辅助类:主要是提供 布局 方面 一些细小的样式 辅助
**
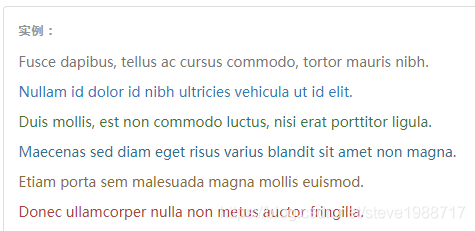
1,文本颜色(前景色)
**


对应的代码如下;
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
**
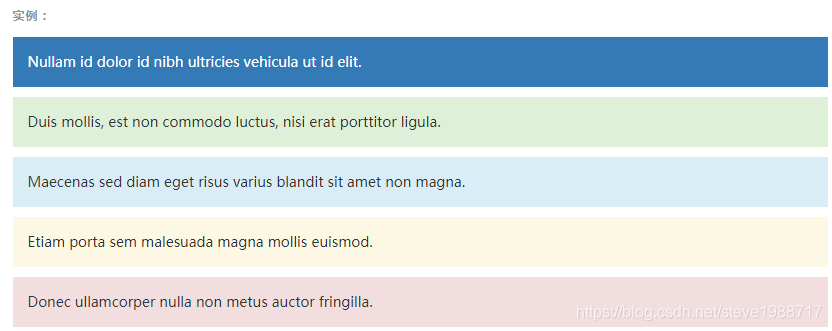
2,背景色
**

对应的代码如下;
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
**
关闭按钮的实现
**

代码如下
<button class="close"> × </button>
**
三角符号的实现
**

代码如下;
<span class="caret"></span>
**
左浮动 右浮动
**
注意:
不能用于导航条组件中
排列导航条中的组件时可以使用这些工具类:.navbar-left 或 .navbar-right
<div class="pull-left">...</div>
<div class="pull-right">...</div>
**
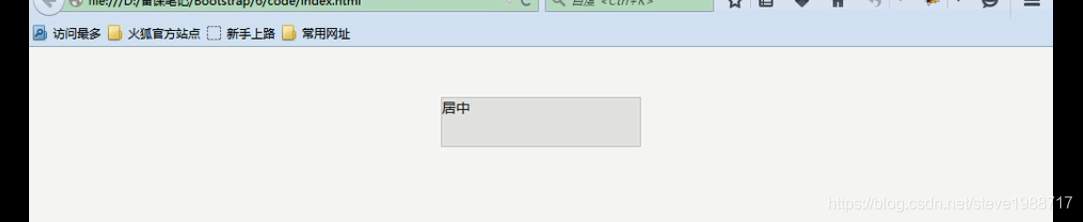
让任意块元素居中
**

代码如下:
<div class="center-block">...</div>
**
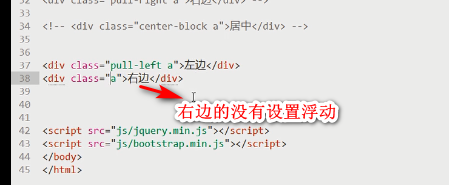
清理浮动
**


如果右边没有浮动的块不想被左浮动的块遮挡住,可以使用以下方法来清除浮动

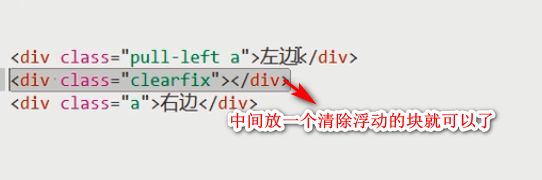
在浮动的块和没有浮动的块(被浮动的块遮挡的块)之间,加一个清除浮动的块
代码如下:
<div class="clearfix"></div>