版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Lemostic/article/details/77941778
1. 准备数据,封装到list中(缓存)
//单位选择的下拉列表
UnitBO unitBO = SpringContextUtil.getBean(UnitBO.class);
List<Unit> unitList = unitBO.getUnitList();
setRequestAttribute("unitList",unitList);2.引入js和css
<link href="css/combo.select.css" rel="stylesheet" type="text/css" />
<script src="script/jquery.combo.select.js"></script>3.初始化下拉框显示
$(document).ready(function () {
//自定义实现单位下拉框检索
<c:forEach items="${unitList}" var="unit">
$("select[name='workUnit']").append("<option value='${unit.id}'>${unit.name}</option>");
</c:forEach>
$("select[name='workUnit']").comboSelect();//jQuery插件combo.select
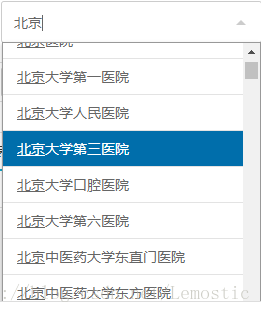
}最终显示效果(可检索)
Combo Select引用文件百度云盘文件分享