1、背景
ajax的表单提交只能提交data数据到后台,没法实现file文件的上传还有展示进度功能,这里用到form.js的插件来实现,搭配css样式简单易上手,而且高大上,推荐使用。
2、静态页搭建
html代码如下
<div class="upload-fileWrap">
<button type="button" id="upload-input-btn" class="lx-btn lx-btn-default-fl">选择文件</button>
<form id='myupload' name='myupload' action='' method='post' enctype='multipart/form-data'>
<input id="upload-input-file" class="upload-input-file" name="file" type="file" accept="audio/mpeg, audio/x-wav" data-value-update="input">
</form>
<div class="upload-file-stateWrap">
<span class="upload-file-result"></span>
<div class="progress hidden">
<div class="progress-bar" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 0%;">
<span class="progress-bar-status">0%</span>
</div>
</div>
</div>
</div>
需要解释下我的结构,#upload-input-file的input标签是真实的文件上传按钮,包裹form标签后可以实现上传功能,#upload-input-btn的button标签是展示给用户的按钮,因为需要样式的美化。上传完成生成的文件名将会显示在.upload-file-result 里面,.progress 是进度条的位置,先让他隐藏加上hidden 的class,.progress-bar 是进度条的主体,.progress-bar-status 是进度条的文本提醒。
下面添加需要的css
.hidden{display:none;}
.upload-fileWrap {
margin: 3px 0 0 -2px;
position: relative;
}
.upload-input-file {
position: absolute;
left: 2px;
top: 0;
display: inline-block;
width: 88px;
height: 34px;
line-height: 34px;
opacity: 0;
cursor: pointer;
z-index: 2;
}
.upload-file-result {
color: #a1acc6;
font-size: 14px;
}
/*进度条*/
.progressWrap {
position: absolute;
right: 20px;
top: 56px;
width: 200px;
height: 10px;
}
.progress {
width: 100%;
height: 10px;
background: #0f1529;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
overflow: hidden;
}
.progress-bar {
height: 10px;
background: url("../img/progress-line.png") repeat-x;
}
.progress-bar span {
position: absolute;
color: #58637e;
font-size: 12px;
line-height: 18px;
}
.progress-bar span.progress-bar-status {
left: 50%;
top: -23px;
margin-left: -15px;
color: #1cc3b0;
}
.upload-file-stateWrap {
position: relative;
width: 100%;
height: auto;
}
.upload-file-stateWrap .progress {
width: 60%;
}
.upload-file-stateWrap span.progress-bar-status {
top: inherit;
bottom: -3px;
left: 60%;
margin-left: 5px;
}
去掉hidden的class,看到的效果是这样的
3、上传文件脚本
将上传事件绑定在file的input里面,绑定方式就随意了。
var progress = $(".progress-bar"),
status = $(".progress-bar-status"),
percentVal = '0%';
//上传步骤
$("#myupload").ajaxSubmit({
url: uploadUrl,
type: "POST",
dataType: 'json',
beforeSend: function () {
$(".progress").removeClass("hidden");
progress.width(percentVal);
status.html(percentVal);
},
uploadProgress: function (event, position, total, percentComplete) {
percentVal = percentComplete + '%';
progress.width(percentVal);
status.html(percentVal);
console.log(percentVal, position, total);
},
success: function (result) {
percentVal = '100%';
progress.width(percentVal);
status.html(percentVal);
//获取上传文件信息
uploadFileResult.push(result);
// console.log(uploadFileResult);
$(".upload-file-result").html(result.name);
$("#upload-input-file").val('');
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
$(".upload-file-result").empty();
}
});
- ajaxSubmit 插件封装的提交方法;
- beforeSend 提交前的回调函数;
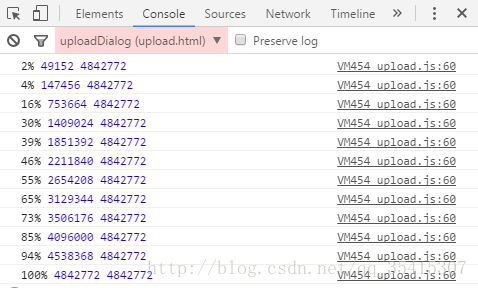
- uploadProgress 提交中的回调函数,position, total, percentComplete是三个返回值,position是已经上传完成的字节数,total表示总的字节数,percentComplete表示已完成的比例,打印出来如下图,就是利用这里返回的数据制作进度条的
- success 表示上传成功的回调函数。
上传中和上传完成的截图如下:
更多用法可以参考官网