版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_33323469/article/details/81333443
模板的用法
先看几个语法,反正我是跟看不清,多谢几层条件感觉要疯
循环<% for(var i = 0; i < target.length; i++){ %><% } %>
显示<%=target[i].字段%>
条件<% if (value) { %> ... <% } %>
<% if (v1) { %> ... <% } else if (v2) { %> ... <% } %>
直接看代码结构
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="cade">
<ul id='main'>
</ul>
</div>
<script type="text/html" id='box1'>
//模板
</script>
</body>
<script type="text/javascript">
var data ={
//数据一般数数组
}
var html = template('box1', data); //要渲染的模板
document.getElementById('main').innerHTML = html;
</script>
</html>
一个练习,多练习几个就看得清楚这些括号
*在给定的一组array中,要求显示人物姓名(name),
门派(juese),武功(wugong),修炼(xiulian)大于等于60的显示登峰造极,修炼小于60的显示非比寻常,
而字段为ispaly背景颜色为#ee5600;*
直接上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href=""/>
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script src="js/template-native.js" type="text/javascript" charset="utf-8"></script>
<style>
.cade{
width: auto;
height:500px;
margin: 0 auto;
}
.cade ul li{
list-style: none;
width: 100%;
height: 30px;
background: aliceblue;
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<p>
template-native.js
</p>
<div class="cade">
<ul id='main'>
</ul>
</div>
<script type="text/html" id='box1'>
<% for(var i = 0; i < data.length; i++){ %>
<% if (data[i].ispaly==0) { %>
<li style="background: #b1decd6b;">
<span>人物:<%=data[i].name%></span>|
<span>角色:<%=data[i].juese%></span>|
<span>武功:<%=data[i].wugong%></span>|
<% if (data[i].xiulian>=60) { %>
<strong style="color: green;">修炼:登峰造极</strong>
<% } else if (data[i].xiulian<60) { %>
<strong style="color: #ee5600;">修炼:非比寻常</strong>
<% } %>
</li>
<% } else if (data[i].ispaly==1) { %>
<li>
<span>人物:<%=data[i].name%></span>|
<span>角色:<%=data[i].juese%></span>|
<span>武功:<%=data[i].wugong%></span>|
<% if (data[i].xiulian>60) { %>
<strong style="color: green;">修炼:登峰造极</strong>
<% } else if (data[i].xiulian<60) { %>
<strong style="color: #ee5600;">修炼:非比寻常</strong>
<% } %>
</li>
<% } %>
<% } %>
</script>
</body>
<script type="text/javascript">
var data ={
"code": 200,
"msg": "成功!",
"data": [{
"name": "风中追风",
"juese":"天山",
"wugong": "生死符",
"xiulian": 60,
"ispaly": 0,
}, {
"name": "零零帅",
"juese":"武当",
"wugong": "仙天功",
"xiulian": 58,
"ispaly": 1,
} ,{
"name": "王大妈",
"juese":"明教",
"wugong": "九阳天书",
"xiulian": 80,
"ispaly": 0,
},{
"name": "笑我狂",
"juese":"少林",
"wugong": "易筋经",
"xiulian": 40,
"ispaly": 1,
},{
"name": "蝎尾针",
"juese":"新宿",
"wugong": "化功大法",
"xiulian": 80,
"ispaly": 1,
}]
}
var html = template('box1', data);
document.getElementById('main').innerHTML = html;
</script>
</html>
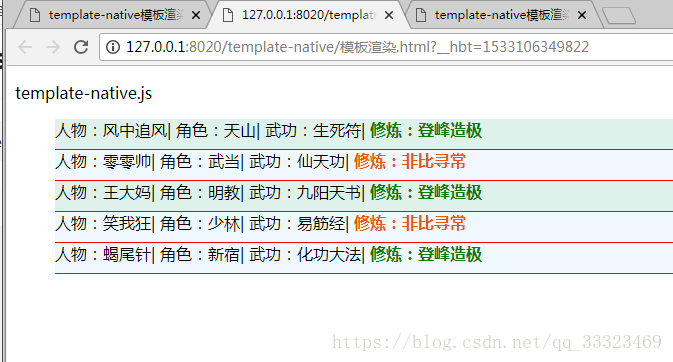
案例图片如下