版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/Fabulous1111/article/details/84289044
mpvue是什么?为什么使用它?
目前小程序开发主要有三种形式:原生、wepy、mpvue,其中wepy是腾讯的开源项目;mpvue是美团开源的一个开发小程序的框架,全称mini program vue(基于vue.js的小程序),vue开发者使用了这个框架后,开发小程序的效率将得到很大的提升。
wepy与mpvue如何选择?mpvue和wepy对比分析:
| 对比项 | 原生小程序 | mpvue | wepy |
|---|---|---|---|
| 语法规范 | 小程序开发规范 | vuejs语法规范 | 类似vuejs语法 |
| 标签集合 | 小程序标签 | 小程序标签+h5标签 | 小程序标签 |
| 样式规范 | wxss | sass less stylus | sass less stylus |
| 组件化 | 无组件化机制 | vue组件化规范 | 自定义组件化规范 |
| 对端复用 | 不支持 | 支持 | 支持 |
| 自动构建 | 无 | webpack | 框架内置 |
| 集中数据管理 | 无 | vuex | redux |
| 编辑器 | 微信开发者工具 | 不限 | 不限 |
| 文件后缀 | .wxss .wxml | .vue | .wpy |
| 上手成本 | 熟悉原生小程序 | 熟悉vuejs | 熟悉vuejs及wepy |
三种形式小程序代码对比
(1)原生小程序js部分:

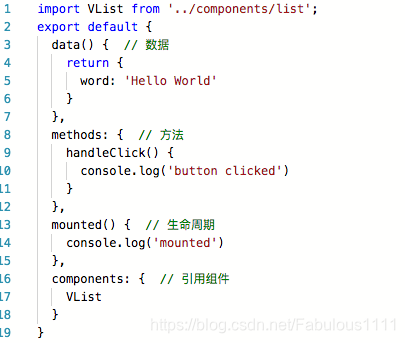
(2)mpvue js部分:

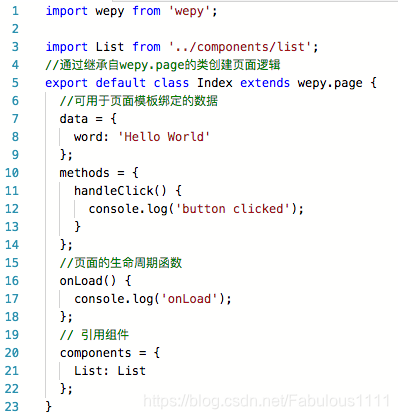
(3)wepy js部分

可以看出:假如你是一个vue使用者,想最快上手小程序的话,你应该选择mpvue,这种方式让你保留了vue项目的大多数体检,上手成本也相对较小。
mpvue项目初始化及目录结构
1、项目创建及运行
(1):打开命令行工具,运行vue init mpvue/mpvue-quickstart vue-music,即可创建一个名为vue-music的mpvue项目
(2):进入该项目目录,npm install 安装依赖
(3):npm run dev
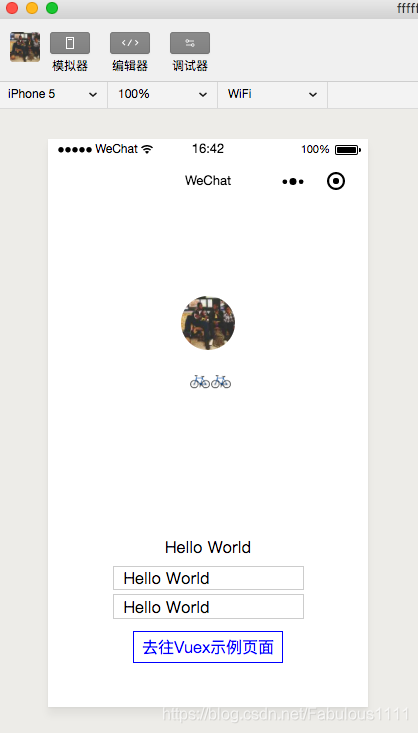
(4):使用微信开发者工具打开项目目录下生成的dist/wx文件夹,即可预览mpvue项目初始化的结果
如图,得到的是一个长相比较一般的初始化页面:

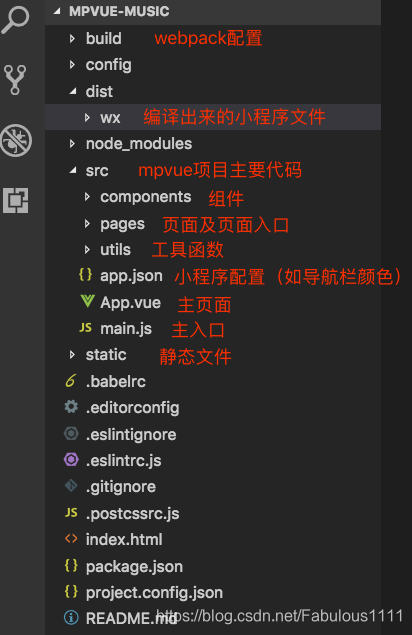
2、项目初始化目录结构分析
新创建出来的项目目录结构及解析如下所示:

3、mpvue与vue项目不同的几个点
①:小程序里所有的 BOM/DOM 都不能用,也就是说 v-html 指令不能用。
②:不支持部分复杂的表达式,比如{{ message.split('').reverse().join('') }},建议使用computed计算属性返回计算值,这部分内容会直接编码到wxml中,小程序官网文档格式wxml不支持复杂的计算。
③:不支持过滤器,因为渲染部分会转成 wxml ,wxml 不支持过滤器,所以这部分功能不支持。
使用mpvue开发微信小程序上手项目(音乐小程序)可参考本人另一篇文章:
https://blog.csdn.net/Fabulous1111/article/details/84039319