day48
参考:https://www.cnblogs.com/liwenzhou/p/7999532.html
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式,不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet">
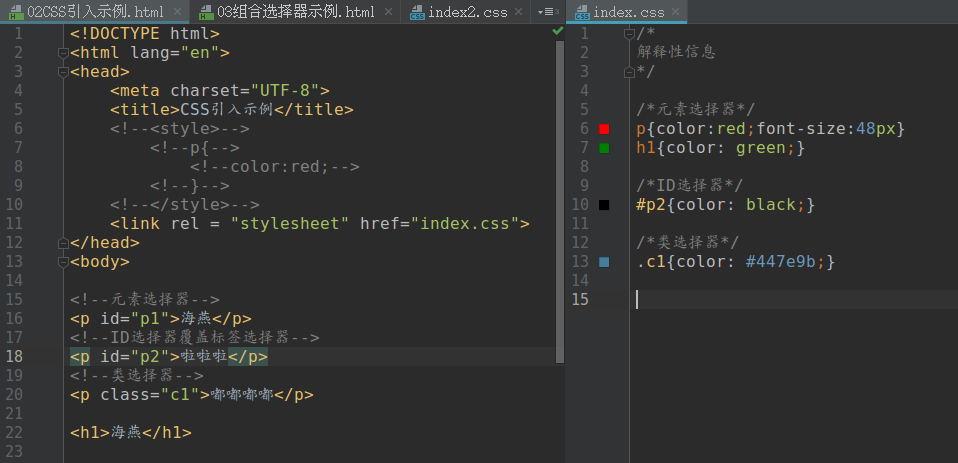
CSS选择器
基本选择器
1.元素选择器
2.ID选择器
3.类选择器

p(元素)
#p2(ID)
.c1(类) 标签中的class属性如果有多个,要用空格分隔。

¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥¥4
组合选择器
1.后代选择器
2.儿子选择器
3.毗邻选择器
4.弟弟选择器

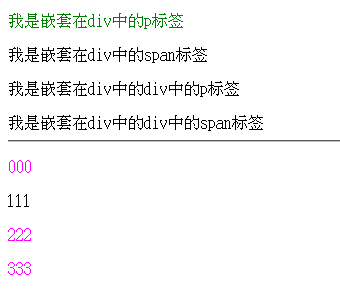
后代选择器 #d1 p{color: red;} 从id为d1的标签中找到所有p标签,全部后代
 d1内所有的p都被设定。
d1内所有的p都被设定。
儿子选择器 #d1>p{color:green;} 只对d1的下一级有效。 所以第一行颜色为绿色
毗邻选择器 div+p{color: orangered;} 设置的是div下面的p 222本应该是orangered
弟弟选择器 div~p{color: magenta;} 与div同级,且在之后的所有p标签 222,333本覆盖为粉色

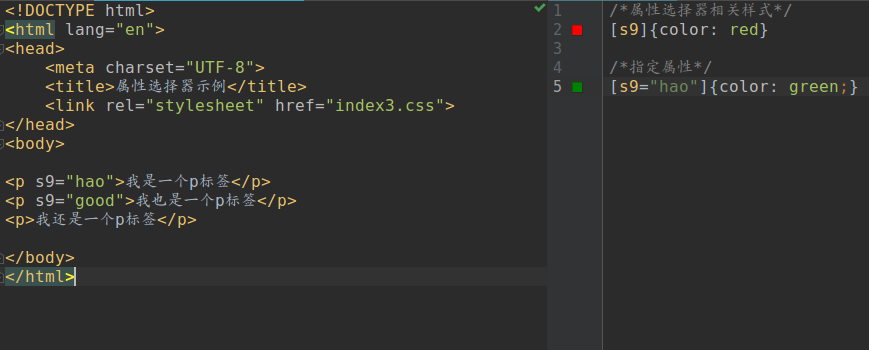
属性选择器

分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
优先级查看参考链接,或者看day48。
