- .value:用于获取 html 表单元素的值 就是跟id和type是一样的 获取的是value里面的值

- .nodeValue:用于获取文本节点的文本值 比如获取th.firstChild.nodeValue 里面的Name的文本值。

注意

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
/*
* 为#employeetable 的 所有的a节点添加onclick 响应函数:
* 1.弹出对话框:确定要删除xx的信息吗? xx为当前a节点所在的td所在的tr的第一个td子节点的文本值
* 且要去除前后空格
* 2. 若点击确认 , 则删除a节点的所在的行
*
* 注意:
* 1. a节点是一个超级链接 , 可以在其onclick 事件中通过返回false 来取消默认行为
* 2. tr的直接父节点为tbody , 而不是table
* 3. 可以把去除前后空格的代码写成一个trim(str)函数
*
*
* 为#addEmpButton 添加onclick响应函数:
* 1.获取#name,#email,#salary 的文本框的值
* 2.利用 1 获取的文本值创建3个td节点 在创建一个tr节点 并把以上的3个td节点加为tr节点的子节点
* <tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
* 3.在创建一个td节点: <td><a href="deleteEmp?id=xxx">Delete</a></td>
* 4.把3创建的td也加为tr的子节点
* 5.再把tr加为#employeetable 的 tbody子节点的子节点
* 6.为新创建的tr的a子节点添加onclick响应函数 使其也具备删除的功能
*
* */
//删除当前的节点内容
function deleteNode(tempNode){
//获取父亲节点
var parNode = tempNode.parentNode;
//删除父亲的孩子节点
parNode.removeChild(tempNode);
}
//删除前后空格
function trim(str){
var reg = /^\s*|\s*$/g;
return str.replace(reg,"");
}
//删除按钮的操作
function shanchu(){
var aNodes = document.getElementById("employeetable").getElementsByTagName("a");
for(var i = 0; i < aNodes.length; i++){
aNodes[i].onclick = function(){
//第一个par是td 第二个指的是tr
var trNode = this.parentNode.parentNode;
var textContent = trNode.getElementsByTagName("td")[0].firstChild.nodeValue;
textContent = trim(textContent);
var flag = confirm("确定要删除"+textContent+"的信息吗?");
if(flag){
deleteNode(trNode);
}
return false;
}
}
}
//添加内容的操作
function tianjia(){
var subNode = document.getElementById("addEmpButton");
//submit 的 提交按钮
subNode.onclick = function(){
var nameVal = document.getElementById("name").value;
var emailVal = document.getElementById("email").value;
var saVal = document.getElementById("salary").value;
var nameTd = document.createElement("td");
nameTd.appendChild(document.createTextNode(nameVal));
var emailTd = document.createElement("td");
emailTd.appendChild(document.createTextNode(emailVal));
var saTd = document.createElement("td");
saTd.appendChild(document.createTextNode(saVal));
var tr = document.createElement("tr");
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(saTd);
//<td><a href="deleteEmp?id=xxx">Delete</a></td>
var aNode = document.createElement("a");
aNode.href = "deleteEmp?id=xxx";
aNode.appendChild(document.createTextNode("Delete"));
var aTd = document.createElement("td");
aTd.appendChild(aNode);
tr.appendChild(aTd);
document.getElementById("employeetable")
.getElementsByTagName("tbody")[0].appendChild(tr)
}
}
window.onload = function(){
shanchu();
tianjia();
}
</script>>
</head>
<body>
<center>
<br> <br> 添加新员工 <br><br> name: <input type="text"
name="name" id="name"/> email: <input type="text" name="email" id="email" />
salary: <input type="text" name="salary" id="salary" value=""/> <br> <br>
<button id="addEmpButton">Submit</button>
<br> <br>
<hr>
<br> <br>
<table id="employeetable" border="1" cellpadding="5" cellspacing="">
<tbody>
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>Jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
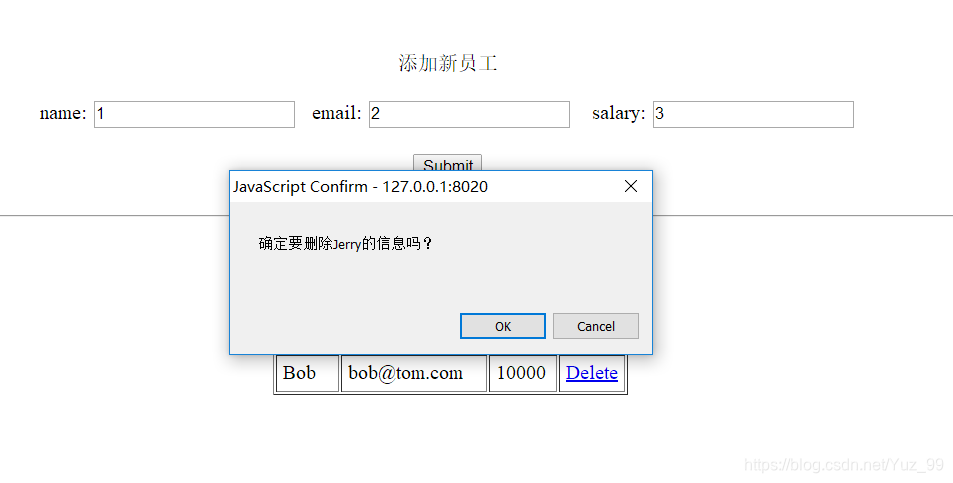
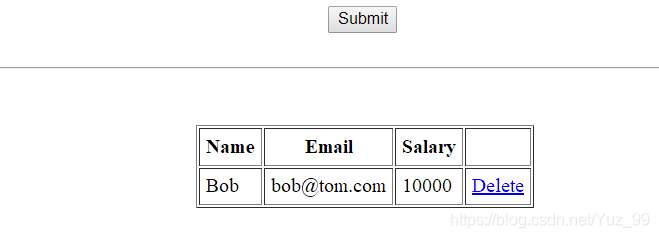
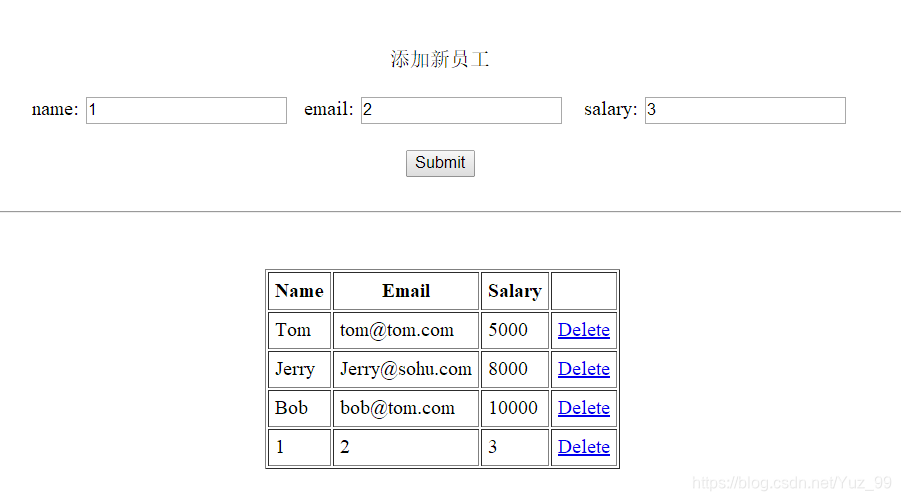
效果图
添加

删除