一直在找一款合适的甘特图,对功能要求不是特别高,看了国内的普加甘特图,感觉功能还是很强大,但样式比较过失。
又看了ext甘特图 还是比较满意,但项目一直都是用的jquery,不想再去引入ext,最后找到了jquery甘特图,没找到比较合适的汉化版本,所以自己动手,丰衣足食。
jqueryGantt官方下载:https://github.com/robicch/jQueryGantt
jqueryGantt官方原版:https://download.csdn.net/download/mfkarj/10413272(加入了官方的jquery-ui.min.js,下载官方的压缩包然后自己去下载一个jquery-ui.min.js丢进去改改gantt.html也可以用。,其实我不想设置分的,但最低必须设置一分,不清楚原因)
jqeryGantt汉化美化版:https://download.csdn.net/download/mfkarj/10413295
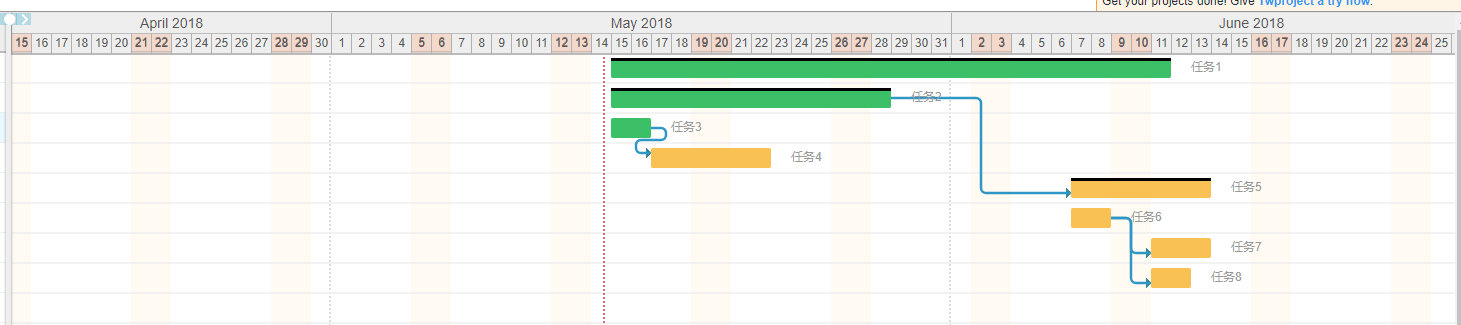
废话不多说,先来几张官方原图:
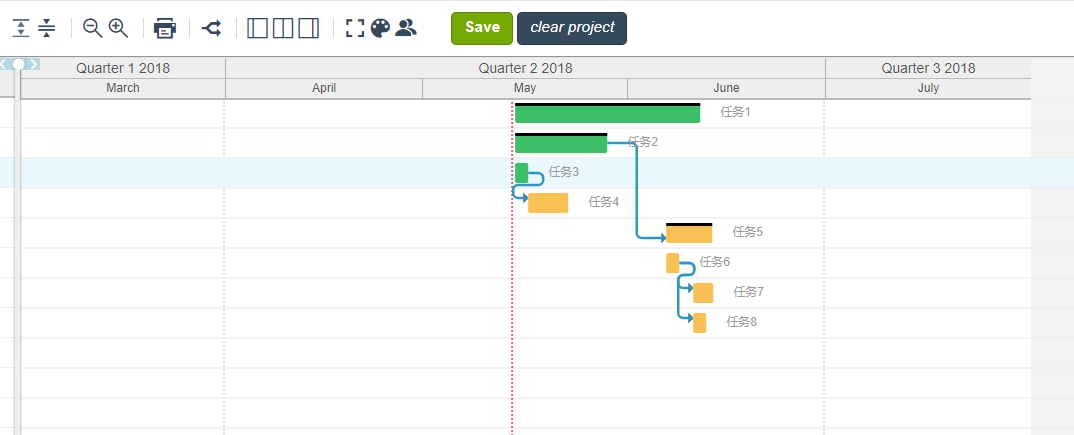
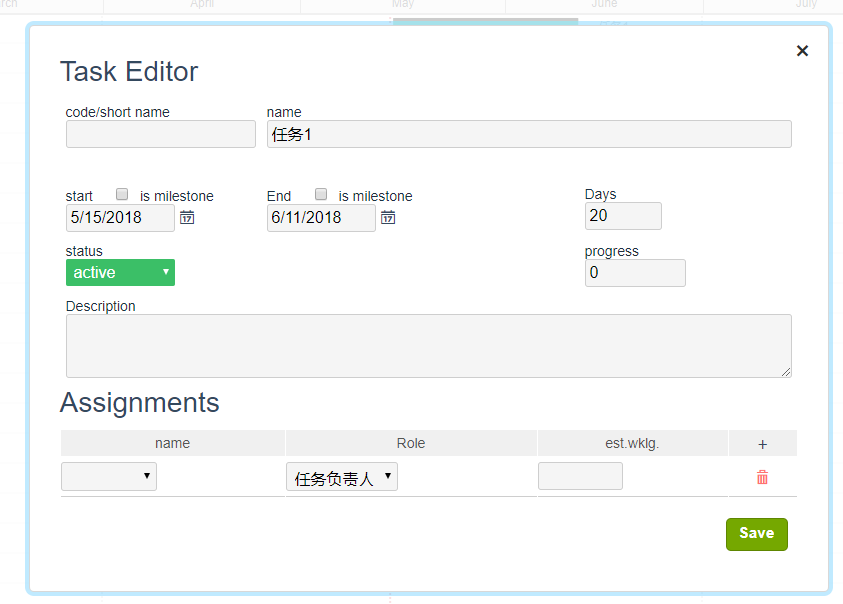
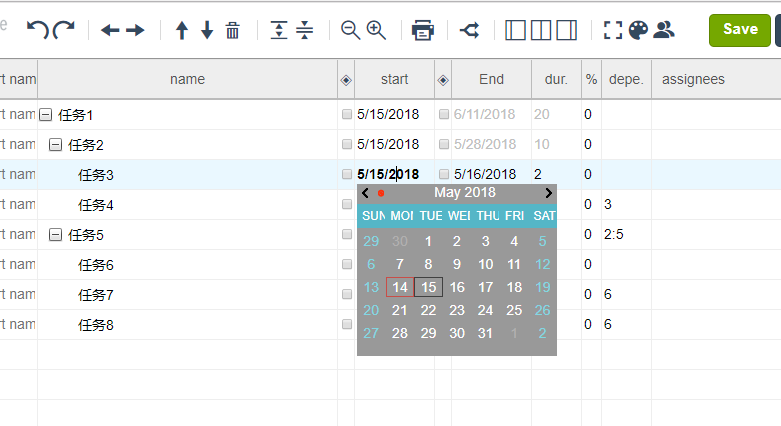
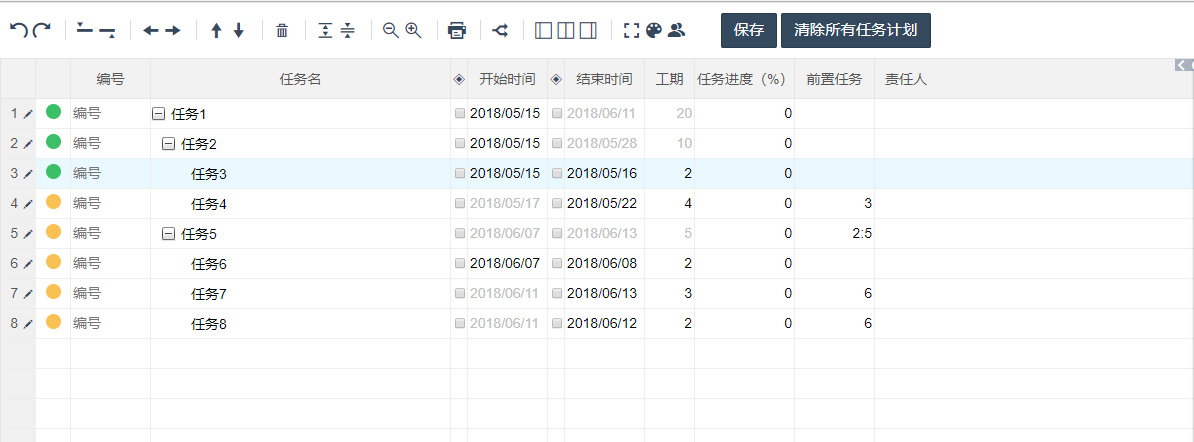
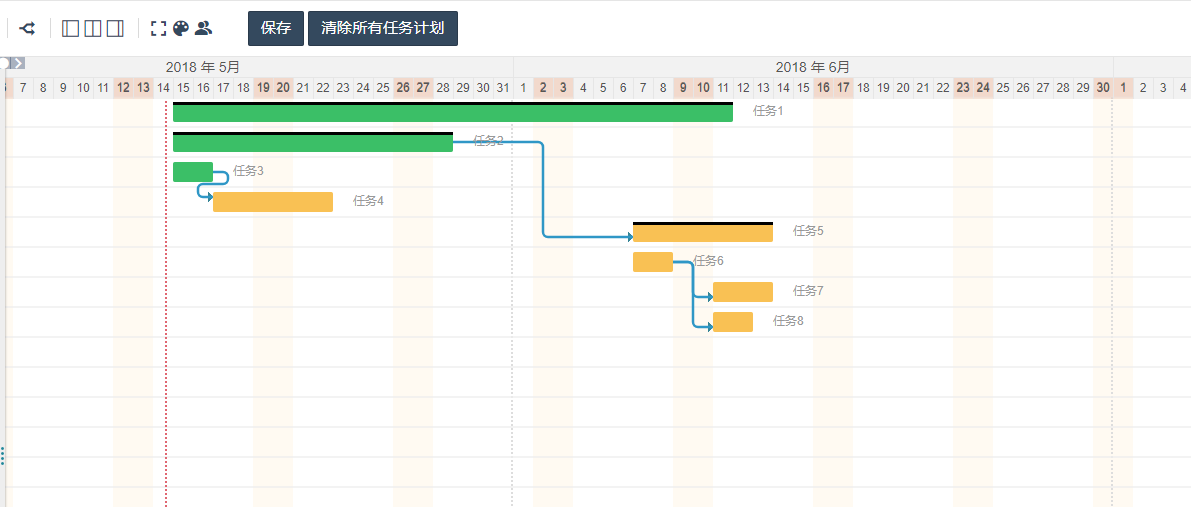
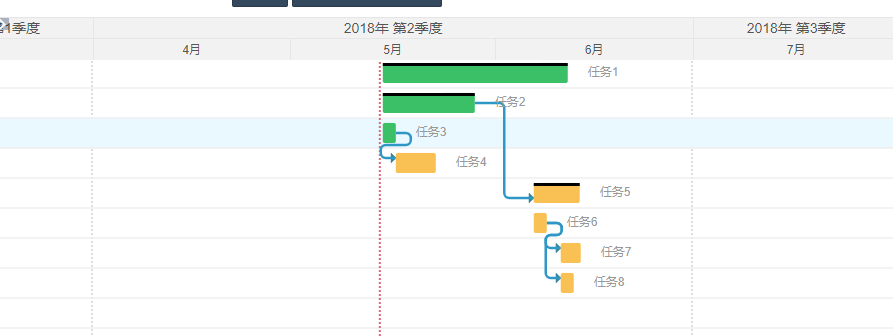
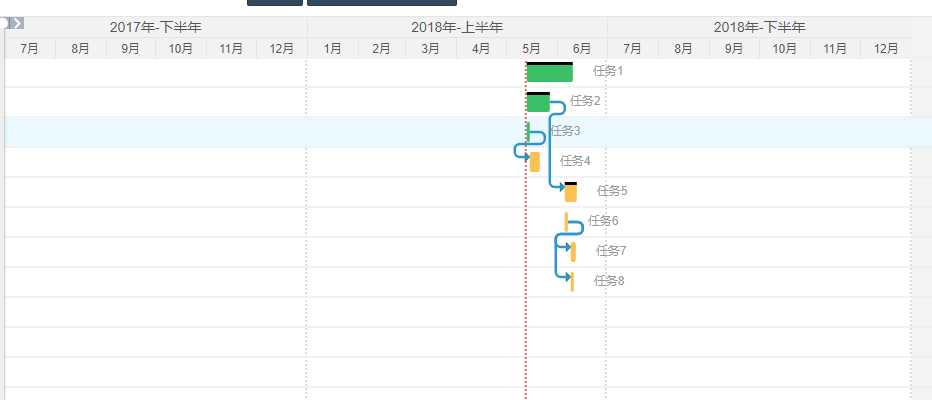
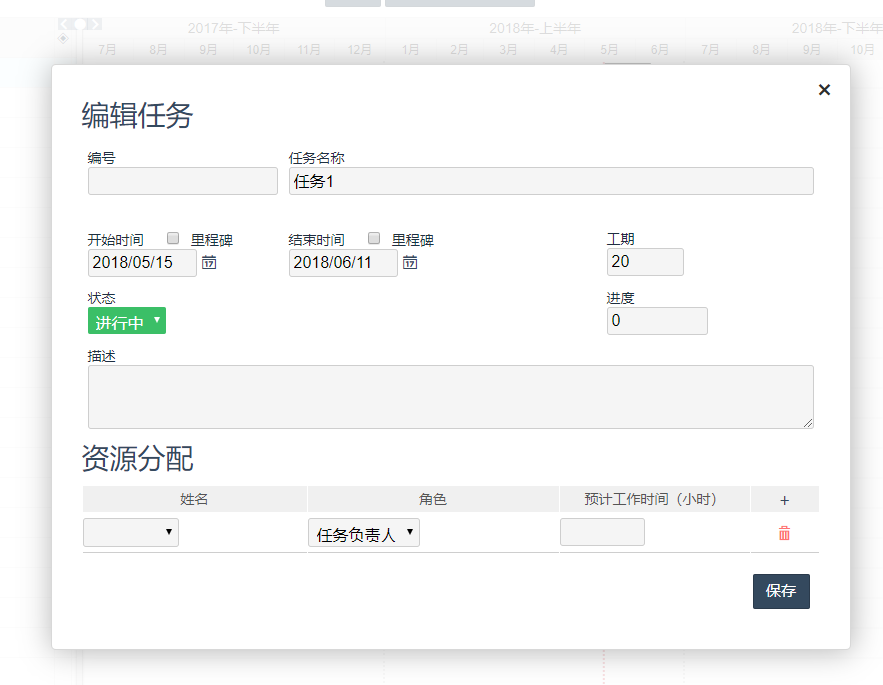
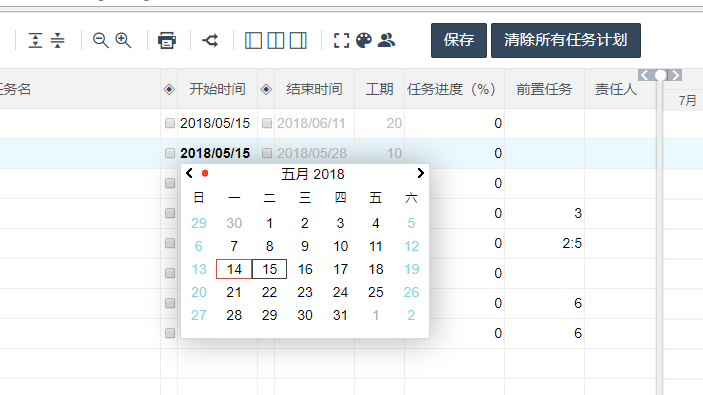
然后下面是汉化版本:
符加说明甘特图对状态的控制:
状态共分为:1、进行中 2、等待 3、暂停 4、完成 5、延期 6、失败
这是我理解的过来的状态名,英文叫Active Waiting Suspended Completed Undefined Failed。这里我把Undefined定义的为延期,当然你们可以自己改为其它名称,比如待确定或未定义。
然后是状态说明:按依赖顺序来说,依赖了进行中的任务的任务不能再为进行中,除非进行中的任务状态为完成,还是比较好理解,当然可以多个任务同时在进行中,前提不能互相依赖。依赖进行中的任务的任务可以设置为等待、暂停、延期或失败。
同理,依赖的任务如果被设置为失败,哪么这个任务只能被延期、等待、暂停、失败,不能进行中或完成。