版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sinat_35717984/article/details/78587536
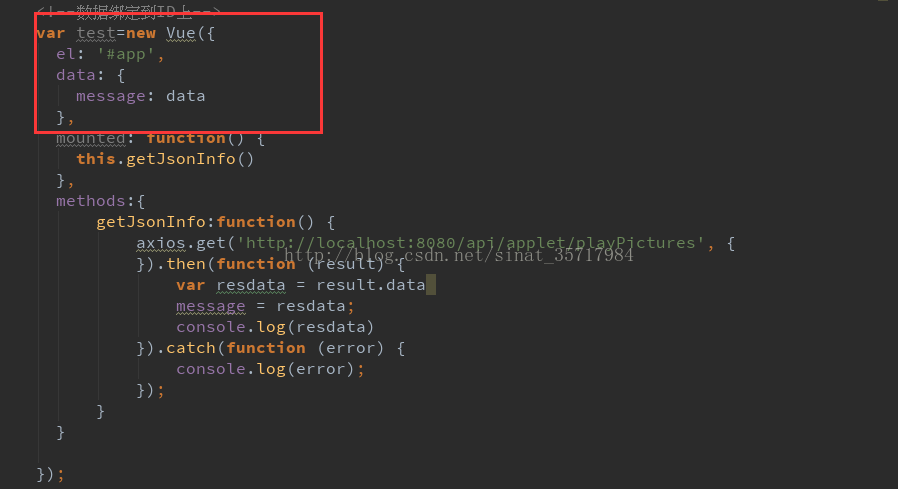
一、数据双向绑定
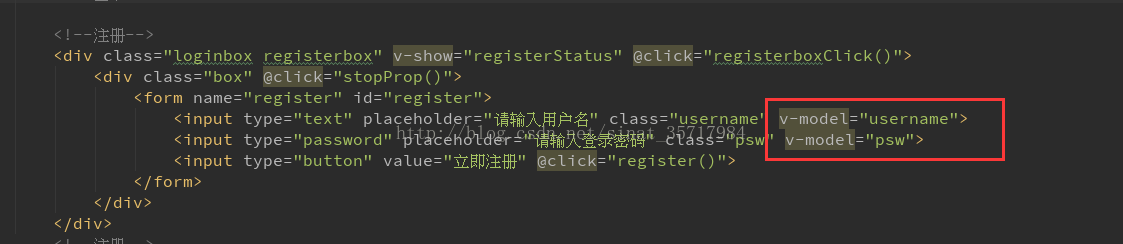
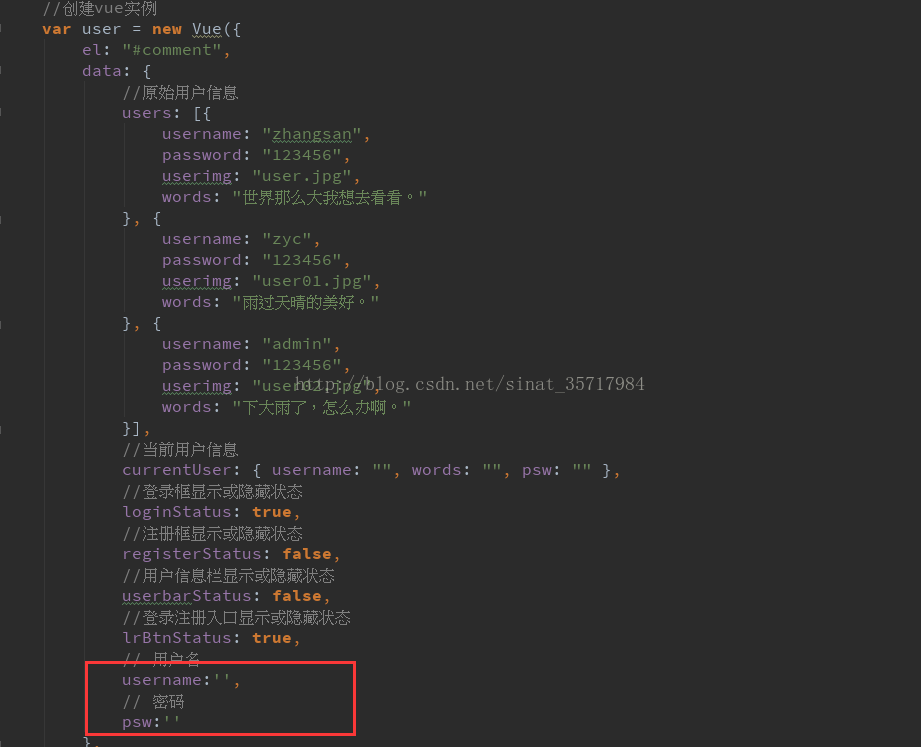
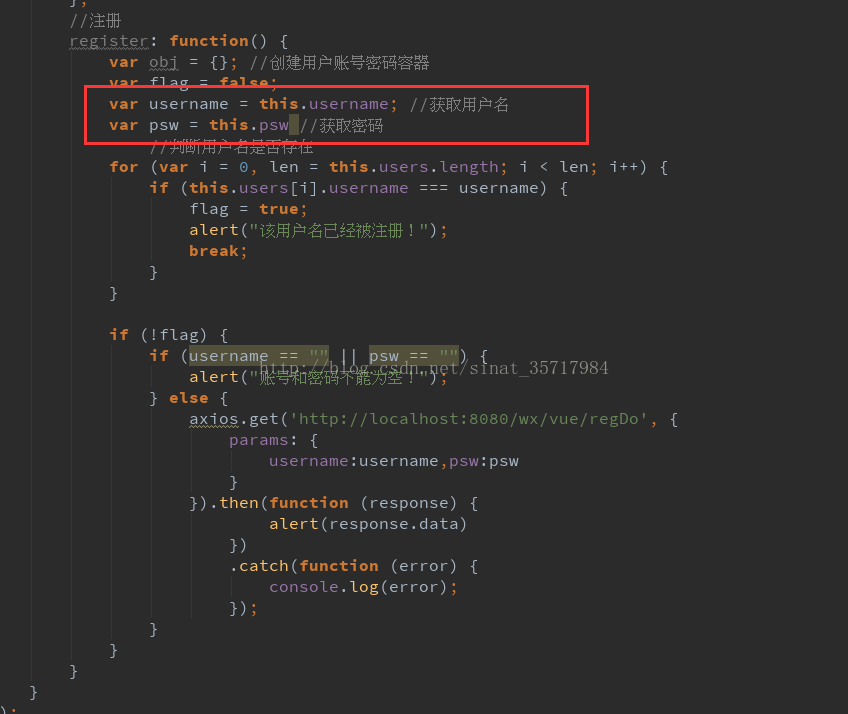
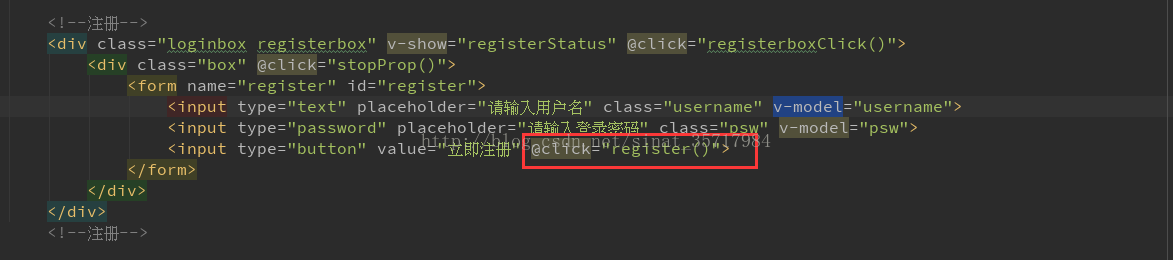
1、vue的输入事件数据双向绑定,页面中使用v-model标识;然后在vue实例中定义相应的名字;向后台传递数据时就直接使用this.dataName就可以;
这样实现了输入框输入值的获取;
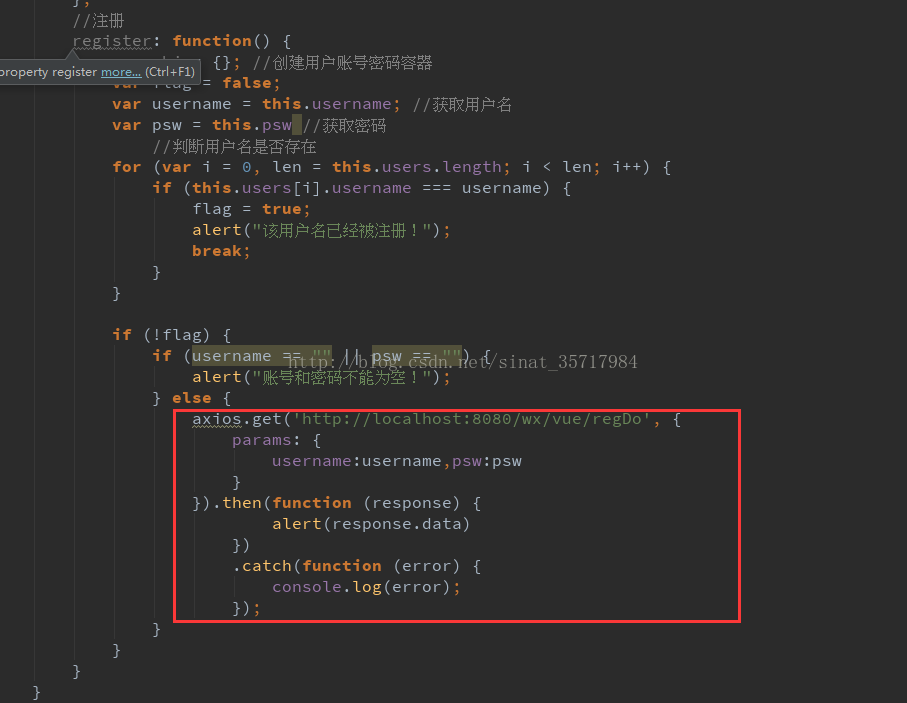
二、向后台传递数据
vue.js推荐使用axios来传递数据,首先绑定动作使用@click,其次采用axios.get传递数据和接收数据;
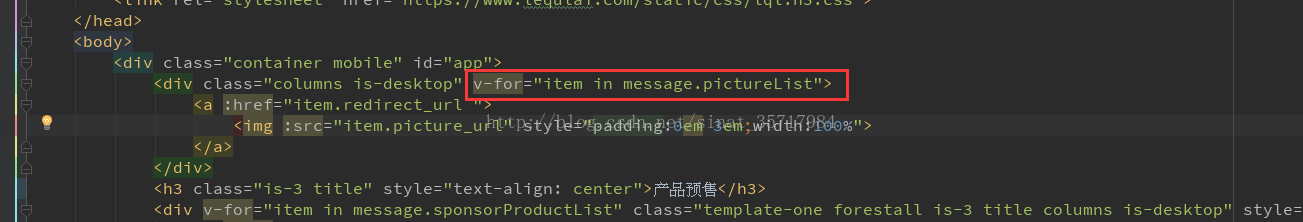
三、列表循环
列表循环使用v-for标识,先创建vue实例,通过div标签的id来绑定vue实例,然后遍历vue实例中的数据,在此的数据我是写死的数据;
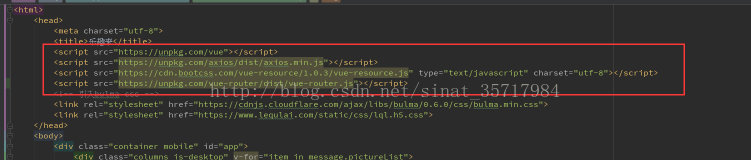
四、我引入的文件
红框中的是必要的
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.0.3/vue-resource.js" type="text/javascript" charset="utf-8"></script>