版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wilsonyun/article/details/45668103
当重新开始编程时,我不知道用什么来做原型设计比较好,用纸画草图比较简单,但演示起来没能让用户有一个动态的效果,起初想用UML画一些流程图,这只能说明操作的过程,如何交互并不能反映出来。后来在网上找了一下原型设计的工具,发现有一个叫Axure RP的软件是用来设计原型的,摸索了一段时间,发现这个工具很好,不足的地方是要通过长时间的积累才可以形成一套原型库,后来由于开发时间仓促暂时放弃用这个工具来设计了,待以后有时间再回过头来认真学和积累。
由于开发要用到Sencha公司的Ext JS作为界面的开发,这个是JavaScript的一个架构开发工具,其有很多部件都适合用来开发业务应用系统,例如:Grid、Form、TabPanel、ComboBox、CheckBox、TreePanel等,都好像在VB上开发应用一样方面。我没有学过JQuery,可能有它比Extjs好,但我觉得Ext JS比较适合用来开发类MIS应用程序,而JQuery适合开发网站应用。所以我决定用ExtJS来做原型设计,这个过程也是把系统 的用户界面做了一个初稿,数据可以用Model和Data Store来模拟,用Grid来显示数据,用FormPanel作为编辑数据的界面,现在Etxt JS 5功能更强大,运行速度比以前快很。特别是 Sencha Architect这工具,可视化设计,只可惜是试用版。
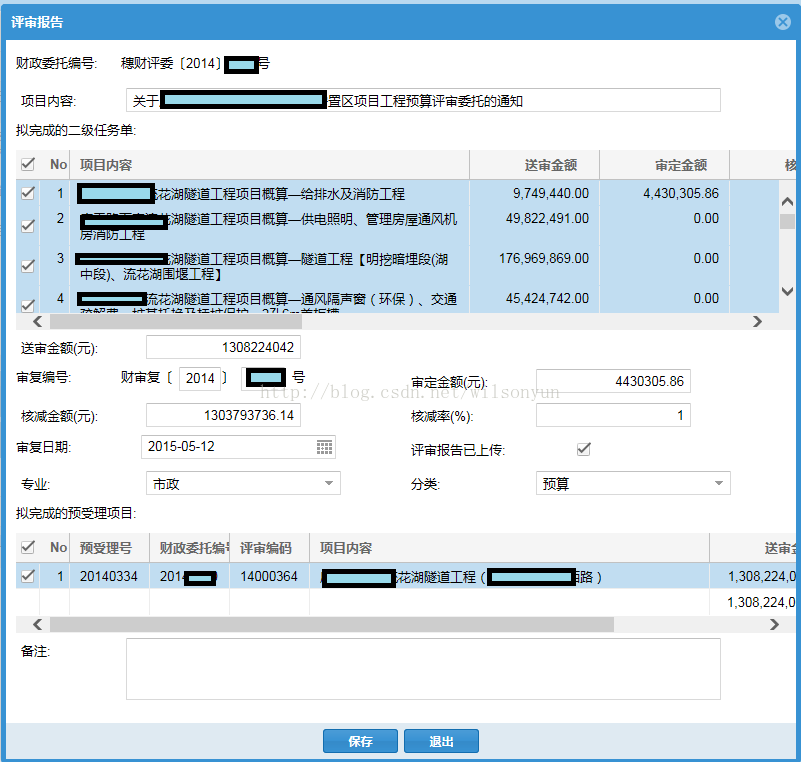
所以用ExtJS来做原型设计是一个很好的工具。原型设计效果如下图: