将图片base64
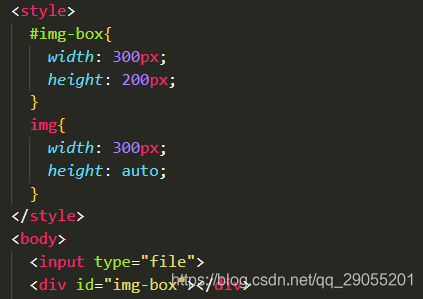
html部分:

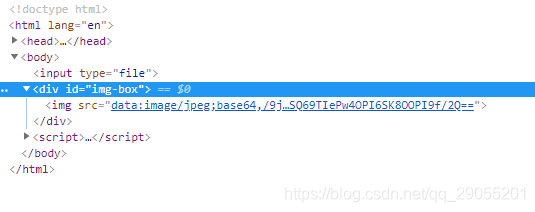
写入两个标签:input:用于上传图片,div用来做为显示图片的容器
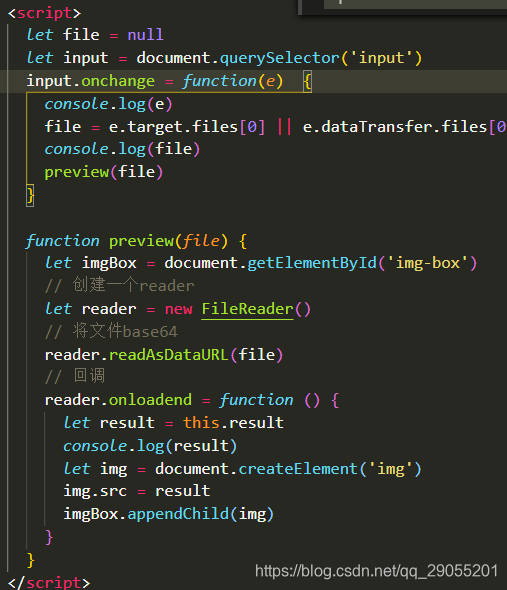
js部分:

1)利用input的onchange事件,拿到文件对象
let iput = document.querySelector('input')
let file = null
input.onchange = function(e) {
file = e.target.files[0] || e.dataTransfer.files[0]
preview(file)
}
2)利用FileReader函数获取一个实例reader,实现图片的base64
function preview(file) {
// 创建一个reader实例
let reader = new FileReader()
// 将文件base64
reader.readAsDataURL(file)
// 上传成功后的回调
reader.onloadend = function() {
let imgBox = document.getElementById('img-box')
let result = this.result
let img = document.createElement('img')
img.src = result
imgBox.appendChild(img)
}
}
实际结果如下: