所谓层叠性是指多种CSS样式的叠加。例如,使用内嵌式CSS样式表定义<p>标记字号大小为12像素,链入式定义<p>标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
本案例通过给同一个元素设置不同的颜色值来演示CSS层叠性的效果。
- 分别给同一标记设置两种不同的颜色,第一种使用标记选择器设为蓝色,第二种使用类选择器设为红色。
- 通过输出的文本颜色,来演示CSS的层叠性和优先级的效果。
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3<html xmlns="http://www.w3.org/1999/xhtml">
4<head>
5<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6<title>CSS层叠性</title>
7<style type="text/css">
8div{color:#00F;}
9.red{color:red;}
10</style>
11</head>
12<body>
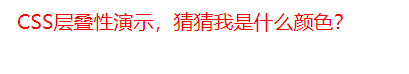
13<div class="red">CSS层叠性演示,猜猜我是什么颜色?</div>
14</body>
15</html>
说明类选择器比标记选择器的优先级更高。
1、如果多个选择器作用于同一元素时,若多个选择器定义的样式不发生冲突,则元素将应用所有选择器定义的样式。
2、如果多个选择器定义的样式发生了冲突,则CSS按照选择器的优先级应用较高优先级的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高。
1、行内样式优先。应用style属性的元素,其行内样式的权重非常高。
2、权重相同时(权重就是优先级),CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。