层模型
css中元素的层次模型主要是由position这个属性来决定的。
position属性:position的意思是定位,同样这个属性的作用就是给元素施加定位。它一共有四个值,分别是static、absolute、relative、fixed。
static
• static是默认的属性,当我们没有写position属性的时候,元素默认的定位就是static定位。
absolute
• absolute是绝对定位的意思,它会使元素脱离本来的位置再进行定位,它会使元素像立交桥一样出现空间上的分层,当元素脱离原来的位置之后,其他的元素就会看不到这个元素。同时,absolute也可以触发bfc。
• 同时,当我们改变定位之后,这个元素就有四个属性可以使用了,分别是left、right、top、bottom。这四个属性分别可以设置当前元素距离左边、右边、上边和下边的距离为多少,但是四个属性很少一起出现,一般都是两两一对出现,其中left和top是一对,right和bottom是一对。

这个div就会脱离原来的位置,然后距离浏览器上边框和左边框分别100px的距离。
• 最后一点,absolute的参照物是距离它最近的有定位(除了static)的父级,当每一个父级都没有定位的时候,元素会相对于浏览器边框进行定位。
relative
• relative是相对定位的意思,它会让元素保留原来的位置再进行定位,后面的元素可以看到它本来的位置。
• 当position改成relative之后,left、top、right、bottom进行的定位就会变成相对于自身的位置进行移动了。
• relative的参照物是元素自身。
• 当我们仅仅给元素设置position:relative;并没有设置left、right、top、bottom属性的时候,元素的定位是没有发生任何改变的,因为这个特性,一般在开发中,relative都是用作设置参照物的,一个absolute元素要相对于那个元素进行移动,就给那个元素设置relative的定位就可以了。
我们通过例子来看一下absolute和relative的区别。
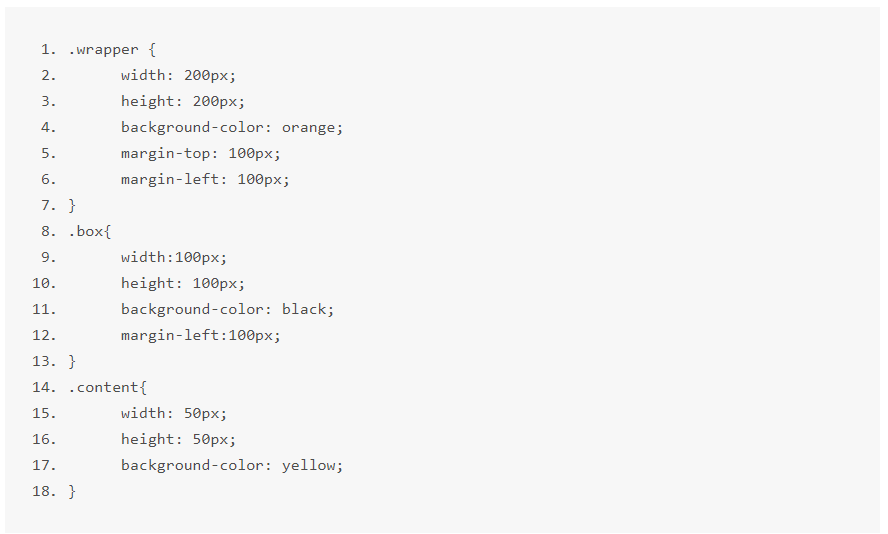
我们现在有这样一个结构:
<div class=”wrapper”>
<div class=”box”>
<div class=”content”></div>
</div>
</div>

这个时候时候我们在浏览器中看到的样式是这个样子的:

现在我们给content加上定位的样式。

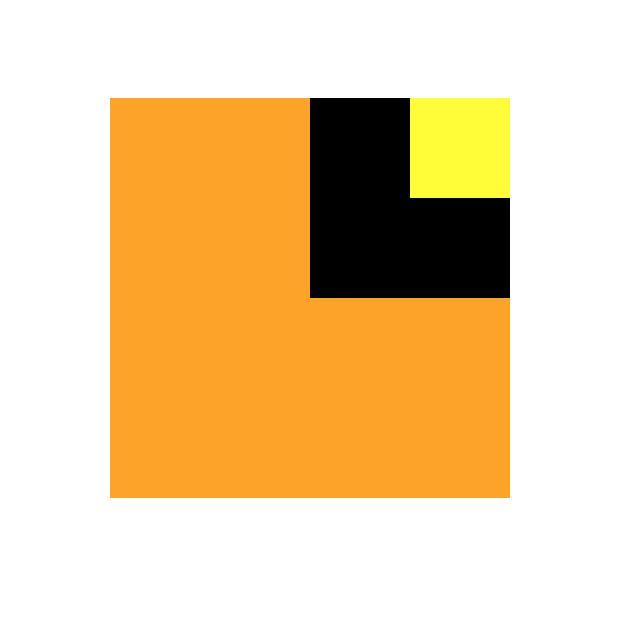
这个时候浏览器中的样式就会发生改变,content那个黄色的小方块会跑到橘黄色的方块外面:

这是因为,当我们给content设置position:absolute;之后,浏览器在渲染的时候,会先向上找到box这个div,看看这个div有没有定位,因为没有,所以继续向上找wrapper,依然没有,再向上找body,还是没有,所以最后就是相对于浏览器边框定位,这个时候content的left属性就是相对于浏览器边框左边有50px的距离的意思。
现在我们把content的定位换成relative,浏览器中的结果变成了这个样子:

本来content黄色小方块在黑色方块的左上角,然后relative相对与自身的位置进行定位,这个时候的left属性的意思就是相对于本来在黑色左上角的那个位置向右移动了50px的距离,也就是现在这个黄色小方块所在的位置。
因此,总结一下absolute和relative的特点如下:
• absolute:
1.脱离原来位置进行定位
2.相对于最近的有定位的父级进行定位,如果没有那么相对于浏览器边框定位。
• relative:
1.保留原来位置定位
2.相对于最近的有定位的父级进行定位
一般被用来设置参照物
fixed
fixed定位是相对于视口的定位,我们在网页上都见过左右两边不随着滚轮滚动而改变位置的广告栏,这种广告栏就是用fixed定位的。
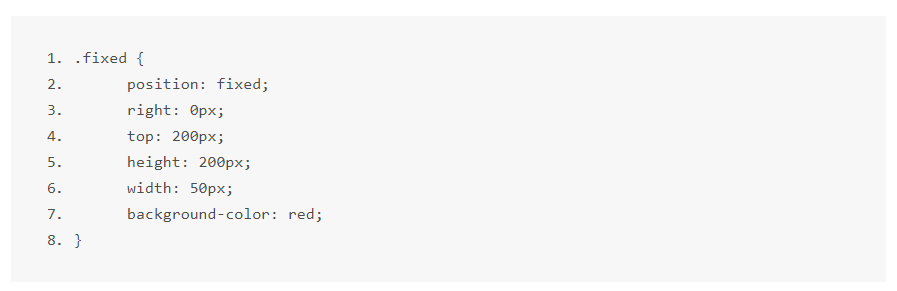
<div class=”fixed”></div>

这段代码中,div.fixed这个元素就是一直在视口的右边,不随着我们滚动而改变相对于视口的位置。
最后提一点
• 值得注意的是,当我们写这样一段代码的时候:
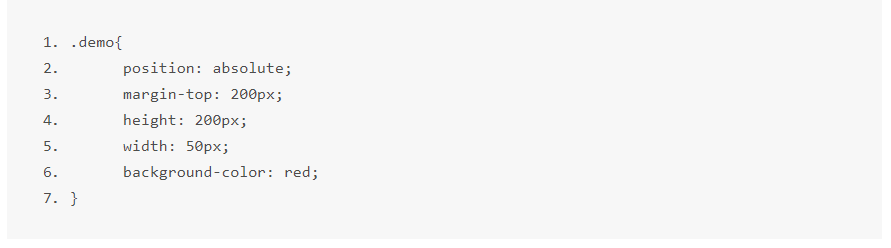
<div class=”demo”></div>

我们把absolute换成relative之后,会发现整个div会向上移动一小段距离,这是为什么呢?
答案其实就在上一篇的文章里,margin合并问题——body标签本身有8px的margin,而四个方向的margin自然包括了margin-bottom,我们为div.demo设置了margin-top,就会导致margin合并的问题发生,当position是relative的时候,并没有触发bfc,所以中间的距离会取二者的最大值,也就是200px,当position是absolute的时候,因为触发了bfc效果,从而消除掉margin合并的bug,因此中间的距离是200+8=208px。
一点小应用
1.我们学习了定位之后,就可以实现前面文章提到的元素水平垂直居中的效果了哟~
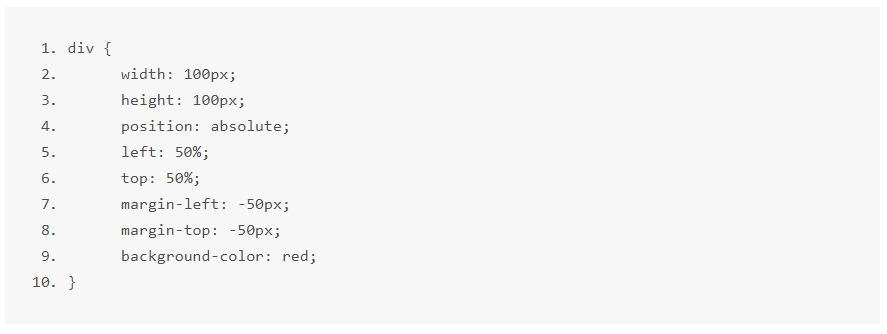
只要我们给一个div加上下面的样式:

这个div就会在有定位的父级里面是水平垂直居中了哟~
2.我们还可以实现多栏布局了!
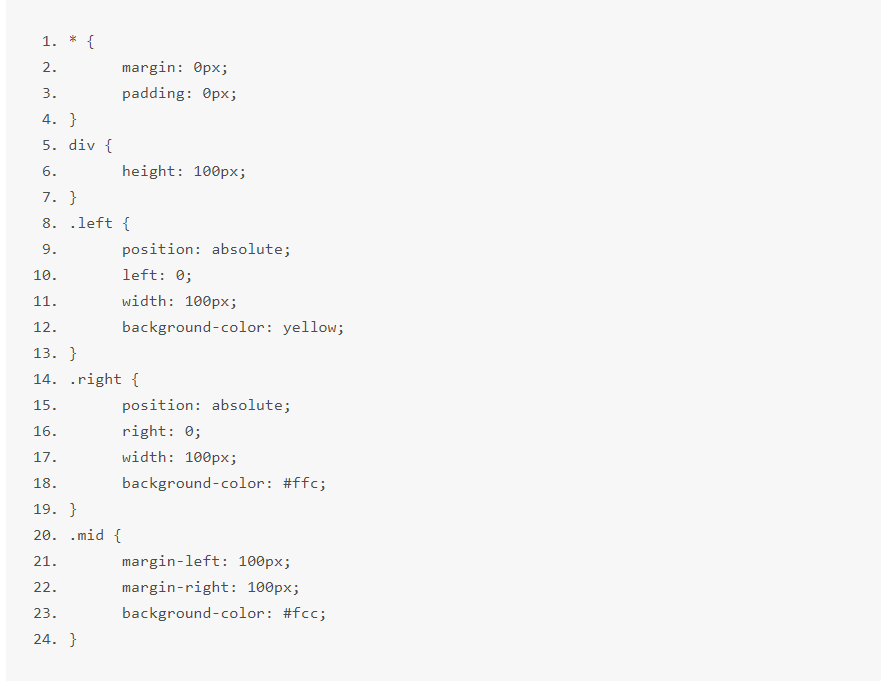
首先我们写三个div,分别起类名为left、mid、right,然后分别加上如下的样式:
<div class=”left”></div>
<div class=”right”></div>
<div class=”mid”></div>

我们首先固定左侧和右侧的两个div,然后让中间的div分别给左侧和右侧留出一个固定宽度的margin之后,让自身自适应屏幕的大小即可实现三栏布局效果。
• 要注意的是,div.mid记得写在后面,如果写在最前面的话,因为div是block块级元素会独占一行,这样就会把左侧和右侧的div给挤到下一行了。当然我们给.left和.right都加上top:0px;之后,这个问题也就不用考虑了。
这次的层模型总结就到这里了,希望对大家有帮助哟~