前言:
单独一个文件放置html,需要用的模块iframe引入
<!--body内的部分-->
<!--<div style="width:100%;height:334px;font-size:12px;box-sizing: border-box;" id="map"></div>-->
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<!--引用百度地图API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=qcpFF1Qtj95Guk1XFTjjBe7IZfxLKsFL"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:100%;height:334px;font-size:12px;box-sizing: border-box;" id="map"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
// addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(104.090539,30.636951),16);
}
function setMapEvent(){
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var plOpts = [
{strokeColor:"#f00",strokeWeight:"4",strokeOpacity:"0.6"}
];
var plPath = [
[
new BMap.Point(104.08903,30.633875),
new BMap.Point(104.089928,30.635832),
new BMap.Point(104.092839,30.634745),
new BMap.Point(104.09327,30.636019),
new BMap.Point(104.095354,30.635397),
new BMap.Point(104.095318,30.635397),
new BMap.Point(104.095318,30.635397),
new BMap.Point(104.095318,30.635397)
],
];
for(var index = 0; index < plOpts.length; index++){
var polyline = new BMap.Polyline(plPath[index],plOpts[index]);
map.addOverlay(polyline);
}
}
//向地图添加控件
function addMapControl(){
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
}
var map;
initMap();
</script>
</html>效果:

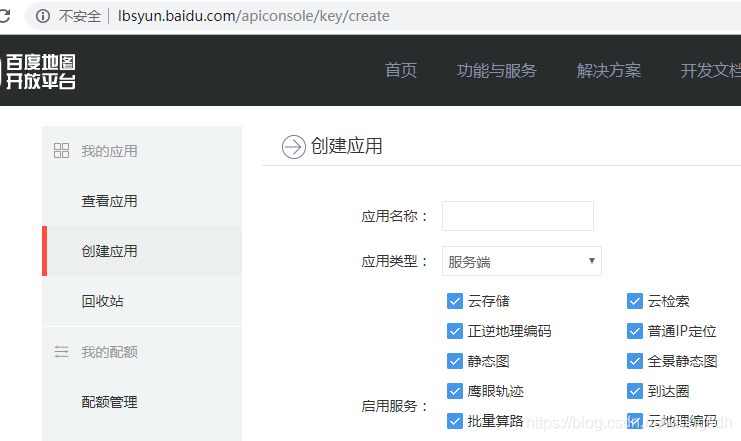
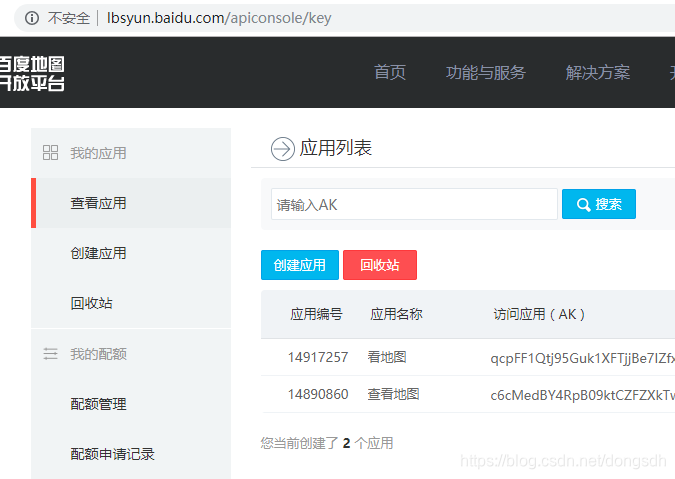
如果没有显示出来,可能ak号码已过期,需要重新生成
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=qcpFF1Qtj95Guk1XFTjjBe7IZfxLKsFL"></script>登录百度地图开放平台,找到ak号码