版权声明:本文为博主原创文章,欢迎交流分享,未经博主允许不得转载。 https://blog.csdn.net/Jeffid/article/details/83001836
4种判断方法分别是:
- typeof
- instanceof
- prototype属性
- constructor属性
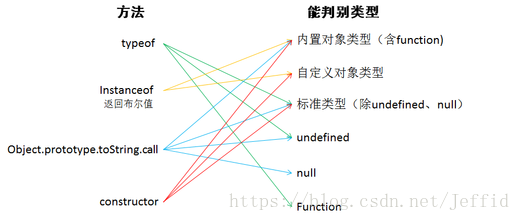
可判断的类型对比如下图:
// 构造函数名方法
function getConstructorName(data) {
return (data === undefined || data === null) ? data : (data.constructor && data.constructor.toString().match(/function\s*([^(]*)/)[1]);
}
// 对象原型方法
// 不能判断自定义函数对象类型
function getPrototypeName(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 自定义的构造函数
function Func() {
this.attr = 33;
}
var newObj = new Func(),
num = 123,
arr = [];
console.group("检测自定义构造函数实例");
console.log(getConstructorName(newObj)); // Func
console.log(getPrototypeName(newObj)); // Object ;仅能识别为对象
console.log(newObj instanceof Func); // true
console.log(typeof newObj); // object ;仅能识别为对象
console.groupEnd();
console.group("检测数值类");
console.log(getConstructorName(num)); // Number
console.log(getPrototypeName(num)); // Number
// console.log(num instanceof Number); // 数值类不是对象不能使用该方法
console.log(typeof num); // number
console.groupEnd();
console.group("检测数组类");
console.log(getConstructorName(arr)); // Array
console.log(getPrototypeName(arr)); // Array
console.log(arr instanceof Array); // true
console.log(typeof arr); // object ;仅能识别为对象
console.groupEnd();
End.