前言
上一篇文章已经介绍了javaScript是一种弱类型的语言,既然已经很弱了,所以它的类型上还是每个人都有些不同的看法的,具体它的数据类型是怎么一回事,小编对此也有一个简单的分类!个人感觉还是很清晰的!
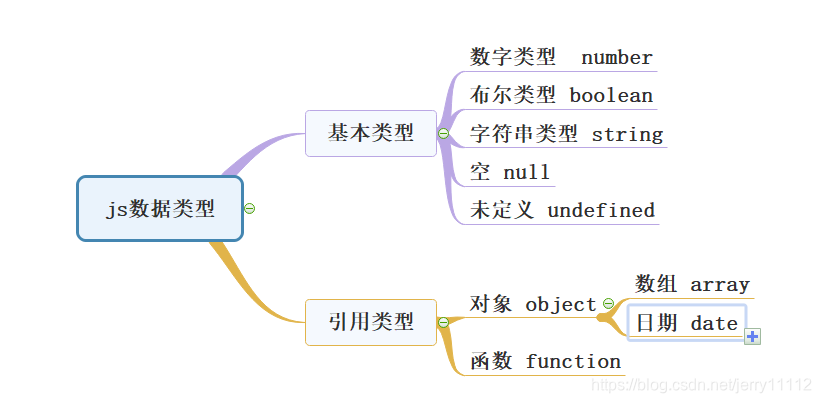
1、思维导图

因为js是严格区分大小写的,这里有人可能有人会问,为什么不是大写的,好多资料上都是大写的啊,比如Number ,Boolean,但是大写他们就是一个对象了,比如String,Number, Boolean这些都是对象,都有自己的属性和方法!小写的才是基本类型,因为我们在用typeof打印的时候出现的全是小写的!以上是小编的个人理解!大家可以用代码尝试一下!
2、简单的介绍一些类型
(1) 数字类型
js中只有一种数字类型,数字可以带小数点,也可以不带!但是这个东西还不是它的最大的特点,它的最大的特点就是不用显示转换,就是说如果一个string类型的数字,与number进行运算,他们直接的会进行转换,可以直接相互加减! 如下的例子!
var num = "123";
var num1 = 123;
var num2 = num1 - num;
alert(num2);
最后打印的num2是0!完全不会报错!
(2)字符串类型:
字符串可以是引号中的任意文本。您可以使用单引号或双引号!或者二者结合!并不像我们其它语言一样了,像C#或者其它语言,单引号代表的类型为char,这里没有char,只有string!
(3)空类型(Null)与未定义类型(Undefined):
Undefined 这个值表示变量不含有值。就是说我们声明变量但是未初始化,就是undefined,如var a;那么此时alert(a=undefined), 返回的就是true!
null,我们需要记住一点,并且必须要记住一点,null表示一个空指针对象!用 typeof 检测 null 返回是object。
(4)对象类型
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
var o = {
name: "李光",
sex: "男",
age: "19",
sayHello: function () {
alert("你好");
}
};
它是以键值对的形式存在的,上面的代码中,name、sex、age都是自己的属性,sayHello就是自己的方法!
其中有一个重要的一点就是数组类型用typeof检测的类型为object!像时间date返回的也是object
后边的博客会更加具体的介绍各种类型!
