一、发布项目
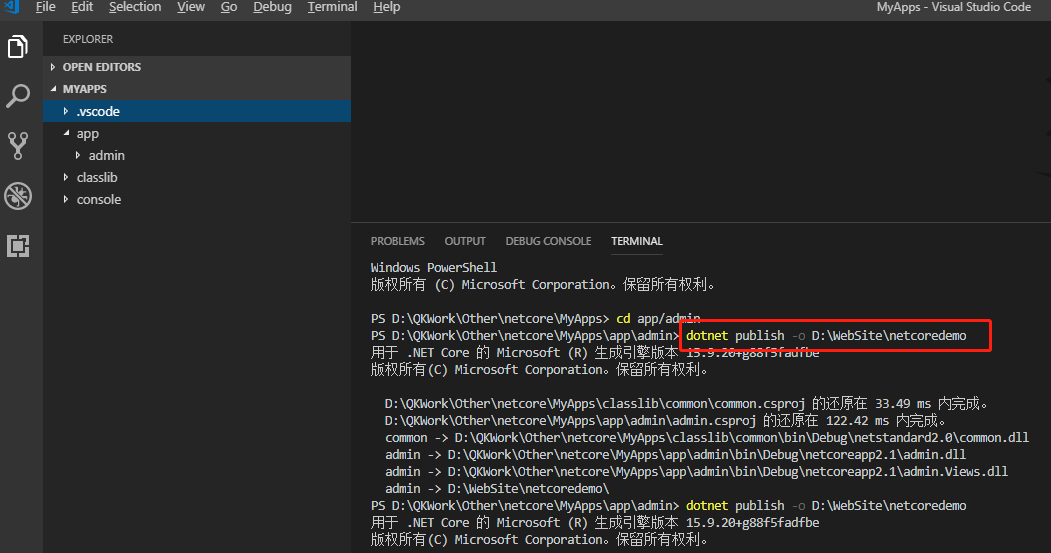
在visual studio code中通过命令“dotnet publish”,如下图:

这里我把发布位置设置到了D:\WebSite\netcoredemo下。
二、设置IIS
0、安装AspNetCoreModule托管模块,安装后在iis的“模块”就可以看到安装结果,如下图:

安装后:

1、新建站点“netcoredemo”,物理路径指向“D:\WebSite\netcoredemo”,端口可以随便设置(可用就行)。
2、将对应的应用程序池的.net CLR版本改成“无托管代码”,如下图:

3、这样就可以了,可以正常浏览站点页面了。
三、遇到的问题
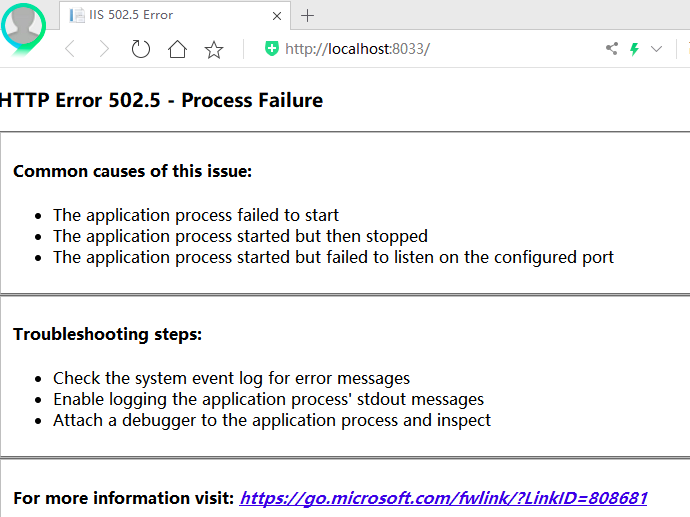
一开始上面的操作都正确,报“502.5”,如下图:

解决:
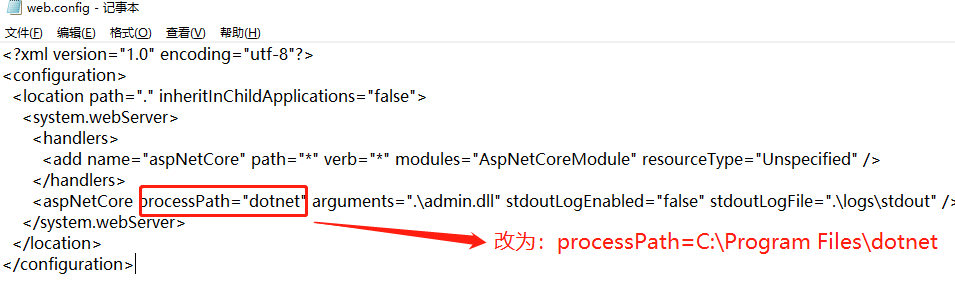
网上各种找方法都没用,后来看到一个解决方法是在发布后的文件中的web.config修改aspNetCore的processPath路径,如下图:

上面的“C:\Program Files\dotnet”就是我安装.Net Core SDK的路径,记得当时安装.Net Core SDK时好像提示重启电脑环境变量才生效。
这时我意识到可能是我没有重启电脑,环境变量没有写入“C:\Program Files\dotnet\”,于是我重启电脑就ok了,上面配置文件web.config也不用修改了。
所以遇到502.5问题时,看看环境变量path有没有写入“C:\Program Files\dotnet\”,有的话,web.config修改aspNetCore的processPath就不需要改了。