学习到webpack打包这个工具的时候,总是报错。在这里记录一下......
我是window系统
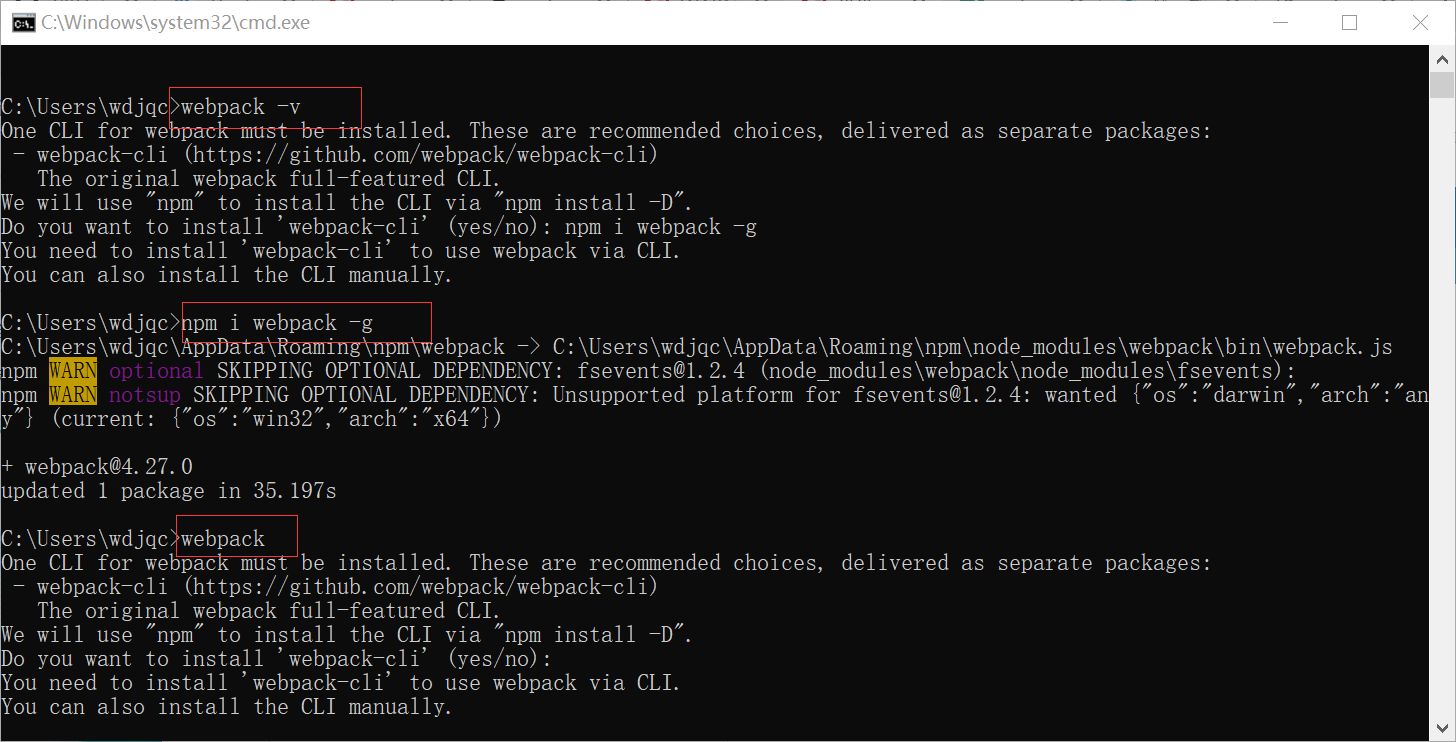
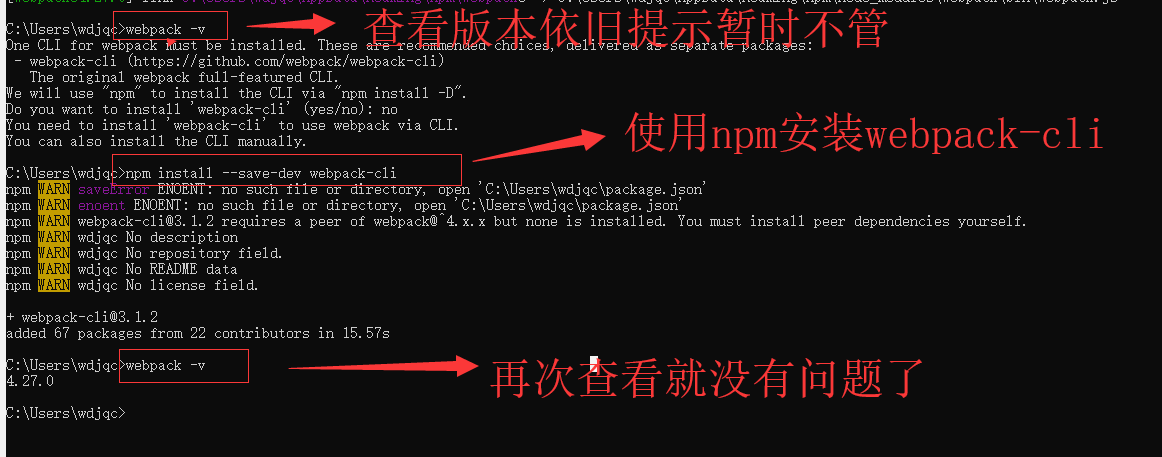
当使用npm安装好webpack后,你去查看如果出现一下问题。

出现以上问题,我的做法是 先将webpack全局卸载,安装cnpm 然后使用cnpm安装webpack


我以为完事大吉,都解决了..........
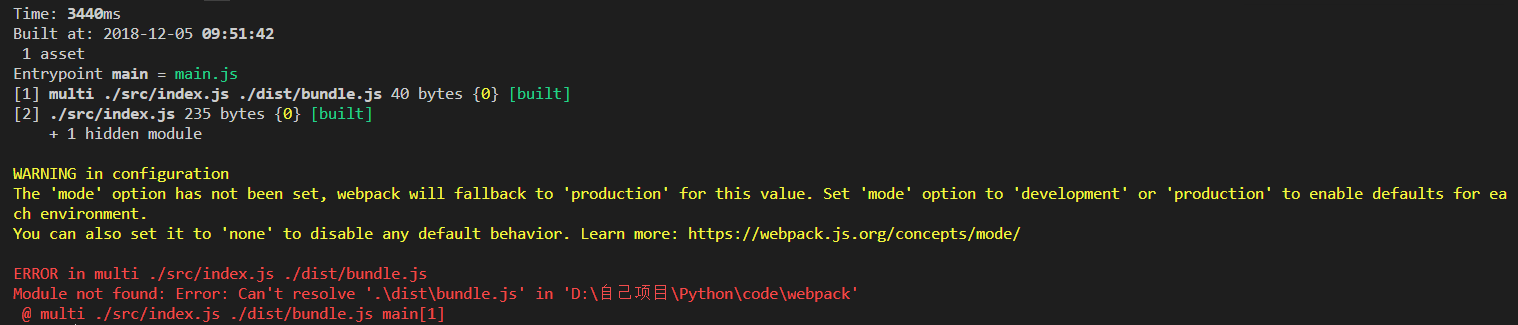
在进行打包的时候报如下错误:
Built at: 2018-12-05 09:51:42 1 asset Entrypoint main = main.js [1] multi ./src/index.js ./dist/bundle.js 40 bytes {0} [built] [2] ./src/index.js 235 bytes {0} [built] + 1 hidden module WARNING in configuration The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment. You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/ ERROR in multi ./src/index.js ./dist/bundle.js Module not found: Error: Can't resolve '.\dist\bundle.js' in 'D:\自己项目\Python\code\webpack' @ multi ./src/index.js ./dist/bundle.js main[1]

结合查询的资料得出:
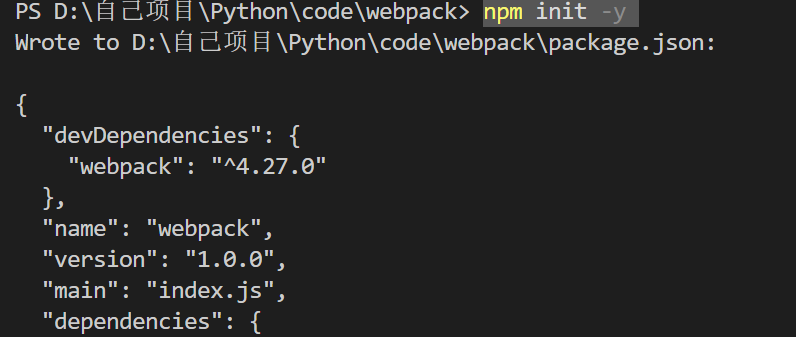
1:第一次执行打包需要执行一下:npm init -y

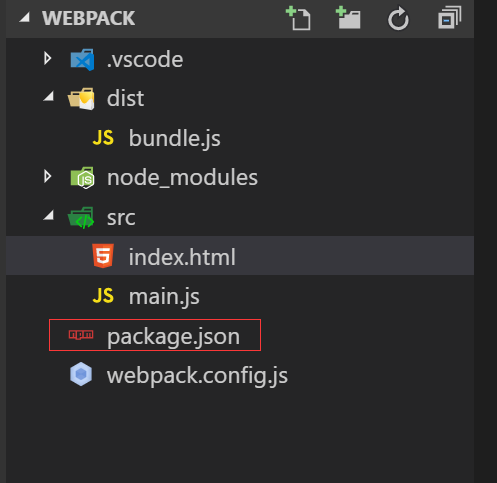
这时候项目中会出现一个package.json配置文件

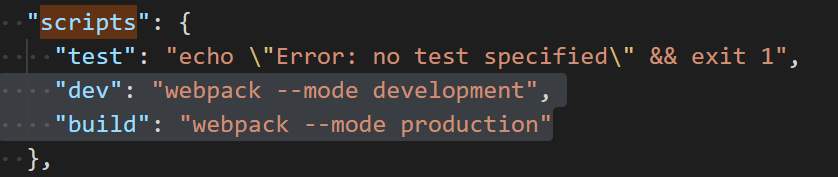
在这个文件中找到“scripts”节点加入:
"dev": "webpack --mode development", // 开发环境
"build": "webpack --mode production" // 生产环境

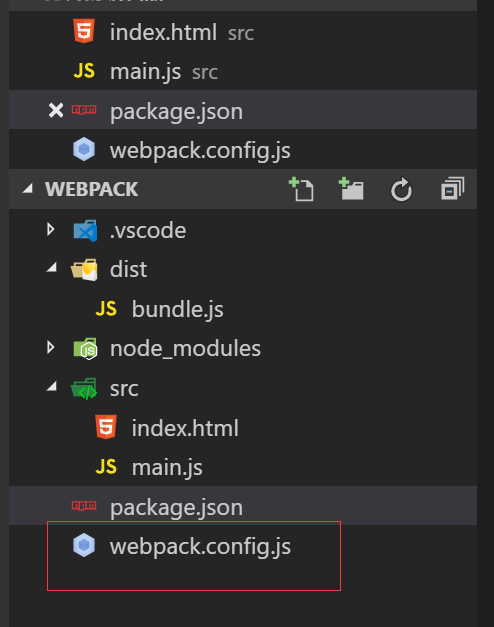
最后在手动添加一个webpack.config.js文件(简化打包命令只需要输入webpack命令即可)

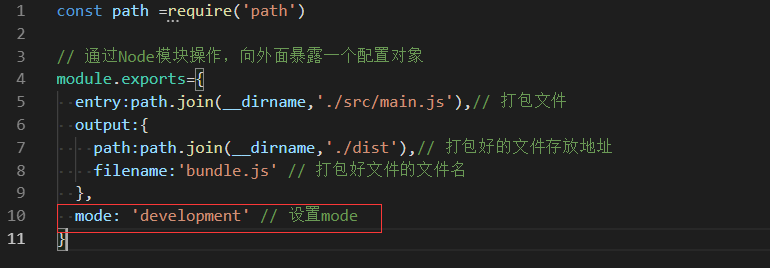
内容如下:其实就是配置了打包的源文件和需要打包到正式文件的路径

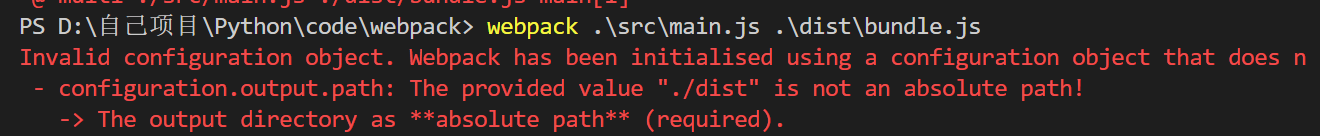
之前我路径写的有问题,没有使用path 这个问题是路径的问题,一定要注意

注意:这里一定要加上:mode: 'development' // 设置mode