版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ailo555/article/details/82628181
调接口报错如下:
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Tue Sep 11 16:01:03 CST 2018
There was an unexpected error (type=Not Found, status=404).
No message available
按理说404是路径不多,导致找不到着,但是后端的接口实际已经访问到了,但还是报错!!!
- 前端代码:
$.ajax({
url : '/v1/chooseStock/filter',
type : 'POST',
// async: false,
cache: false,
// contentType: false,
processData: false,
data:requestData,
dataType : 'json',
success : function(data) {
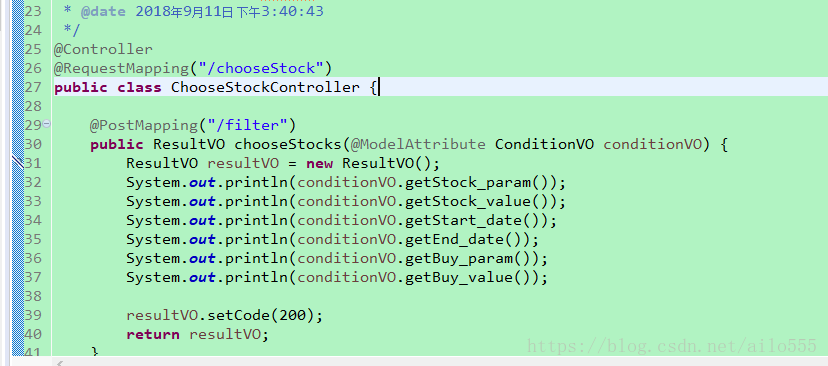
console.log(data);- 后端代码:
发现没???我搞了半天才发,是类上边的注解@Controller导致的,原因就得好好看看@Controller和@RestController了。
@Controller和@RestController区别:
@Controller 是视图解析器的,即Return返回的是视图,即jsp或者html页面的。
如果返回数据json、xml等,需要在对应的方法上加上@ResponseBody注解。
@RestController 是@Controller和@ResponseBody两个注解的结合,返回json数据不需要在方法前面加@ResponseBody注解了,但使用@RestController这个注解,就不能返回jsp,html页面,视图解析器无法解析jsp,html页面