目录
X-Frame-Options
为了防止网页被别人的网站 iframe ,我们可以在服务器端 HTTP 头部加入 X-Frame-Options 信息,这样可以确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 clickjacking 的攻击。
X-Frame-Options 响应头有三个可选的值:
- DENY:页面不能被嵌入到任何 iframe 或 frame 中
- SAMEORIGIN:页面只能被本站页面嵌入到 iframe 或 frame 中
- ALLOW-FROM:页面允许嵌入到 iframe 或 frame 中
在服务端设置的方式如下:
Java代码:
response.addHeader("x-frame-options","SAMEORIGIN");Nginx配置:
add_header X-Frame-Options SAMEORIGINApache配置:
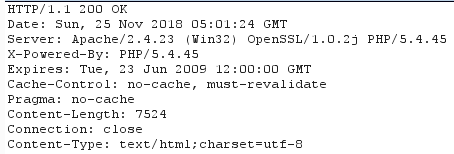
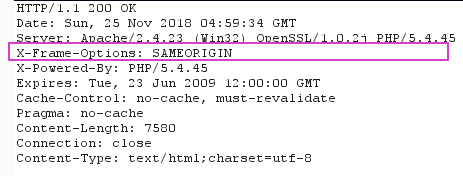
Header always append X-Frame-Options SAMEORIGIN比如如果我们使用phpstudy搭建的环境,我们可以 其他选项菜单—> php扩展及设置—>Apache模块,勾选 headers_module 模块,然后在Apache的配置文件 httpd.conf 中的空白行加入 Header always append X-Frame-Options SAMEORIGIN 即可!
加之前

加之后

X-XSS-Protection
顾名思义,这个响应头是用来防范XSS的。现在主流浏览器都支持,并且默认都开启了XSS保护,用这个header可以关闭它。它有几种配置:
- 0:禁用XSS保护;
- 1:启用XSS保护;
- 1; mode=block:启用XSS保护,并在检查到XSS攻击时,停止渲染页面(例如IE8中,检查到攻击时,整个页面会被一个#替换);
浏览器提供的XSS保护机制并不完美,但是开启后仍然可以提升攻击难度,总之没有特别的理由,不要关闭它
X-Content-Type-Options
互联网上的资源有各种类型,通常浏览器会根据响应头的Content-Type字段来分辨它们的类型。例如:"text/html"代表html文档,"image/png"是PNG图片,"text/css"是CSS样式文档。然而,有些资源的Content-Type是错的或者未定义。这时,某些浏览器会启用 MIME-sniffing 来猜测该资源的类型,解析内容并执行。
例如,我们即使给一个html文档指定Content-Type为"text/plain",在IE8-中这个文档依然会被当做html来解析。利用浏览器的这个特性,攻击者甚至可以让原本应该解析为图片的请求被解析为JavaScript。通过下面这个响应头可以禁用浏览器的类型猜测行为:
X-Content-Type-Options: nosniff这个响应头的值只能是nosniff,可用于IE8+和Chrome
Strict-Transport-Security
HTTP Strice Transport Security,简称为HSTS。它允许一个HTTPS网站,要求浏览器总是通过HTTPS来访问它。现阶段,除了Chrome浏览器,Firefox4+,以及Firefox的NoScript扩展都支持这个响应头。
我们知道HTTPS相对于HTTP有更好的安全性,而很多HTTPS网站,也可以通过HTTP来访问。开发人员的失误或者用户主动输入地址,都有可能导致用户以HTTP访问网站,降低了安全性。一般,我们会通过Web Server发送301/302重定向来解决这个问题。现在有了HSTS,可以让浏览器帮你做这个跳转,省一次HTTP请求。另外,浏览器本地替换可以保证只会发送HTTPS请求,避免被劫持。
要使用HSTS,只需要在你的HTTPS网站响应头中,加入下面这行:
strict-transport-security: max-age=16070400; includeSubDomains
includeSubDomains是可选的,用来指定是否作用于子域名。支持HSTS的浏览器遇到这个响应头,会把当前网站加入HSTS列表,然后在max-age指定的秒数内,当前网站所有请求都会被重定向为https。即使用户主动输入http://或者不输入协议部分,都将重定向到https://地址。
Chrome内置了一个HSTS列表,默认包含Google、Paypal、Twitter、Linode等等服务。我们也可以在Chrome输入chrome://net-internals/#hsts,进入HSTS管理界面。在这个页面,你可以增加/删除/查询HSTS记录。例如,你想一直以https访问某网址,通过“add Domain”加上去就好了。
X-Content-Security-Policy
Content-Security-Policy,简称 CSP。顾名思义,这个规范与内容安全有关,主要是用来定义页面可以加载哪些资源,减少 XSS 的发生。
Chrome 扩展已经引入了 CSP,通过 manifest.json 中的 content_security_policy 字段来定义。一些现代浏览器也支持通过响应头来定义 CSP
要使用 CSP,只需要服务端加入类似这样的响应头就行了:
Content-Security-Policy: default-src 'self'
default-src 是 CSP 指令,多个指令之间用英文分号分割;'self' 是指令值,多个指令值用英文空格分割。
一些大公司使用这些安全响应头示例
Google+,使用了这几个本文提到的响应头
x-content-type-options: nosniff
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=blockTwitter使用了这些:
strict-transport-security: max-age=631138519
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=blockPayPal的:
X-Frame-Options: SAMEORIGIN
Strict-Transport-Security: max-age=14400
Facebook则使用了这些(配置了详细的CSP,关闭了XSS保护):
strict-transport-security: max-age=60
x-content-type-options: nosniff
x-frame-options: DENY
x-xss-protection: 0
content-security-policy: default-src *;script-src https://*.facebook.com http://*.facebook.com https://*.fbcdn.net http://*.fbcdn.net *.facebook.net *.google-analytics.com *.virtualearth.net *.google.com 127.0.0.1:* *.spotilocal.com:* chrome-extension://lifbcibllhkdhoafpjfnlhfpfgnpldfl 'unsafe-inline' 'unsafe-eval' https://*.akamaihd.net http://*.akamaihd.net;style-src * 'unsafe-inline';connect-src https://*.facebook.com http://*.facebook.com https://*.fbcdn.net http://*.fbcdn.net *.facebook.net *.spotilocal.com:* https://*.akamaihd.net ws://*.facebook.com:* http://*.akamaihd.net https://fb.scanandcleanlocal.com:*;参考文章:一些安全相关的HTTP响应头