学习ajax的请求方式时,get方法的小练习我一下子就做出来了。(so easy)。但是换成post方式,却死活没有反应,连servlet的service()方法都不能访问。后来折腾了两个小时终于结案了。
首先我们知道ajax进行post请求方式是需要设置一个消息头的。方法为
<!--一般都是这么设置-->
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
然后post发送请求的另外两个步骤
xhr.open("post","uri",true);
xhr.send();
setRequestHeader()方法必须要写在open()和send()方法的中间!!!
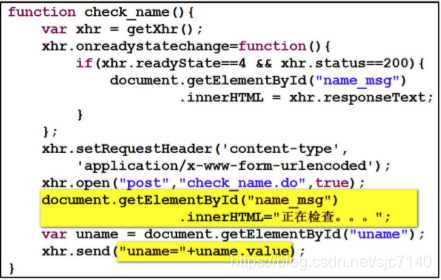
这是我练习的参考答案,它把消息头设置写在最前面,导致我各种找错误,从怀疑视力到一度怀疑人生(含着泪微笑)真是坑死爹了。