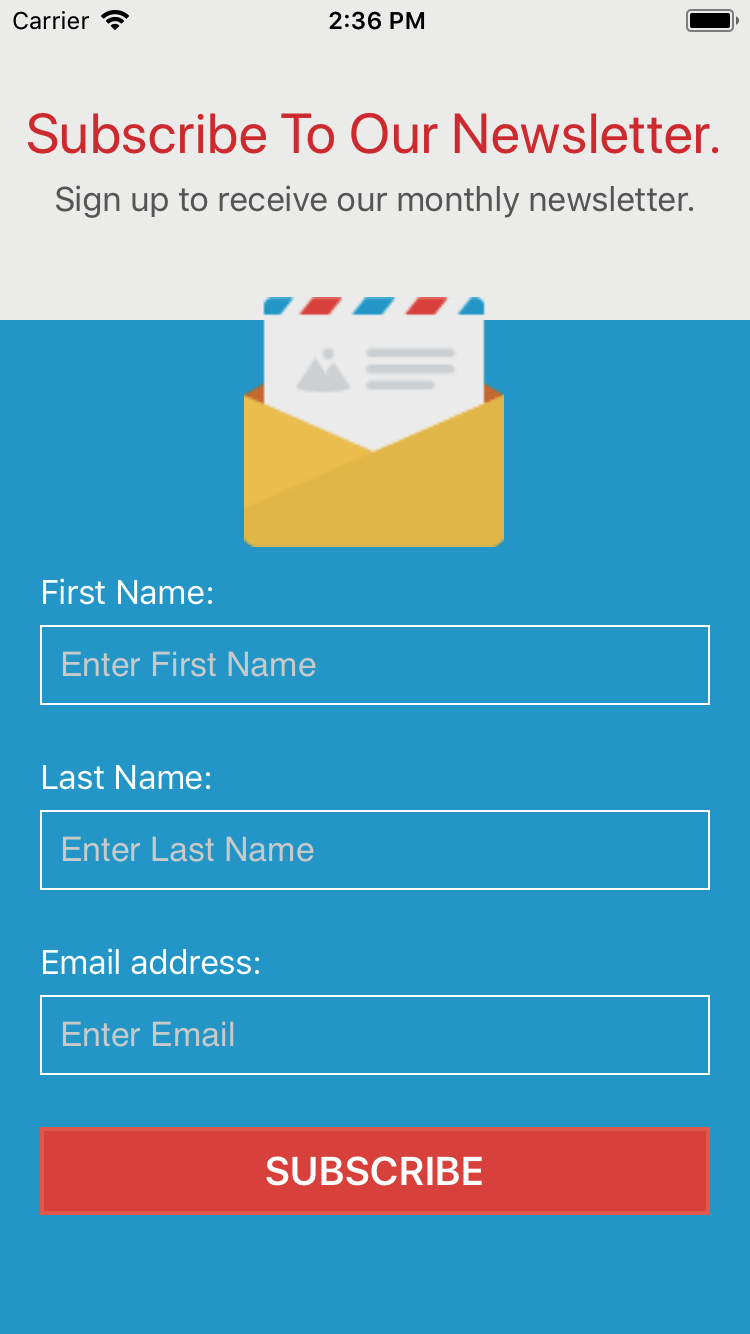
这是iOS模拟器上的结果:

购买Telerik正版授权,请点击“咨询在线客服”哟!