锋利的jquery一书中提到了网页换肤的案例
我仔细想了一下,要是让我我会怎么做...
1.选中颜色,在上面打个钩钩
2.切换标题颜色,是当前打钩的颜色
3.刷新网页,还是当前选中颜色
第一步我是会的,第二步我会觉得很麻烦,第三步没想过
这个案例的打钩用到的是精灵图,我知道了有个background-position-y: -15px这个属性;
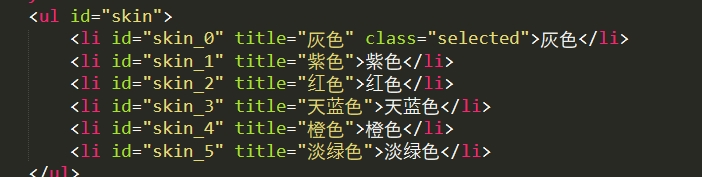
切换颜色需要去构思:将id的名字命名为css的文件名,这样可以省去很多很多步骤
用到jquery.cookie插件$.cookie('mySkinColor',this.id,{path:'/',expires:7})
把重要的地方贴图..


jquery中的on函数也被遗弃了吗?我没有查到,却查到了jquery要被github遗弃的说法,说es6很强大,jq显得多余,no......

先学好自己的,再去深究更深的...