版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/TIAN20121221/article/details/84784116
很多项目要模拟手机真机环境才能测的出效果比如像高斯模糊的一些样式特效只有在真机上才看得出来;但是如果要上线上每次都要打包所以很不方便,给大家介绍一下我的方法:
1.**
首先找到 config 下面的index.js
** 如图:
2.
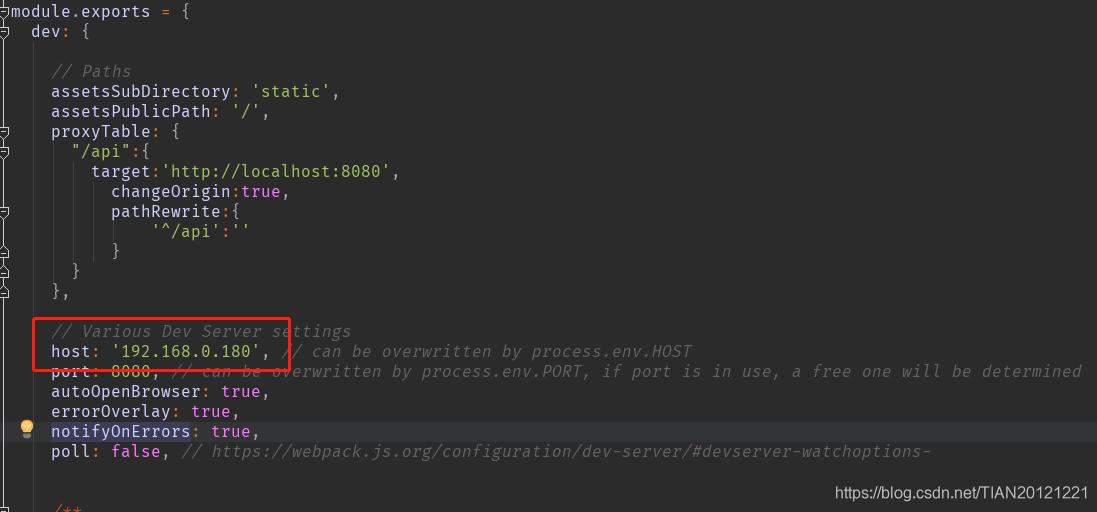
找到host:‘localhost’ 跟换成IP 的方式
:如图
我的是配过跨域的所以代码跟你们的可能有点不一样,不过只要找准host:‘localhost’ 去修改就行了;
3.获取本机的IP地址;
记住是局域网的IP,不是网络IP;
否则会编译报错:怎么找呢如图:
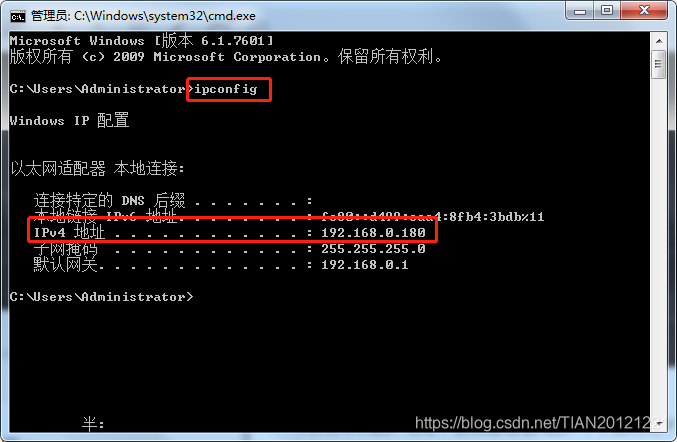
打开cdm命令工具输入ipconfig 如图;
这样就能获取到IPv4 的IP;复制下来填进去就OK ; 此时用你的手机去访问这个网址例如:
http://192.168.0.180:8080/#/;就跨域访问了 :
记住手机一定要和电脑连同一个wifi
否则是访问不到的哦谢谢大家,分享完毕;给颗小心心,谢谢囖