版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/qq_29542611/article/details/83593030
使用Activity制作中间弹窗
前言
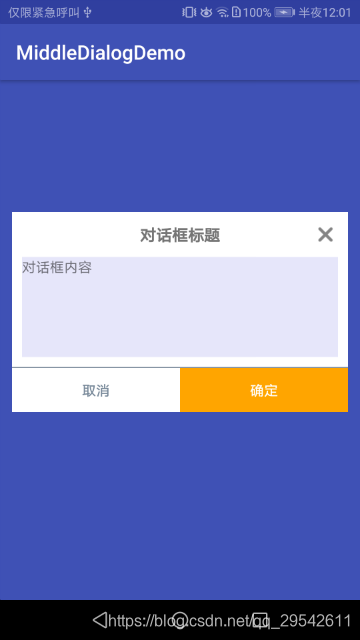
使用activity制作弹窗的好处就是,自由发挥的余地更大了。匆匆的用activity制作了中间弹窗的小demo,没有重写activity显示和消失的动画,圆角没有添加。上班太忙了,有空再补上。先看看效果图吧。希望有人能用得上。


布局文件
activity_dialog.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical"
android:padding="12dp"
tools:context=".DialogActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_white"
android:orientation="vertical"
android:padding="10dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="对话框标题"
android:textSize="16dp"
android:textStyle="bold" />
<ImageView
android:id="@+id/close_icon"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:padding="5dp"
android:src="@drawable/icon_close" />
</RelativeLayout>
<TextView
android:id="@+id/content_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="10dp"
android:background="@color/color_light_gray"
android:text="对话框内容"
android:textSize="14dp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_gray" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_weight="1"
android:background="@color/color_white"
android:text="取消"
android:textColor="@color/color_gray" />
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_weight="1"
android:background="@color/color_orange"
android:text="确定"
android:textColor="@color/color_white" />
</LinearLayout>
</LinearLayout>
完整代码
布局布好了,activity就好写了,无非是 中间按钮 启动弹窗activity 传递数据,弹窗 的取消和确定执行相应的逻辑并返回 上一个活动。完整代码可以下载,或者github最新代码。