版权声明:请点击关注 https://blog.csdn.net/weixin_42914677/article/details/82995146
在工程项目搭建之前,首先要做以下几个事情的准备。
- 最新的jfinal框架jar包,下载地址:jfinal
- 下载hbase1.2.6开发需要的jar包,下载地址:hbase1.2.6jar包
- 安装好eclipse和jdk。eclipse绿色版下载地址:32位、64位,jdk
开始搭建工程
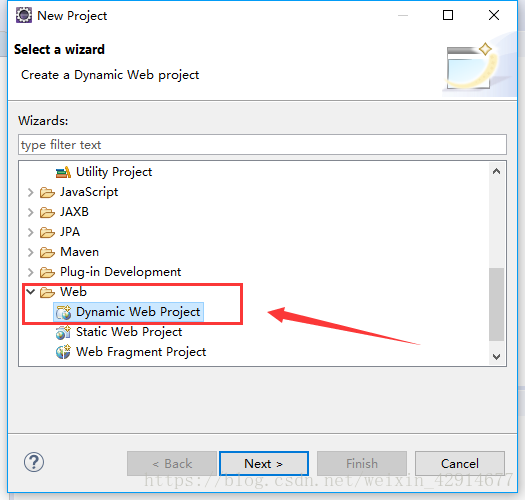
- 打开eclipse,file->new->project,新建Dynamic web project工程,点击next
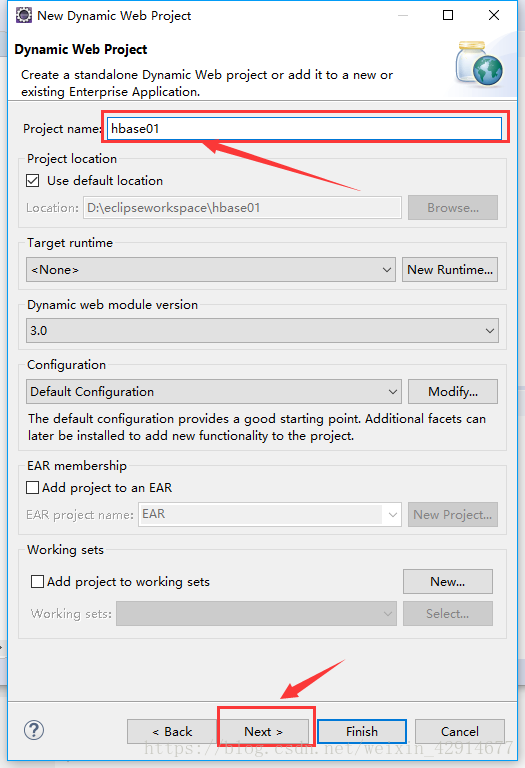
2.输入工程名,点击next
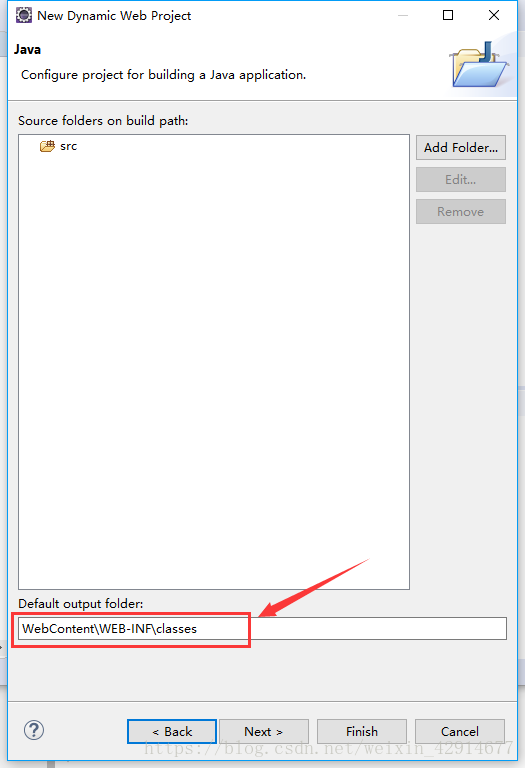
3.输入:WebContent\WEB-INF\classes,点击next
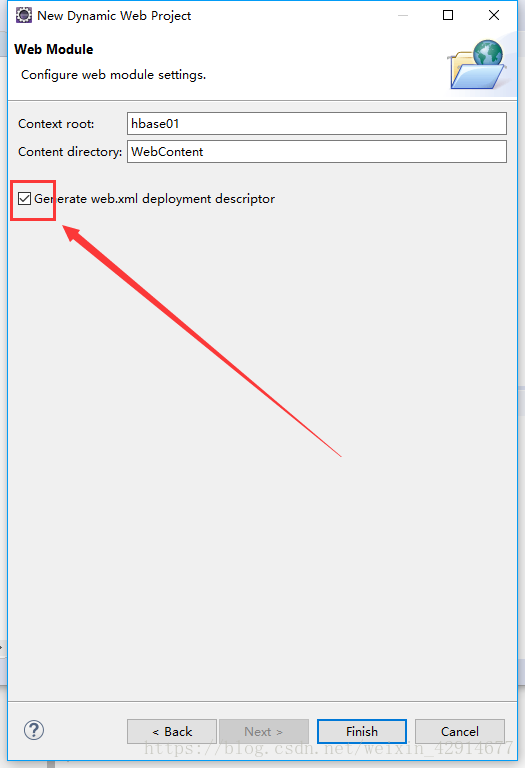
4.注意,web.xml将选择起来,点击finish。
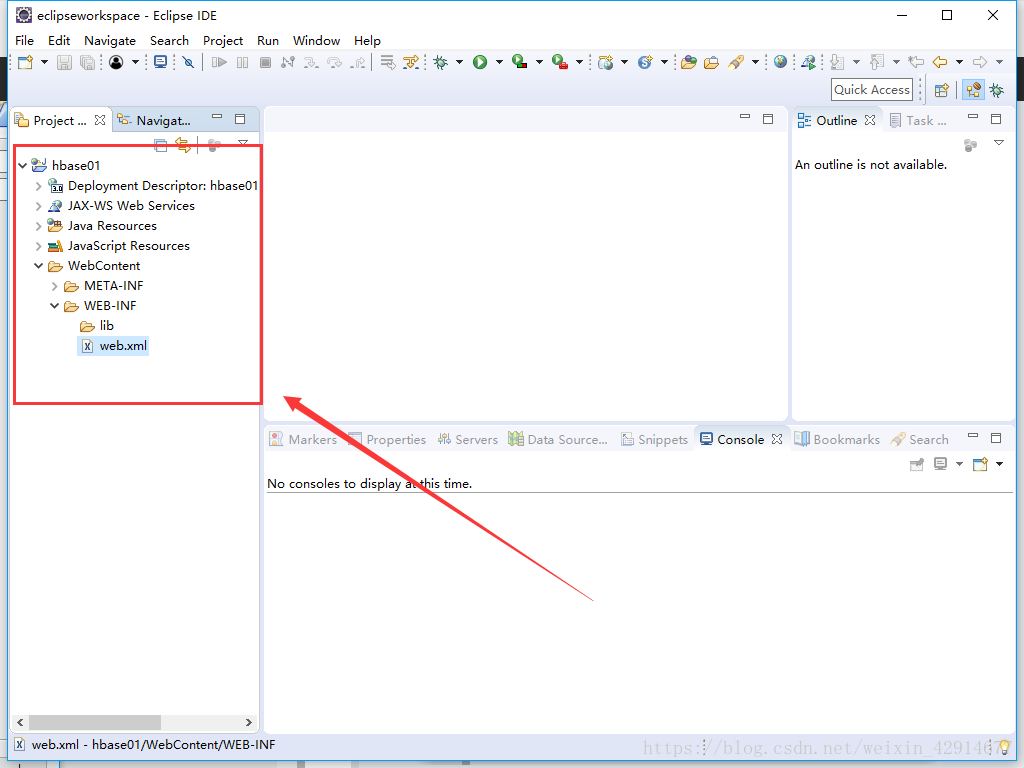
5.在eclipse界面就会看到hbase01的工程
6、加入jfinal框架:添加jar包
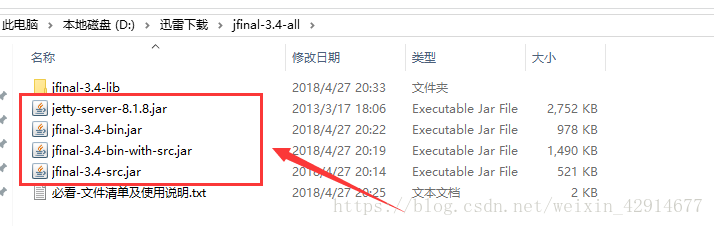
我们下载后的jfinal框架解压后如下:其中,将指定的jar包复制
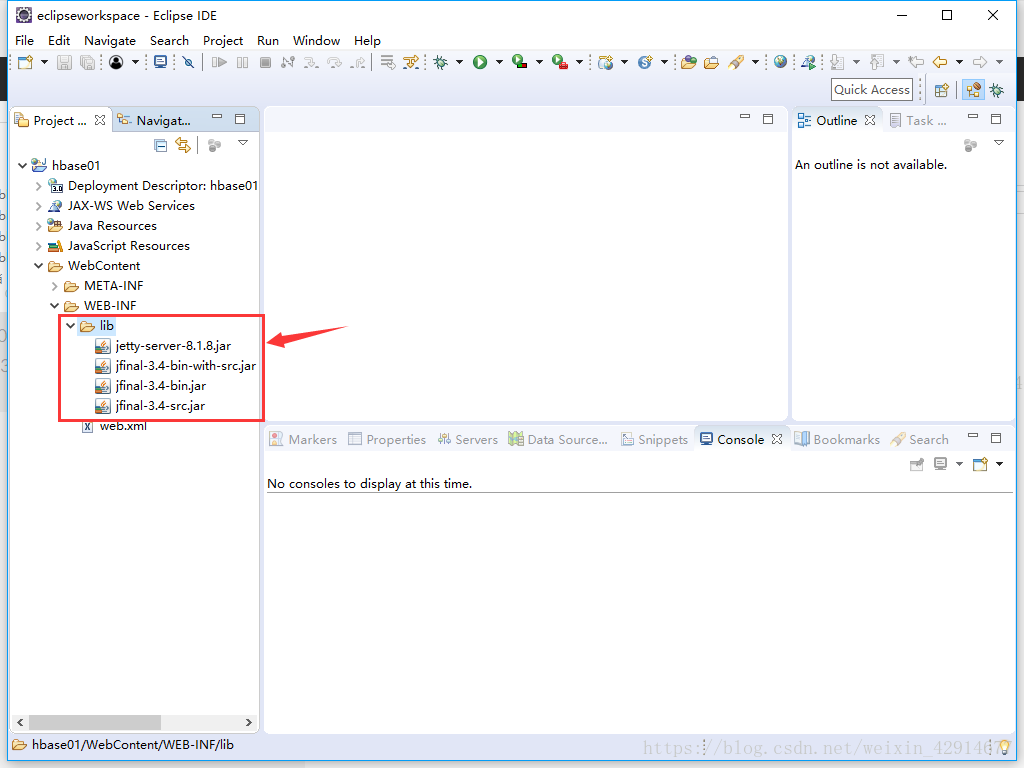
复制后的jar包放入工程目录下的lib文件夹
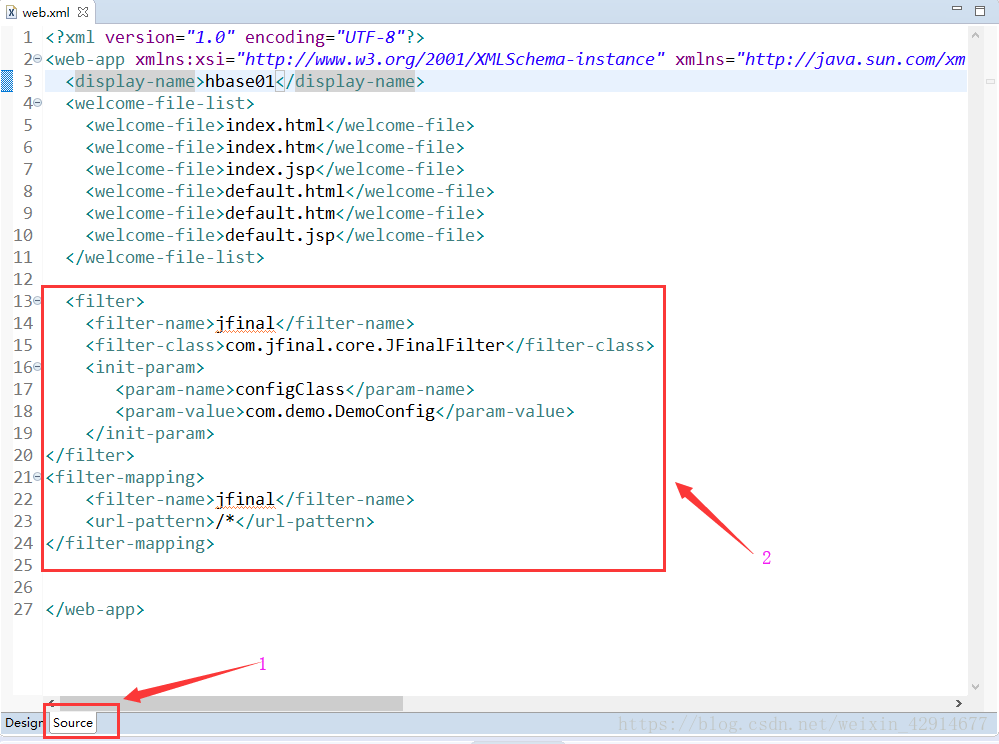
7.修改web.xml配置文件。双击打开web.xml文件,并且,将以下代码添加进去
<filter>
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>com.demo.DemoConfig</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
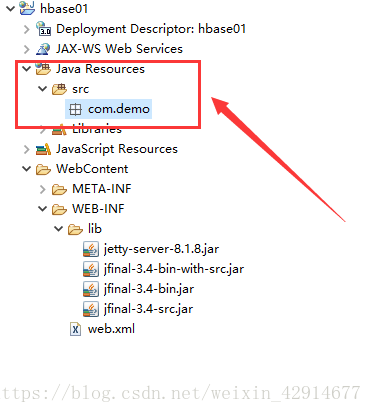
8.添加demo文件夹。
选中src,右键new->package
9.在demo包下,新建DemoConfig,HelloController,Start类
DemoConfig.java
package com.demo;
import com.jfinal.config.Constants;
import com.jfinal.config.Handlers;
import com.jfinal.config.Interceptors;
import com.jfinal.config.JFinalConfig;
import com.jfinal.config.Plugins;
import com.jfinal.config.Routes;
import com.jfinal.template.Engine;
public class DemoConfig extends JFinalConfig{
@Override
public void configConstant(Constants me) {
me.setDevMode(true);
}
@Override
public void configRoute(Routes me) {
me.setBaseViewPath("/WEB-INF");
me.add("/hello", HelloController.class,"main");
}
@Override
public void configEngine(Engine me) {
}
@Override
public void configPlugin(Plugins me) {
}
@Override
public void configInterceptor(Interceptors me) {
// TODO Auto-generated method stub
}
@Override
public void configHandler(Handlers me) {
// TODO Auto-generated method stub
}
}
HelloController.java
package com.demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller{
public void index() {
render("index.html");
}
}
Start.java
package com.demo;
import com.jfinal.core.JFinal;
public class Start {
public static void main(String[] args) {
JFinal.start("WebContent", 8082, "/", 5);
}
}
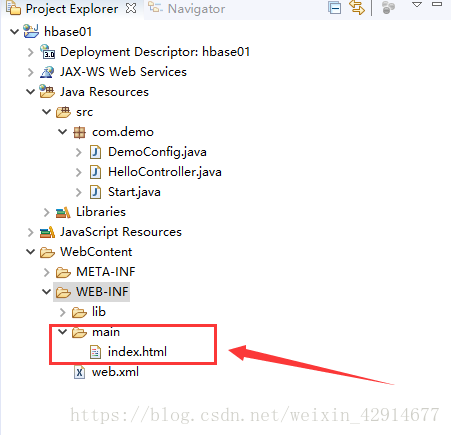
10.在WebContent 的 WEB-INF文件夹下新建main文件夹,然后在新建index.html文件
11.编辑index.html 文件
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
你好!!!<br>
欢迎学习jfinal web 项目开发!!!!
</body>
</html>
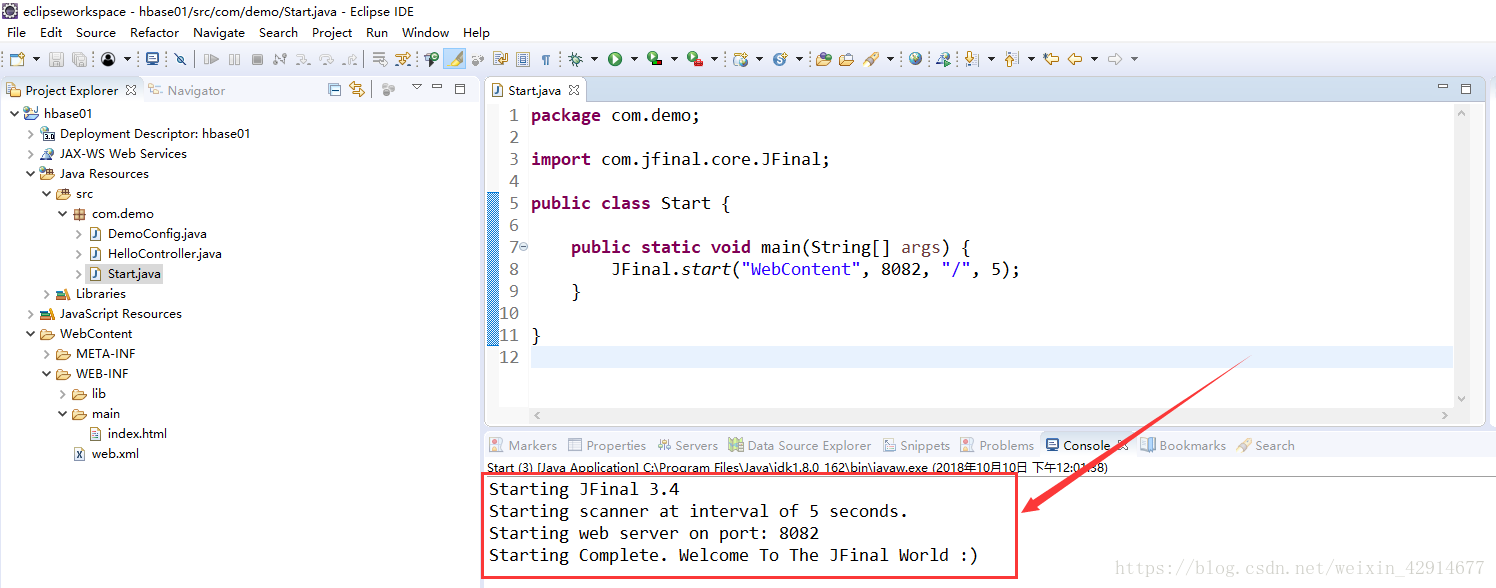
12.启动项目,打开Start.java类,右键run as -> java application 运行,如果看到图,则说明启动成功
。
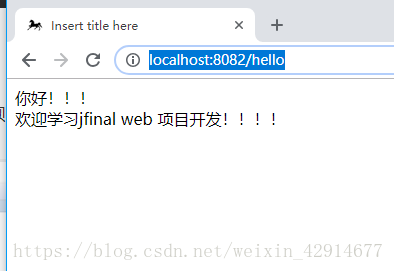
13.启动浏览器,查看。输入:http://localhost:8082/hello