创建网页:
使用Django创建网页的过程分为3个阶段:
1>定义URL模式(URL模式描述了URL是如何设计的,让Django知道如何将浏览器请求与网站URL匹配,以确定返回哪个网页)
2>编写视图(每个URL都被映射到特定的视图 -- 视图函数获取并处理网页所需的数据)
3>编写模板(视图函数通常调用一个模板,模板用来生成浏览器能够理解的网页)
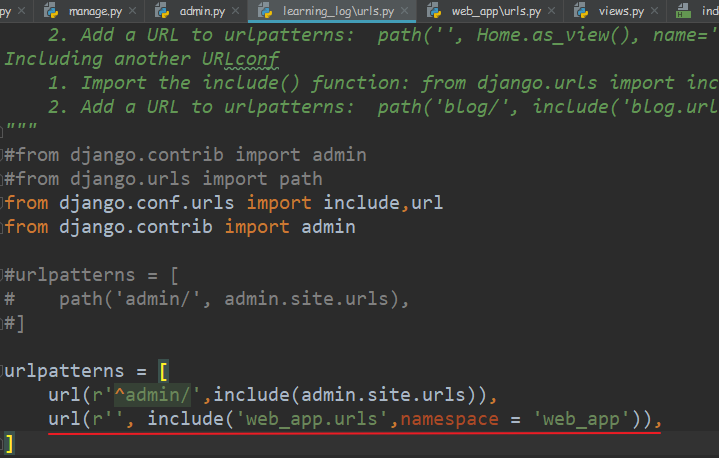
1>将基础的URL(返回默认的Django网站)映射到我们的web_app上,打开learning_log中的urls.py(针对整个项目的URL)文件,并包含web_app.urls模块到变量urlpatterns

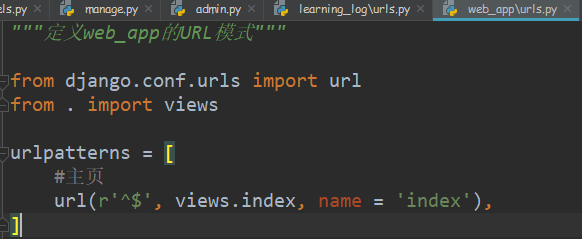
2>默认的urls.py文件包含在文件夹web_app中,在web_app中创建另一个urls.py文件

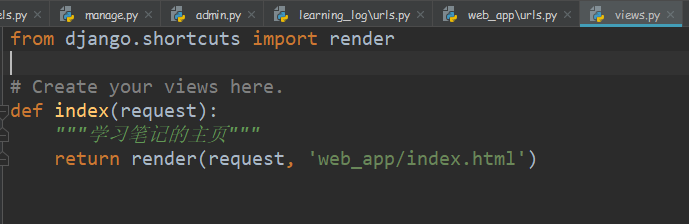
3>编写视图(视图函数接受请求中的信息,准备好生成网页所需的数据,再将这些数据发送给浏览器)
打开learning目录下的views.py文件,为主页编写视图

render():根据视图提供的数据渲染响应
必选参数:
1.request(用于生成此响应的请求对象)
2.template_name(使用模板的名称)
可选参数:
context:要添加到模板上下文的字典
4>编写模板
在web_app下创建文件夹templates,再在templates下创建文件夹web_app,最后在web_app中创建index.html文件

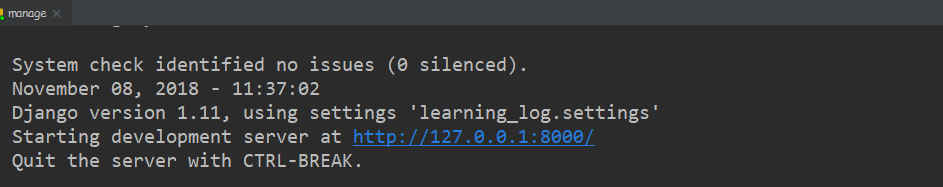
5>运行服务器

6>打开网页

ps:
实际的URL模式是一个对函数url()的调用,这个函数接受3个实参
实参1.正则表达式,Django在urlpatterns中查找与请求的URL字符串匹配的正则表达式,因此正则表达式定义了Django可查找的模式
实参2.指定了要调用的视图函数,如views.index
实参3.将这个URL模式的名称指定为index,让我们能够在代码的其他地方引用它