分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
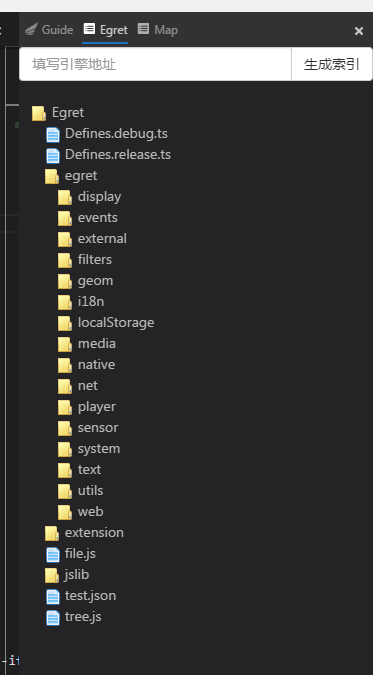
最近在开发wing插件的时候要用到一些树形结构,这些结构使用是想做一个引擎类库的导航。下面借助了nodejs 能够读取项目的目录,并生成一些json的数据,有了这个基础后,我们就可以实现遍历目录来获取想要的数据了。这个时候,还需要借助了vue里面一个树形结构的案例完成。
当然还有jq的树形菜单,主要配合一些jq的插件一些库就可以完成了。不过vue提供的案例也满足了我们使用。
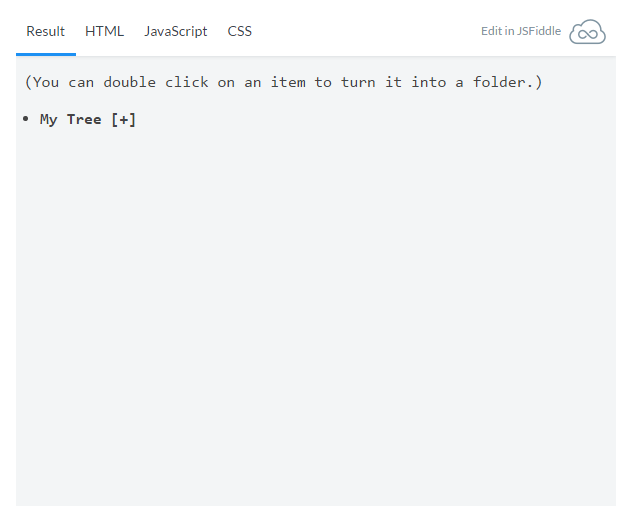
http://cn.vuejs.org/examples/tree-view.html
生成的格式 需要满足这种父子格式。因此在遍历过程当中也在生成这种格式。
var data = {name: 'My Tree', children: [ { name: 'hello' } ]}
- 1
- 2
- 3
- 4
下面一段nodejs生成树形数据。
var fs = require('fs')//遍历文件夹,获取所有文件夹里面的文件信息/* * @param path 路径 * */function geFileList(path){ var filesList = []; var targetObj = {}; readFile(path,filesList,targetObj); return filesList;}//遍历读取文件function readFile(path,filesList,targetObj){ files = fs.readdirSync(path);//需要用到同步读取 files.forEach(walk); function walk(file) { states = fs.statSync(path+'/'+file); if(states.isDirectory()) { var item ; if(targetObj["children"]) { item = {name:file,children:[]}; targetObj["children"].push(item); } else { item = {name:file,children:[]}; filesList.push(item); } readFile(path+'/'+file,filesList,item); } else { //创建一个对象保存信息 var obj = new Object(); obj.size = states.size;//文件大小,以字节为单位 obj.name = file;//文件名 obj.path = path+'/'+file; //文件绝对路径 if(targetObj["children"]) { var item = {name:file,value:obj.path} targetObj["children"].push(item); } else { var item = {name:file,value:obj.path}; filesList.push(item); } } }}//写入文件utf-8格式function writeFile(fileName,data){ fs.writeFile(fileName,data,'utf-8',complete); function complete() { console.log("文件生成成功"); } }var filesList = geFileList("D:/Program Files/Egret/EgretEngine/win/egret/src");var str = JSON.stringify(filesList);str = "var data ={name:'Egret',children:#1}".replace("#1",str);writeFile("tree.js",str);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
创建一个网页,引用生成好的tree.js 数据。同时引入到vue.js
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <style> body { font-family: Menlo, Consolas, monospace; color: #444; } .item { cursor: pointer; } .bold { font-weight: bold; } ul { padding-left: 13px; line-height: 1.5em; list-style-type:none; } </style><body><!-- item template --><script type="text/x-template" id="item-template"> <li> <div :class="{bold: isFolder}" @click="toggle" @dblclick="changeType"> <!-- <img src="{{open ? 'images/icon-right.png':'images/icon-right.png'}}" v-if="isFolder"/>--> <img src="{{isFolder ? 'images/folder.png':'images/card.png'}}"/> {{model.name}} <!--<span v-if="isFolder">[{{open ? '-' : '+'}}]</span>--> <!-- <span v-if="isFolder">[{{open ? '-' : '+'}}]</span>--> </div> <ul v-show="open" v-if="isFolder"> <item class="item" v-for="model in model.children" :model="model"> </item> </ul> </li></script><ul id="demo"> <item class="item" :model="treeData"> </item></ul></body> <script type="text/javascript" src="js/vue.js"></script> <script type="text/javascript" src="js/tree.js"></script> <script type="text/javascript" src="js/demo.js"></script></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
Vue.component('item', { template: '#item-template', props: { model: Object }, data: function () { return { open: false } }, computed: { isFolder: function () { return this.model.children && this.model.children.length } }, methods: { toggle: function () { if (this.isFolder) { this.open = !this.open } else { alert(this.model.value); } }, changeType: function () { if (!this.isFolder) { Vue.set(this.model, 'children', []) this.addChild() this.open = true } }, addChild: function () { this.model.children.push({ name: 'new stuff' }) }, openFolder:function(){ } }})// boot up the demovar demo = new Vue({ el: '#demo', data: { treeData: data }})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
为了生成上面效果图,还需要找一些文件夹和文件的图片素材。因此nodejs做的工作就是生成出树形菜单所需要的json数据。
接下去就可以把这个菜单导航放置在wingIDE开发当中。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow