layer.open加载窗体时出现遮罩层

把窗体方法独立出来放在layer.use([],function(){});外面,需要的时候从layer.use方法里面调用,就不会出现遮罩层
layer.use([],function(){
$("#添加按钮id").click(function(){
editData("",form,"添加") ;
}) ;
});
function editData(data,from,title){
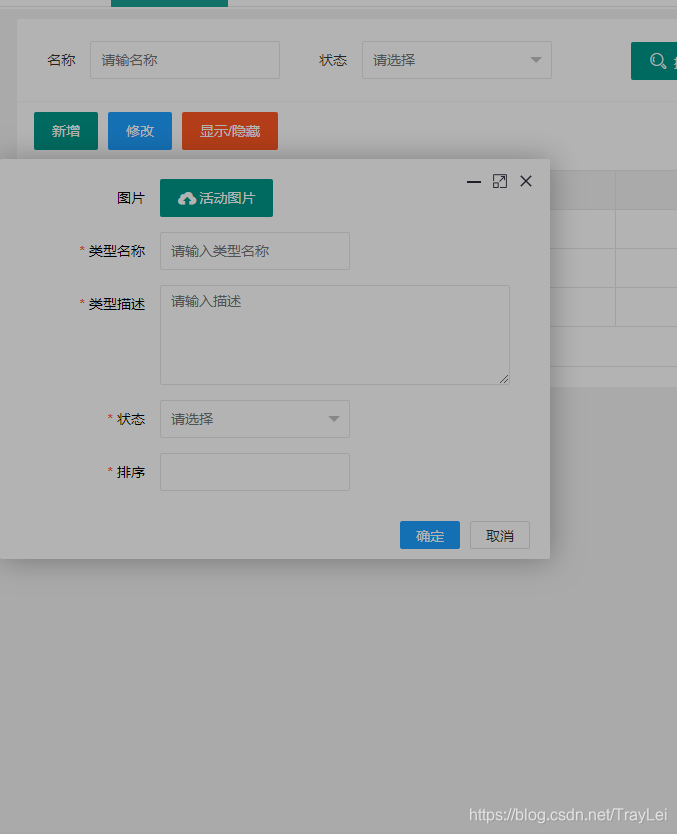
var win = layer.open({
type: 1 //0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
,title: title //标题
,skin:"" //layui-layer-lan:蓝色,layui-layer-molv:墨绿色,默认灰色
,area: ['550px', '400px'] //宽度、高度
,shade: 0.3
,offset: 'auto'
,anim:1 //弹出动画
,shadeClose: true //弹框出现后,允许点击其它地方关闭
,maxmin: true //允许最大化
,content: $("#dataEdit") //内容
,btn: ['确定', '取消'] //只是为了演示
});
}
。
目前个人遇到的问题解决