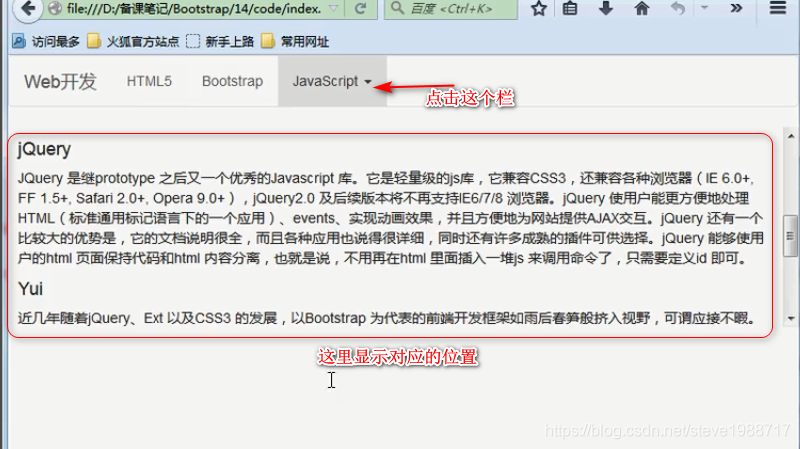
滚动监听(上面导航下面锚点)
猜你喜欢
转载自blog.csdn.net/steve1988717/article/details/84931022
今日推荐
周排行