那么现在问题来了,我现在是在index.vue获取了服务端的数据,怎么传值到maincontent.vue?当然你也可以把获取数据放在maincontent.vue,但假如有些数据同时在header,footer,maincontent.vue被引用,如果每个compnent都去请求,就太费性能了。这时候需要用到vue的组件之间传值的特性。先从简单的,index.vue 传值到 maincontent.vue。
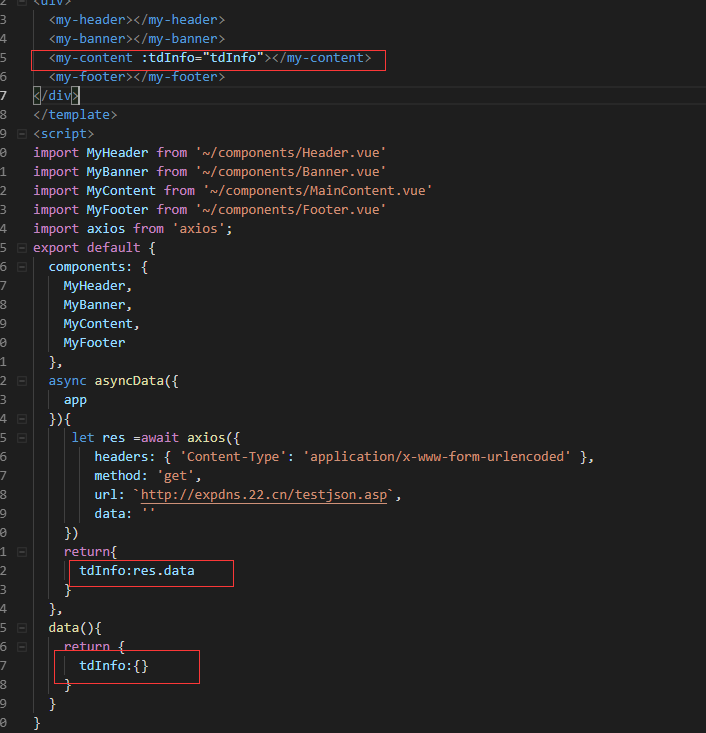
1.Index.vue修改如下:

2.MainContent.vue修改如下:
<template>
<div class="mainContent">
<div class="title-view">
<h4>{{tdInfo.title}}</h4>
</div>
<div class="data-view clearfix" style="border-bottom: 0.01rem solid #ebeaea;">
<div class="middle-data">
<p class="price">{{tdInfo.price}}</p><span>租金</span>
</div>
<div class="middle-data">
<p class="price">{{tdInfo.type}}</p><span>房型</span>
</div>
<div class="right-data">
<p class="square">{{tdInfo.square}}}<sup>2</sup></p><span>面积</span>
</div>
</div>
<div class="section keyword-section">
<p>
<span class="infoCard keyWord">床</span>
<span class="infoCard keyWord">可做饭</span>
<span class="infoCard keyWord">独立卫生间</span>
<span class="infoCard keyWord">随时看房</span>
</p>
</div>
<div class="section">
<div class="title">
<h5 style="display:inline-block;margin:0;font-weight: bold;font-size: 1.2rem">打电话时说是在<b style="color:red;">XXXX</b>看到的~</h5>
</div>
</div>
<div class="section">
<div class="title">出租房基本信息</div>
<div class="info-content">
<p><span>单价:</span>{{tdInfo.danjia}}元/m<sup>2</sup></p>
<p><span>小区:</span>{{tdInfo.xiaoqu}}</p>
<p><span>楼层:</span>{{tdInfo.floor}}</p>
<p><span>房屋类型:</span>{{tdInfo.fwtype}}</p>
<p><span>朝向:</span>{{tdInfo.toward}}</p>
<p><span>装修:</span>{{tdInfo.decor}}</p>
<p><span>押金:</span>{{tdInfo.deposit}}</p>
<p><span>联系人:</span>{{tdInfo.linkman}}</p>
<p><span>区域:</span>{{tdInfo.area}}</p>
<p><span>房源ID:</span>{{tdInfo.fid}}</p>
</div>
</div>
<div class="section">
<div class="title">小区信息</div>
<div class="info-content">
<p><span>房源小区:</span>{{tdInfo.xiaoqu}}</p>
<p><span>小区地址:</span>{{tdInfo.address}}</p>
</div>
</div>
<div class="section">
<div class="title">出租房描述</div>
<div class="info-content" style="text-align:left;padding:1rem;">{{tdInfo.desc}} </div>
</div>
<div class="agent-view">
<dl>
<dt class="agent-head">
<img src="{{tdInfo.headimg}}" alt="">
</dt>
<dd class="agent-detail">
<h4 style="font-size: 1.5rem;font-weight: normal;">{{tdInfo.faburen}} </h4>
<p>个人发布者</p>
</dd>
<dd class="more-indicator" style="display: none;"><span class="detail-indicator iconfont icon-iconfontxiangxia1copy19"></span>
</dd>
</dl>
</div>
<div class="section">
<p style="text-align: center;margin-top: 10px;font-family: bold;color: #18c9ac;padding: 5px;line-height: 2rem;">关注我们获取更多房源</p>
<div style="text-align: center;padding: 5px;">
<img src="https://www.vyuan8.com/vyuan_fangchan/public/uploads/10079/20180618/7e28ebffe1430cb566ac8a4212031aa5.jpg" alt="" style="max-width: 100%;max-height:240px;">
</div>
</div>
</div>
</template>
<script>
export default {
props:["tdInfo"],
data(){
return{}
}
}
</script>
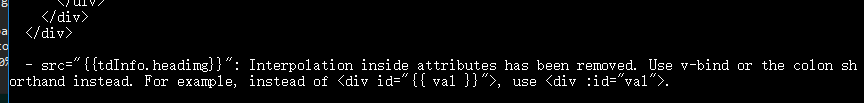
刷新发现报错了

这里是vue的属性用错了
改成这样
<dt class="agent-head">
<img :src=tdInfo.headimg alt="">
</dt>
3.顺便熟悉下v-for
<span class="infoCard keyWord" v-for="(item,index) in tdInfo.keyWord" :key="index">{{item.word}}</span>
4.刷新就可以出现效果,这里只是用到单向的数据传值,还没有交互,假如我在maincontent.vue对tdInfo进行了修改,index.vue或者footer.vue的数据怎么联动?
可以直接先尝试修改,看能不能共享数据。结果是不行的,这时候要用到vue的store特性
5.先在根目录新建store文件夹,新建index.js,编码如下
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
tdInfo:{}
},
mutations: {
newTdInfo(state, result) {
state.tdInfo = result
}
}
})
export default store
先在maincontent加个click按钮


运行报错state未定义,重新npm run dev下
点击有效果:

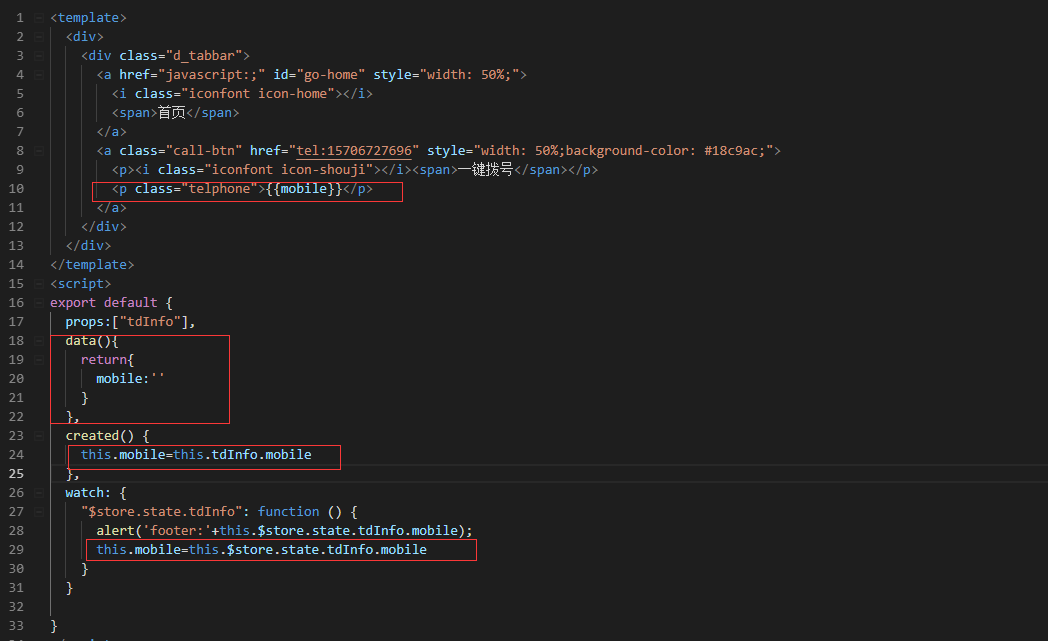
6.但是footer的号码显示没有变化,给footer增加一个watch

刷新效果如下:
