框架组件的开发和应用
框架为开发者提供了一系列的基础组件,开发者可以通过组合这些基础组件进行快速开发,创建出强大的微信小程序
组件时视图层的基本组成单元,时构建页面结构的重要元素
常用组件:
视图容器
基础内容
表单
互动操作
页面导航
三个高级组件:
媒体,地图,画布
View

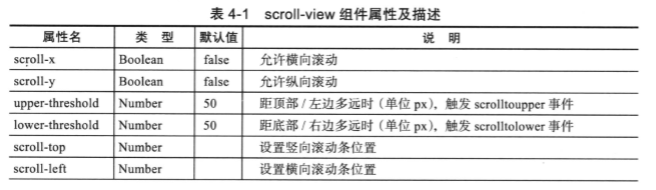
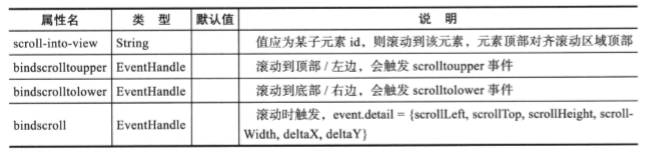
Scro-view






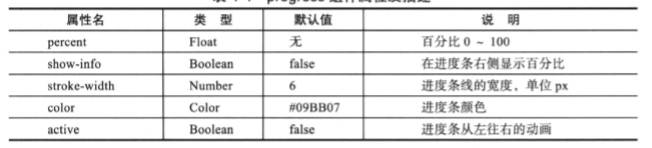
Progress
Progress为进度条组件,属性:

表单组件: 



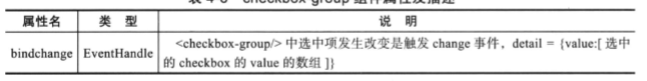
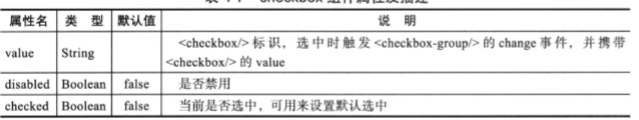
Checkbox
Checkbos为多选项目组件

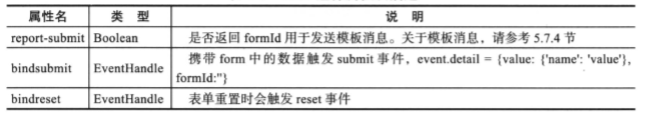
Form组件,用于提交用户输入的<swith/>,<input/>,<checkbox/>,<slider/>,<radio/>,<picker/>等组件的值

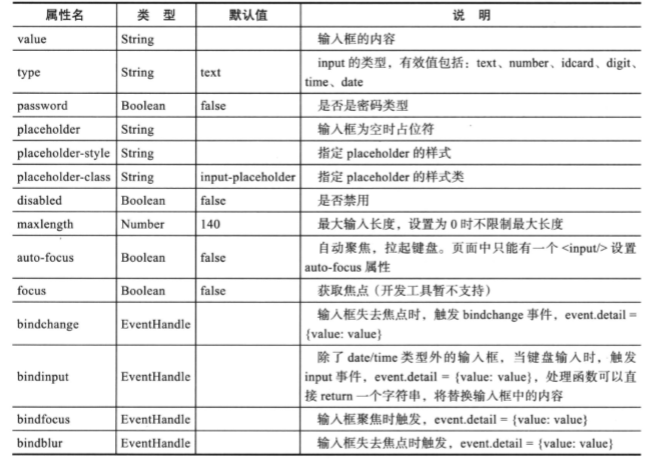
Input:
Input为用户输入框的组件

Lable
Lable为标签组件,用来改进表单组件的可用性,支持使用for属性找到对应的id,或者将控件放在该标签下,当点击时,聚会出发对应的控件.内部有多个控件的时候默认出发第一个控件
目前可以绑定的控件<switch/>,<button/>,<checkbox/>,<radio/>
Picker
Picker为滚动选择器组件,picker目前支持三种选择器,分别是,普通选择器,时间选择器,日期选择器,默认是普通选择器,我们通过mode来区分这三种选择器

Radio-group
单项选择器组件,内部由多个<radio/>组成,具有bindchange属性

Slider为滑动选择器 组件
组件

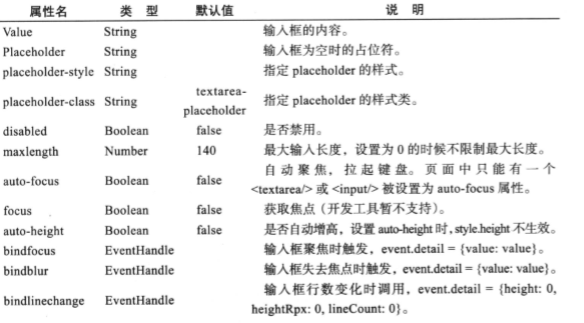
6.textarea是多行输入框组件