版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/andrewgithub/article/details/84926432

1.浏览器中输入网址开始
网址准确的来说应该叫做URL,也就是以http://开头或者 https://开头的那一串东西,网址还可以以ftp: file, mailto开头



2.浏览器对URL进行解析


1.3 省略文件名的情况

总之,浏览器的第一步工作就是对URL进行解析
1.4 HTTP协议的基本思路





1.5 生成HTTP请求消息



下面是使用wireshark进行抓包得到的get数据

以下是消息体

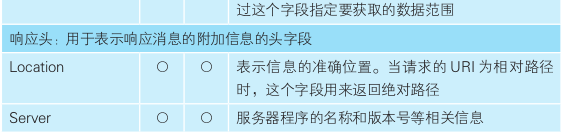
以下是服务器的相应语句








1.6 发送请求之后会收到相应




1条请求消息只能有一个URI。如果需要获取多个文件,必须对每个文件单独的发送请求



--来自《网络是怎样连接的》