原文地址http://blog-en.tilda.cc/articles-website-design-mistakes
关注我的个人博客:pinbolei.cn,获取更多内容
常见的登陆页面设计错误要避免
1.内容不会分解为逻辑块
如果将信息分组为逻辑块,则用户更容易摘要信息。将填充设置为120 px-180 px,并使用彩色背景分隔文本块。


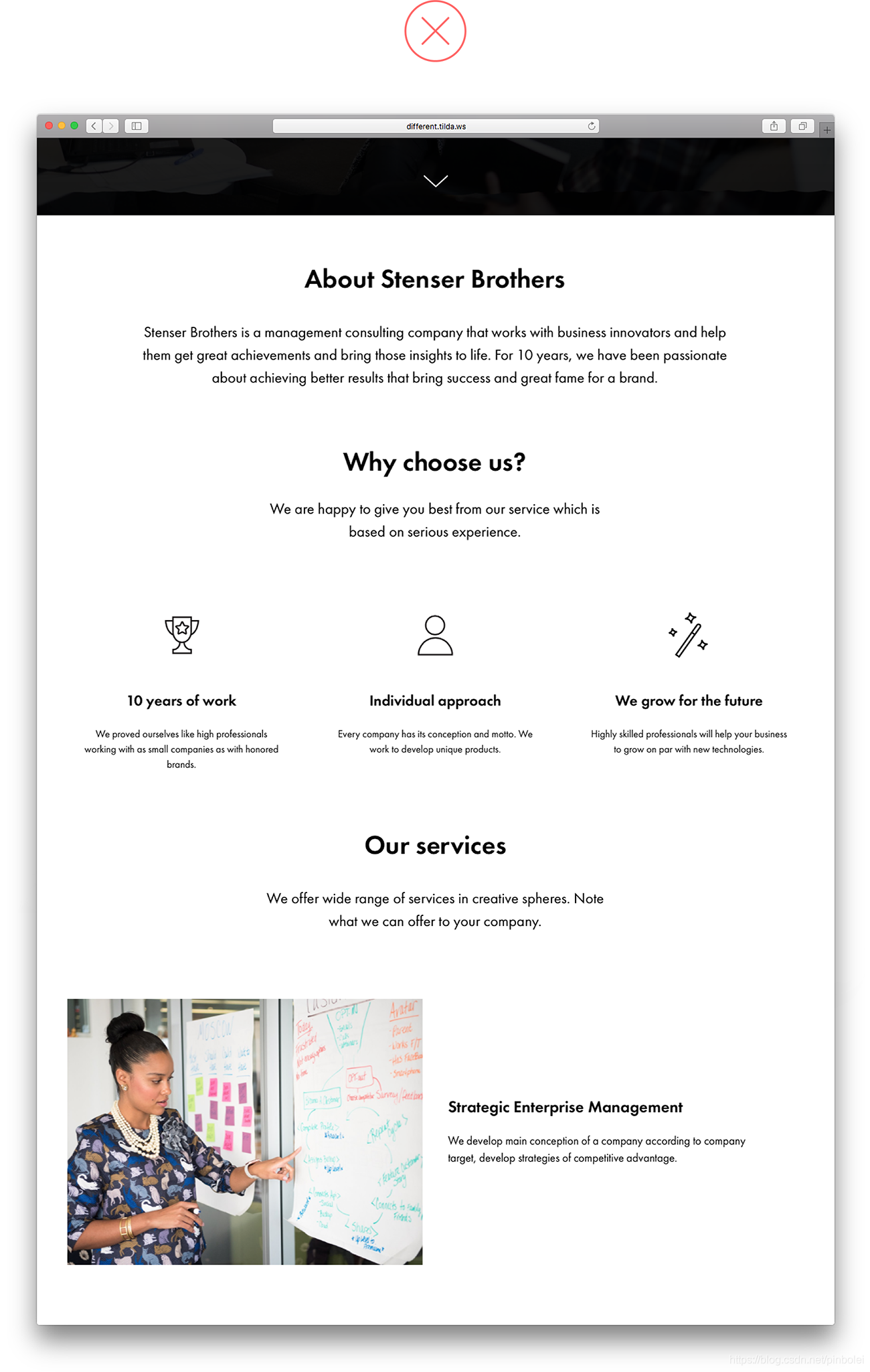
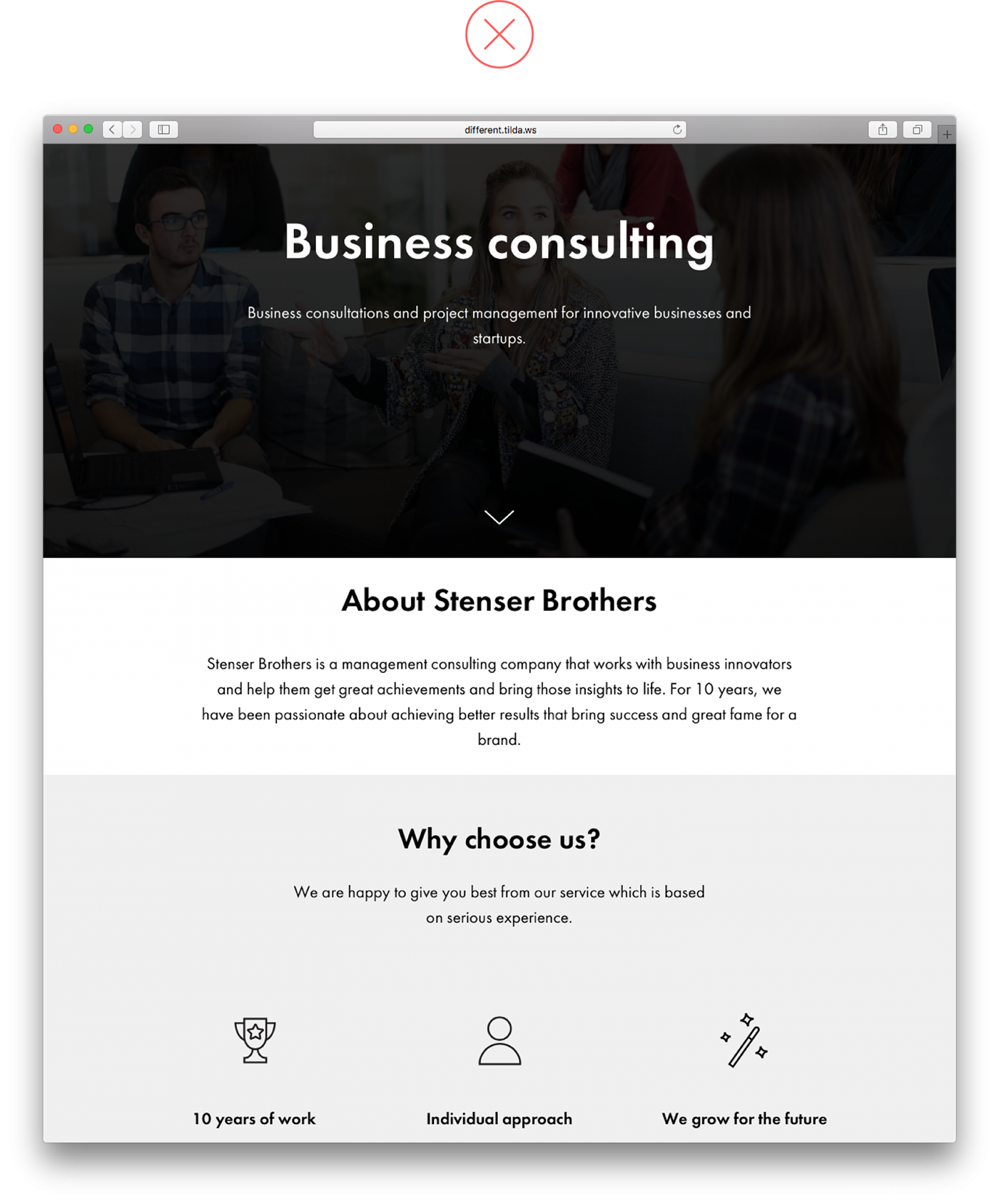
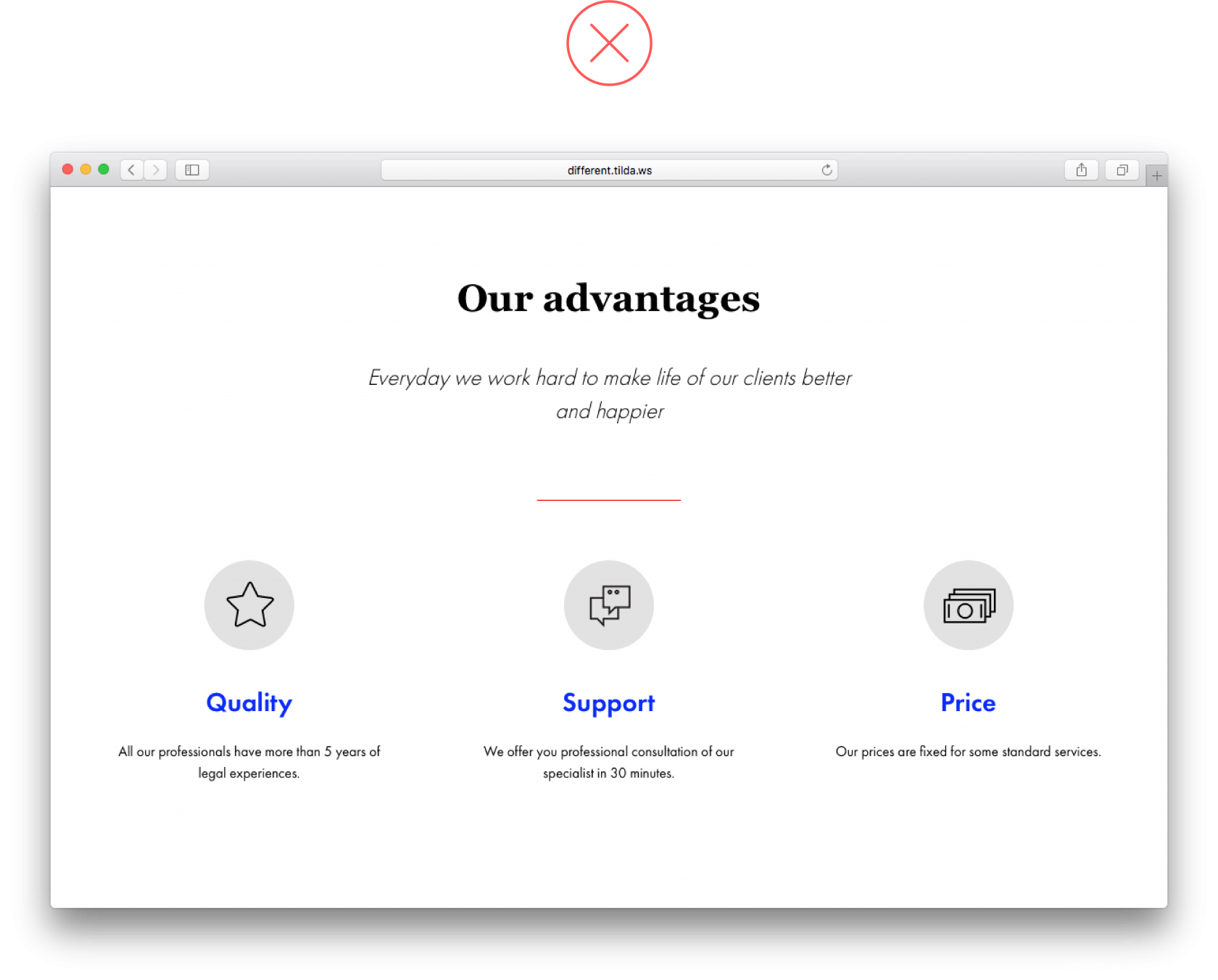
图1-1,在相关信息集之间几乎没有填充,而且这种设计需要颜色块来将内容划分为逻辑集。结果,这些信息难以消化,并且不清楚哪个文本应该与每个块一起使用。
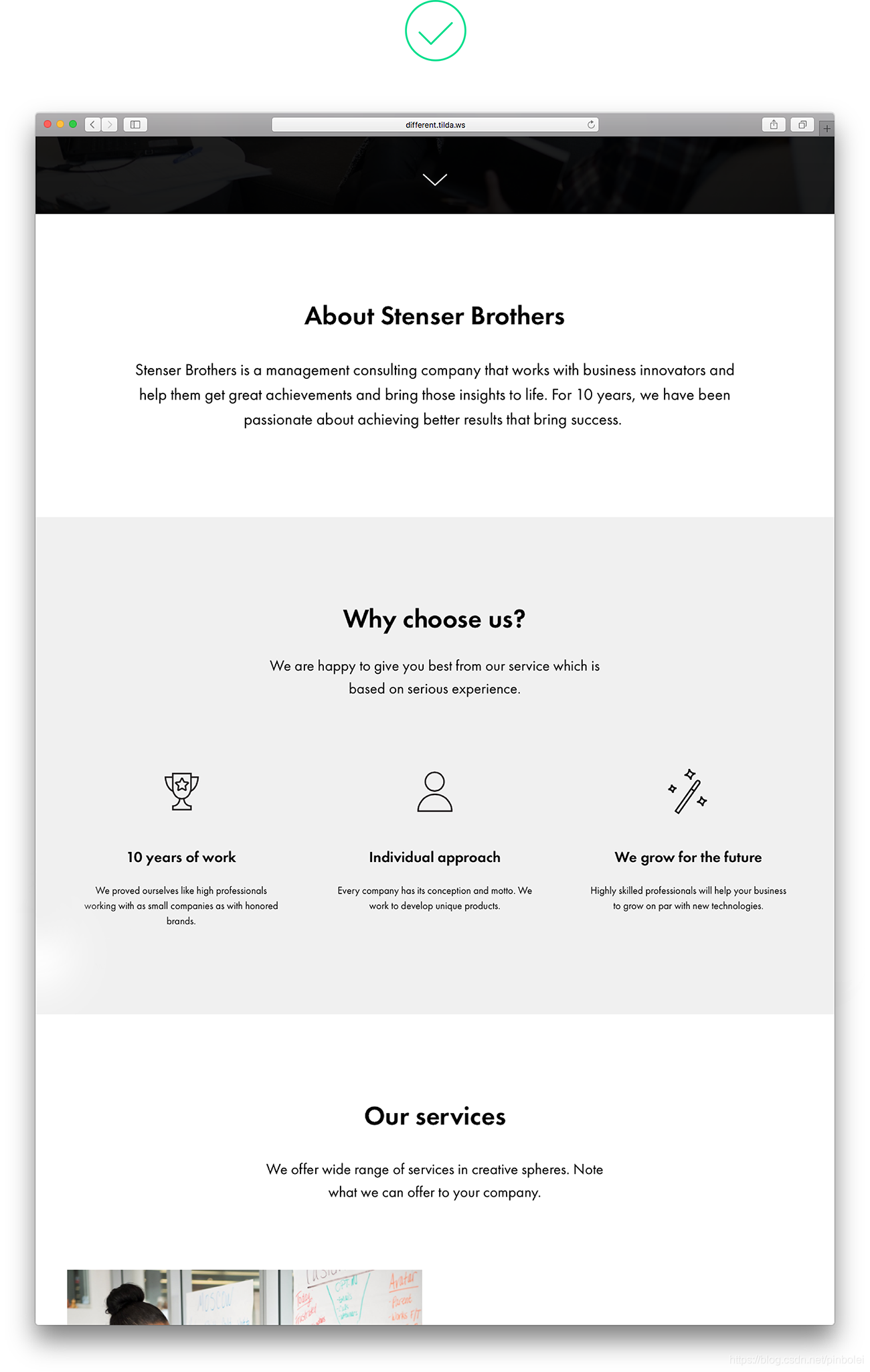
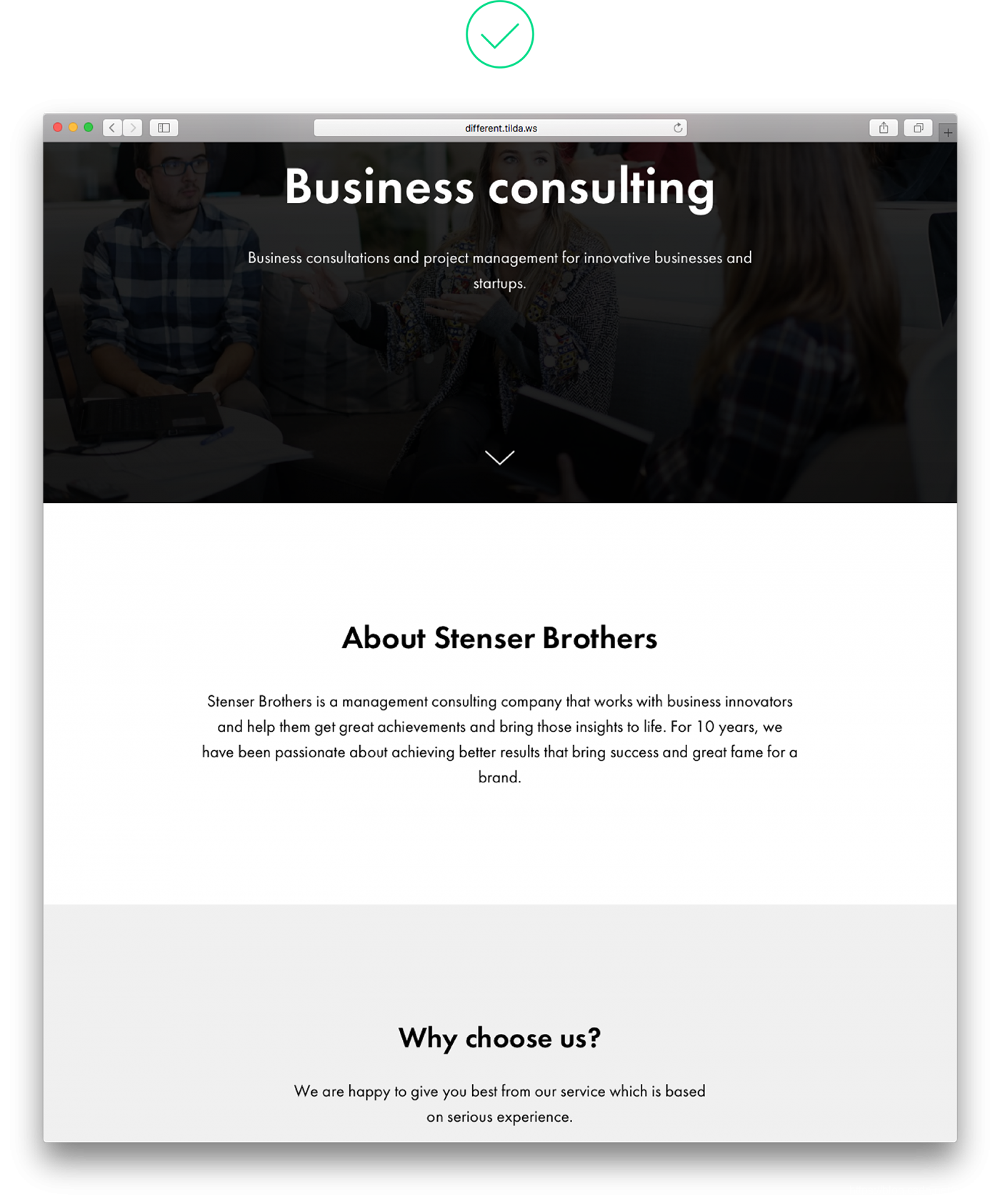
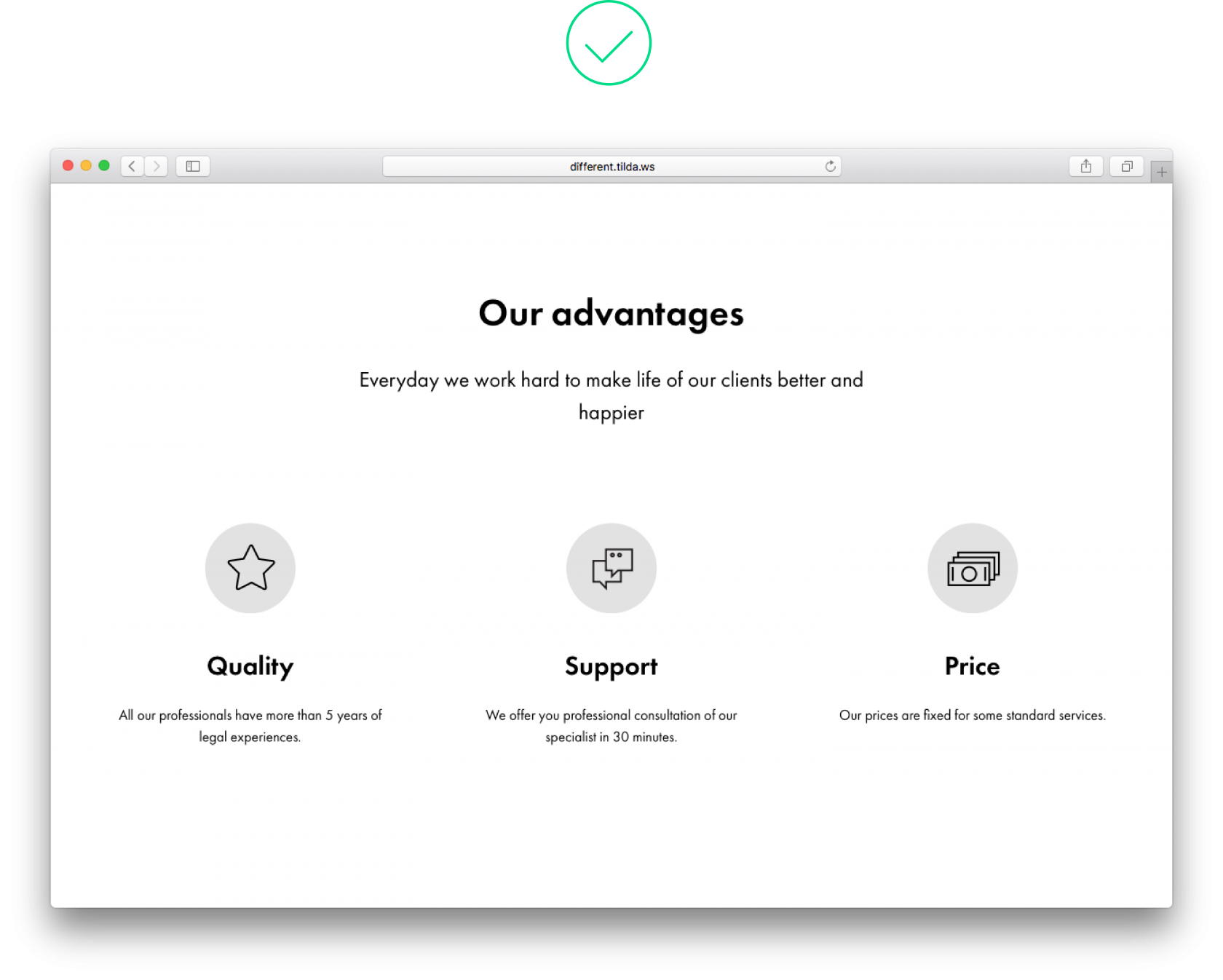
图1-2,充足够大,块被颜色分开,这使得一件事立即清楚 - 这些块包含不同类型的内容。
2.网页上项目之间的空格不均匀
应在逻辑块周围设置相同大小的空格。否则您的页面看起来会很混乱,用户可能不会对每个部分给予同等的考虑。


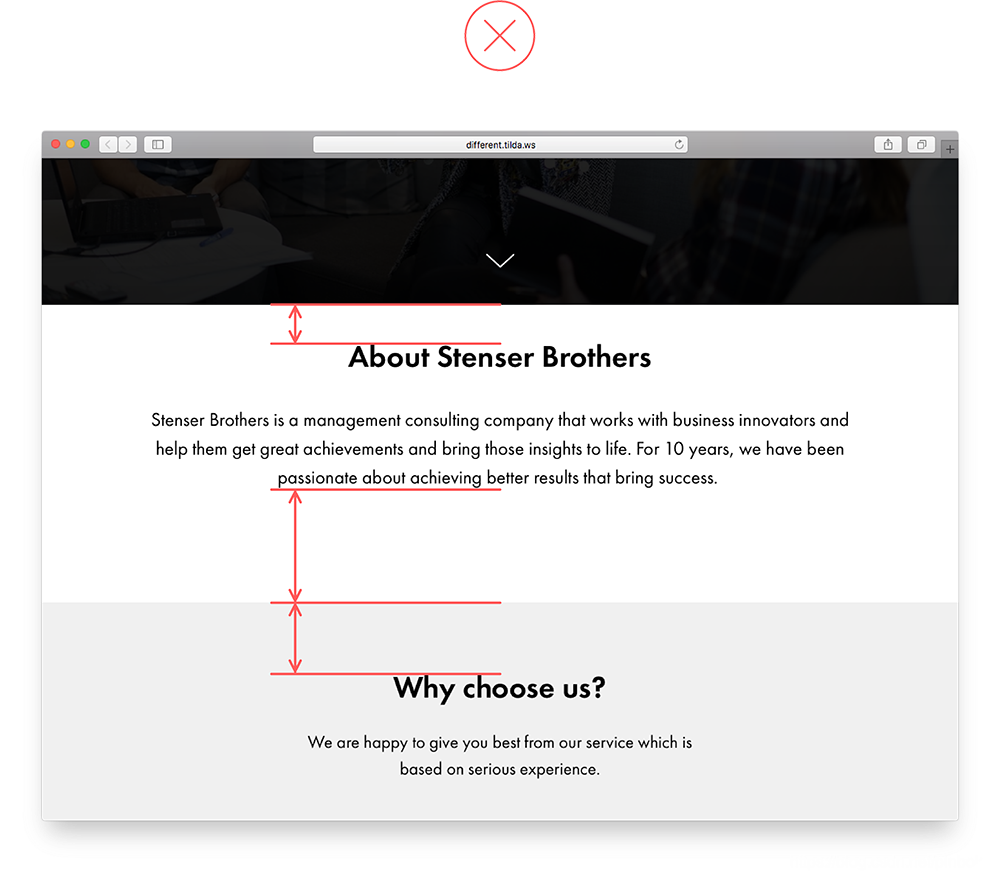
图2-1,各种宽度的空间看起来不均匀,并且会产生一种印象,即公司信息与标题相关联,尽管每个块都同样重要。
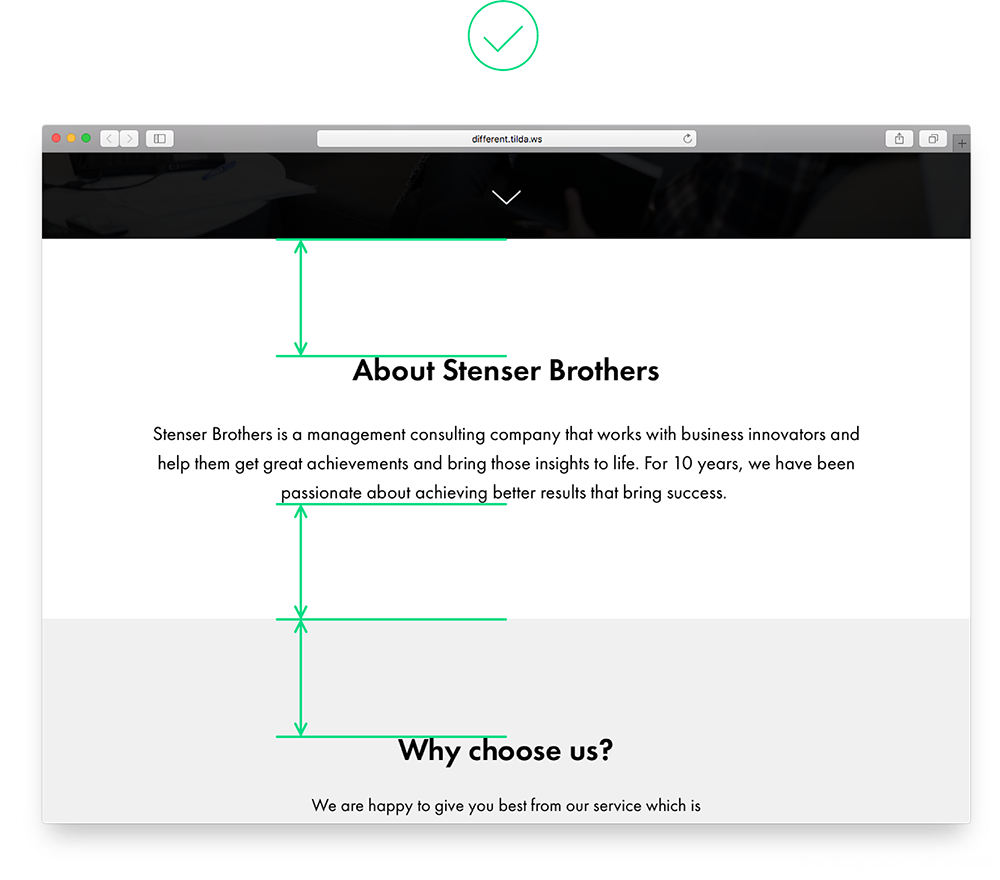
图2-2,标题周围的相同大小的空间和正文副本有助于将逻辑块视为携带同等重要的信息。
3.填充太小意味着用户无法将内容分解为逻辑块
为避免逻辑部分混入,请将它们分开并在它们之间插入一个大空间(至少120像素)。


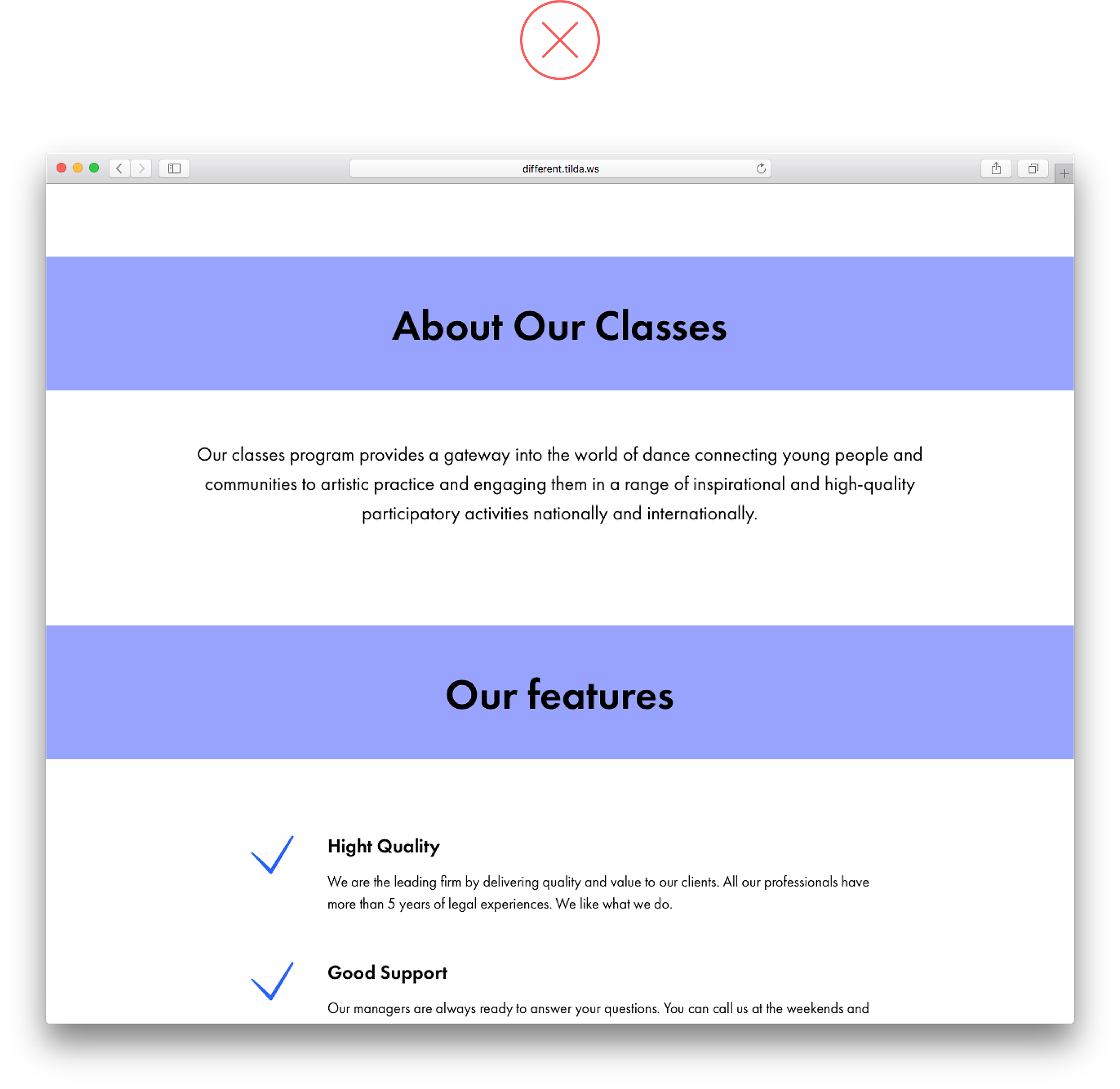
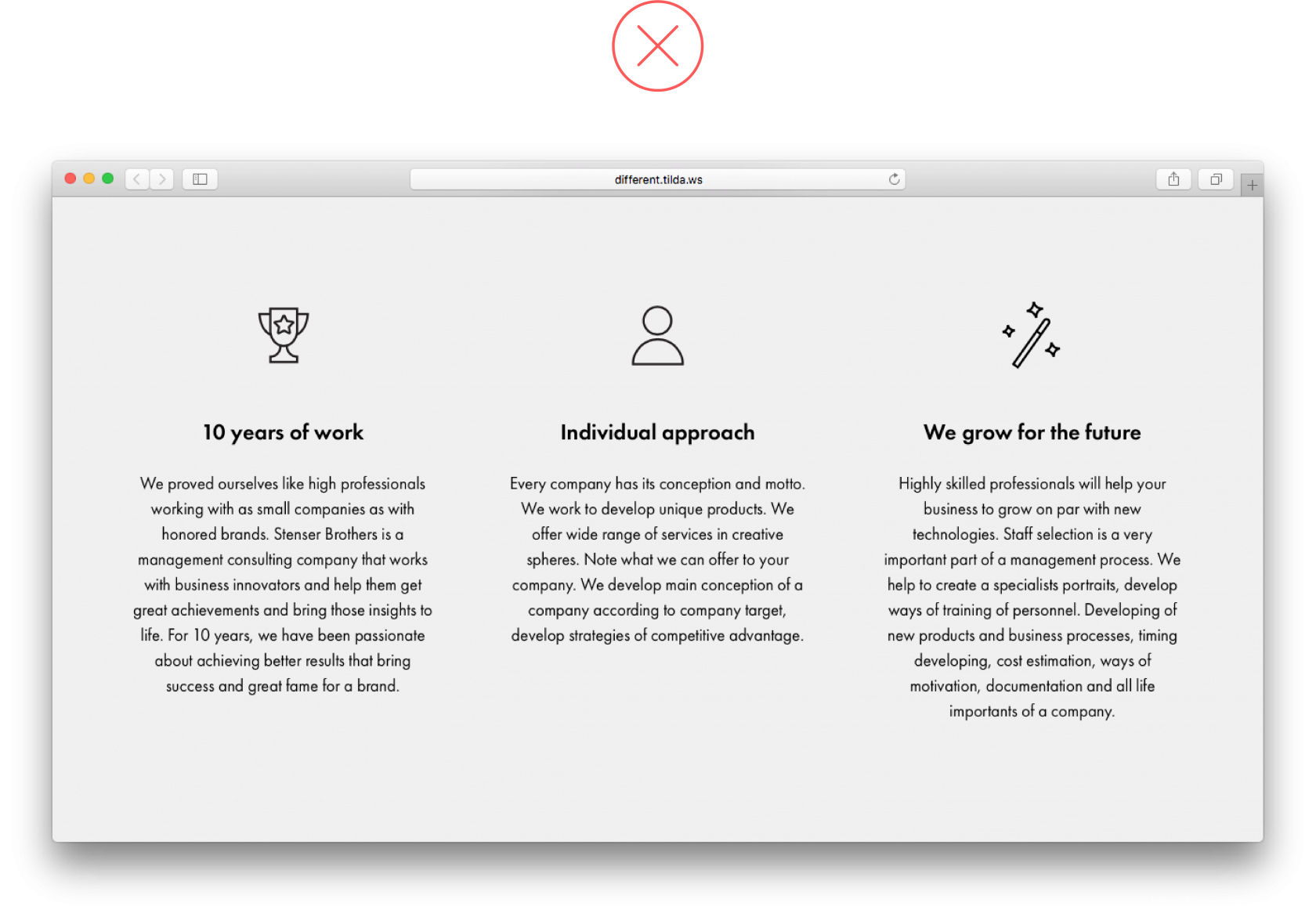
图3-1,使用窄填充,组成站点的块彼此粘在一起。这会使页面超载并且非常混乱 - 网站访问者会认为这是一个纯文本,而不是具有不同含义的部分。
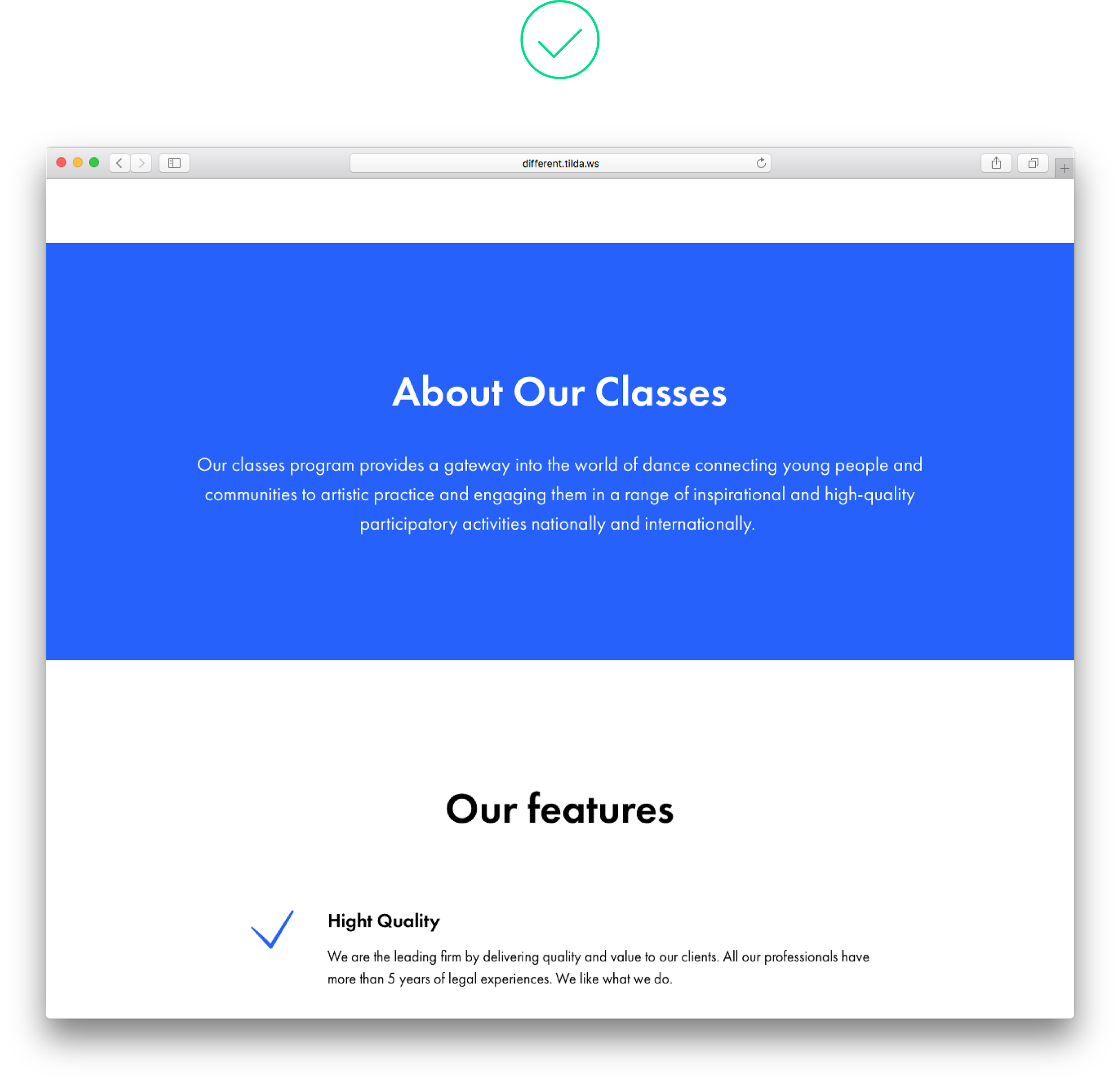
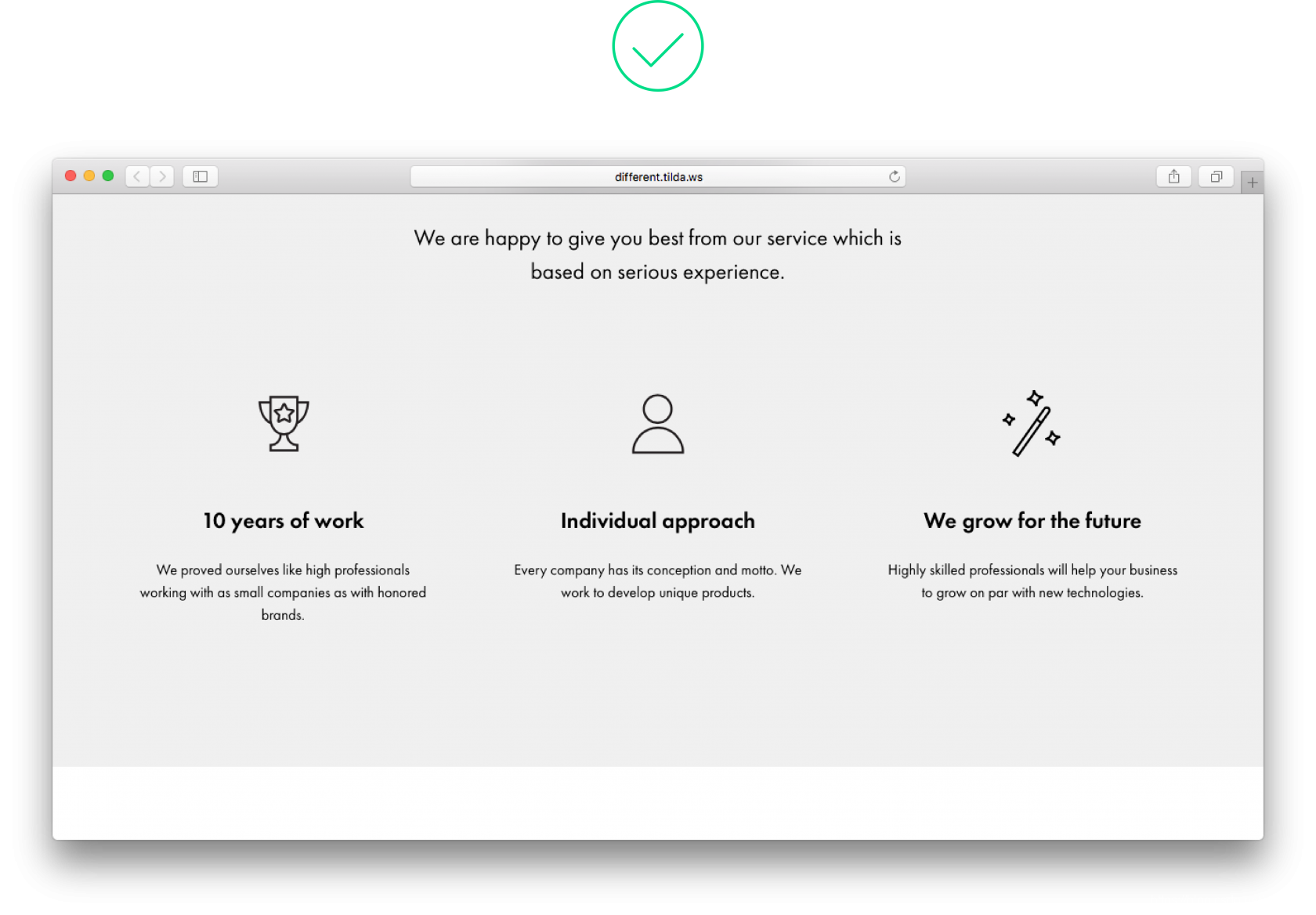
图3-2,填充足够大,因此可以立即看到这两个块之间的差异
4.避免图像上文本复制的对比度低
文本和背景之间应该有足够的对比。要使副本突出,请在图像上放置对比度滤镜。黑色是一种流行的颜色,但您也可以使用鲜艳的颜色混合搭配。
另一种选择是从一开始就使用对比图像,并将副本放在照片的暗部分上。

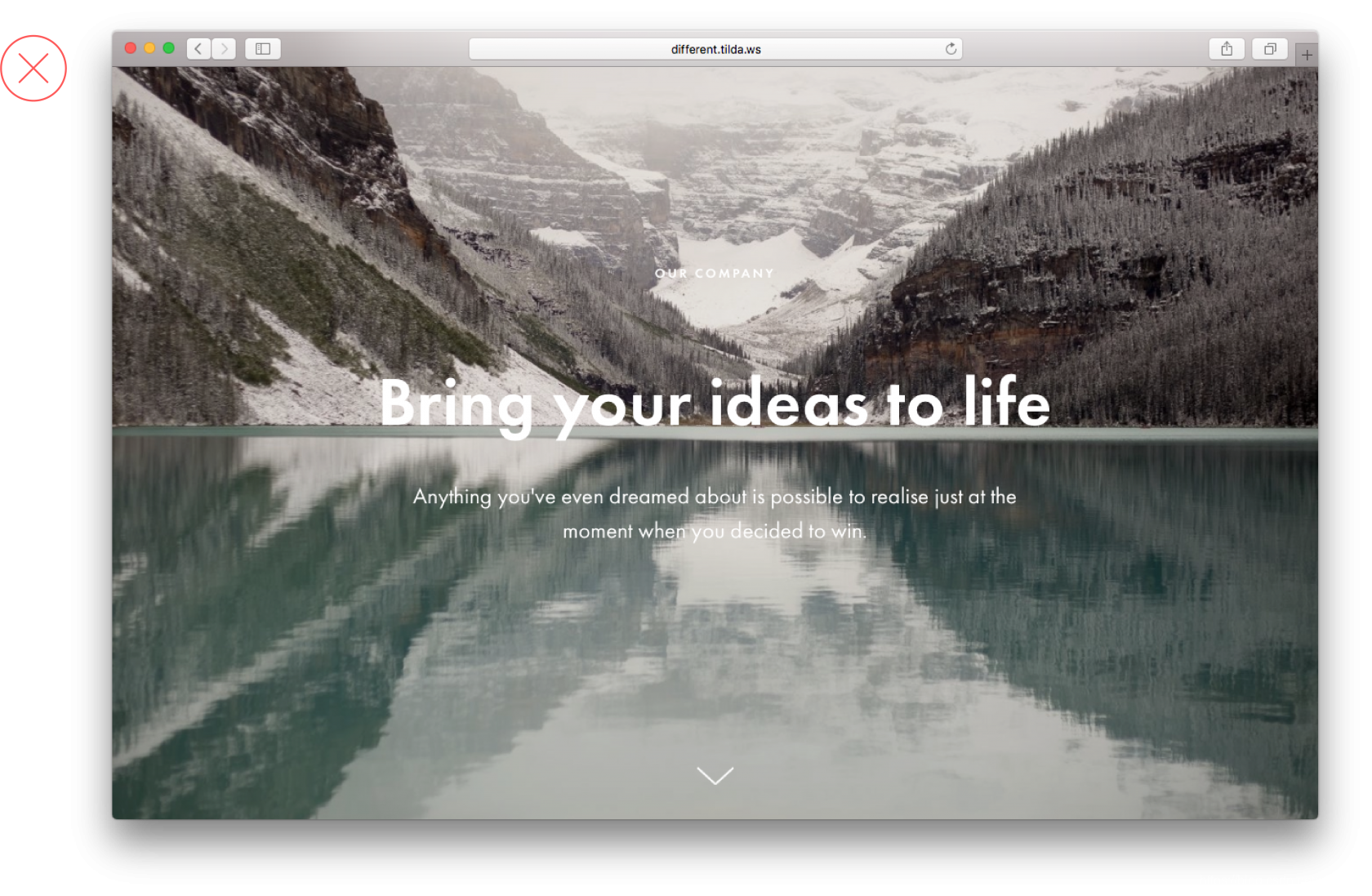
此图像太亮,这使得阅读文本副本太困难

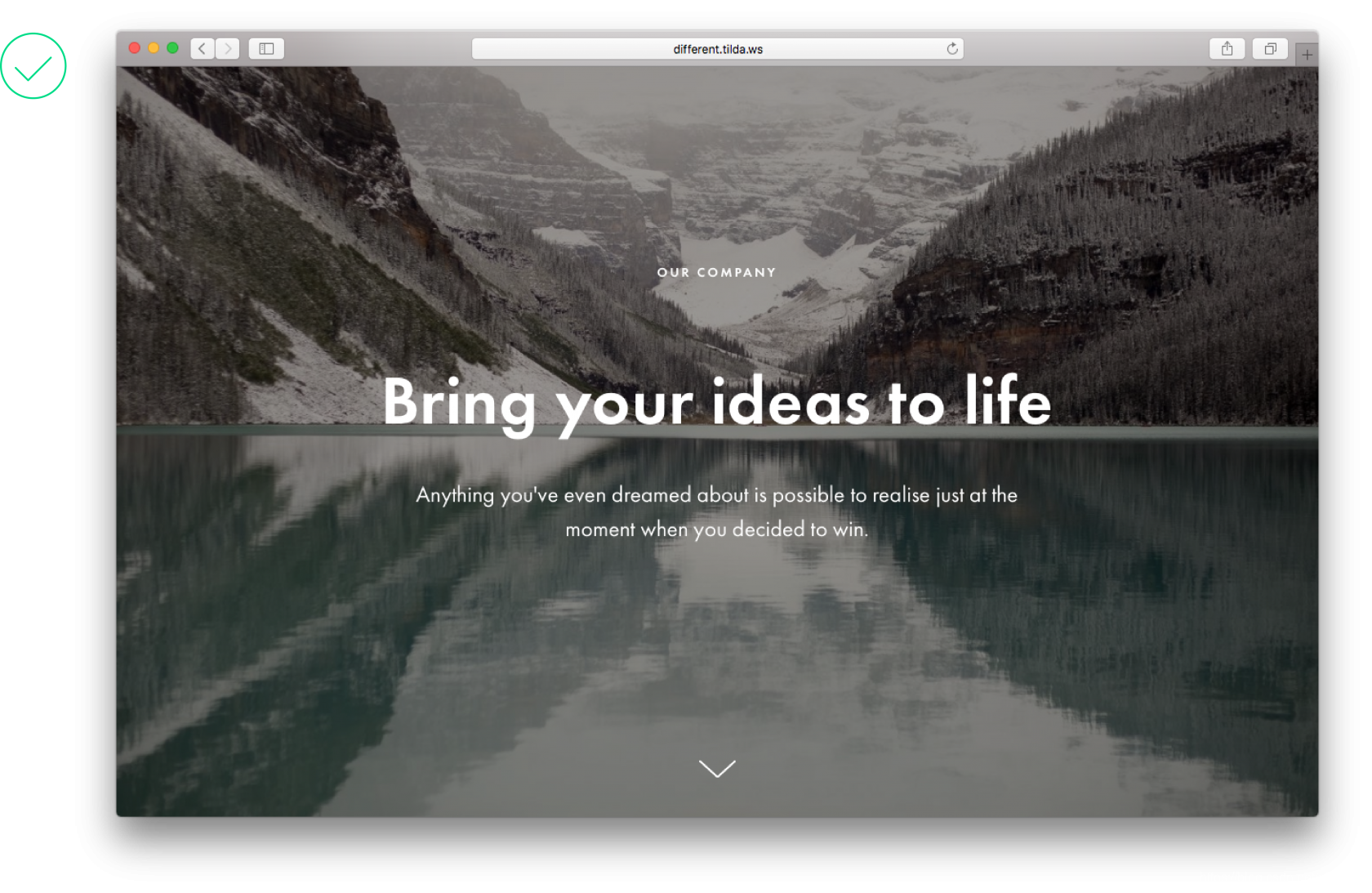
应用于照片的滤镜使复印件易于阅读
5.一页上的样式太多
一页上太多的排版和设计风格使它看起来不专业且难以阅读。要避免这种情况,请将自己限制为单个字体和两个饱和度选项,例如,普通和粗体。


图5-1,由于使用了太多的排版风格,目前还不清楚重点在哪里。
图5-2,一种字体,一种颜色和两种饱和度。页面上的排版看起来整洁明了。
6.颜色块太窄
避免使用颜色强调窄页面元素。它看起来不太好看。例如,由于标题的大小,类型饱和度和填充,标题已经很好地标记。您想突出显示页面上的特定点吗?使用整个块的颜色背景,包括相关的标题和文本副本。


图6-1,放置在彩色背景上的标题打破了页面的连续性,看起来像是独立的独立元素。
图6-2,标题和相关文本都具有相同的背景。它表明它们属于同一个逻辑集。
7.窄列内的文本复制太多
当窄列中有大量文本副本时,很难阅读,因为网站访问者必须从一行跳到下一行。另外,它看起来不太好看!最好减少列数并缩短文本副本,否则没有人会阅读它。


图7-1,很长的,有争议的专栏很难读。
图7-2,这些列中的文字很少,因此阅读它很容易。
8.中心文本过多
当文本很少时,页面上的居中文本很有效,否则用户很难有效地浏览它。同时,从24像素开始增加字体大小。
如果您需要包含大量文本,请使用具有可折叠文本副本的块(在Tilda中,它的块为TX12,TX16N或按钮BF703)。


图8-1,长而居中的文本不易阅读。
图8-2,标题下的短文本(两者都居中)在页面上看起来很好。
9.文本复制叠加在图像的基本部分上
避免使用文本覆盖有意义的部分或图像的小细节。通过这种方式,您将使图像模糊不清并使文本难以辨认。尝试不同的线条位置,例如居中或对齐文字或垂直放置。


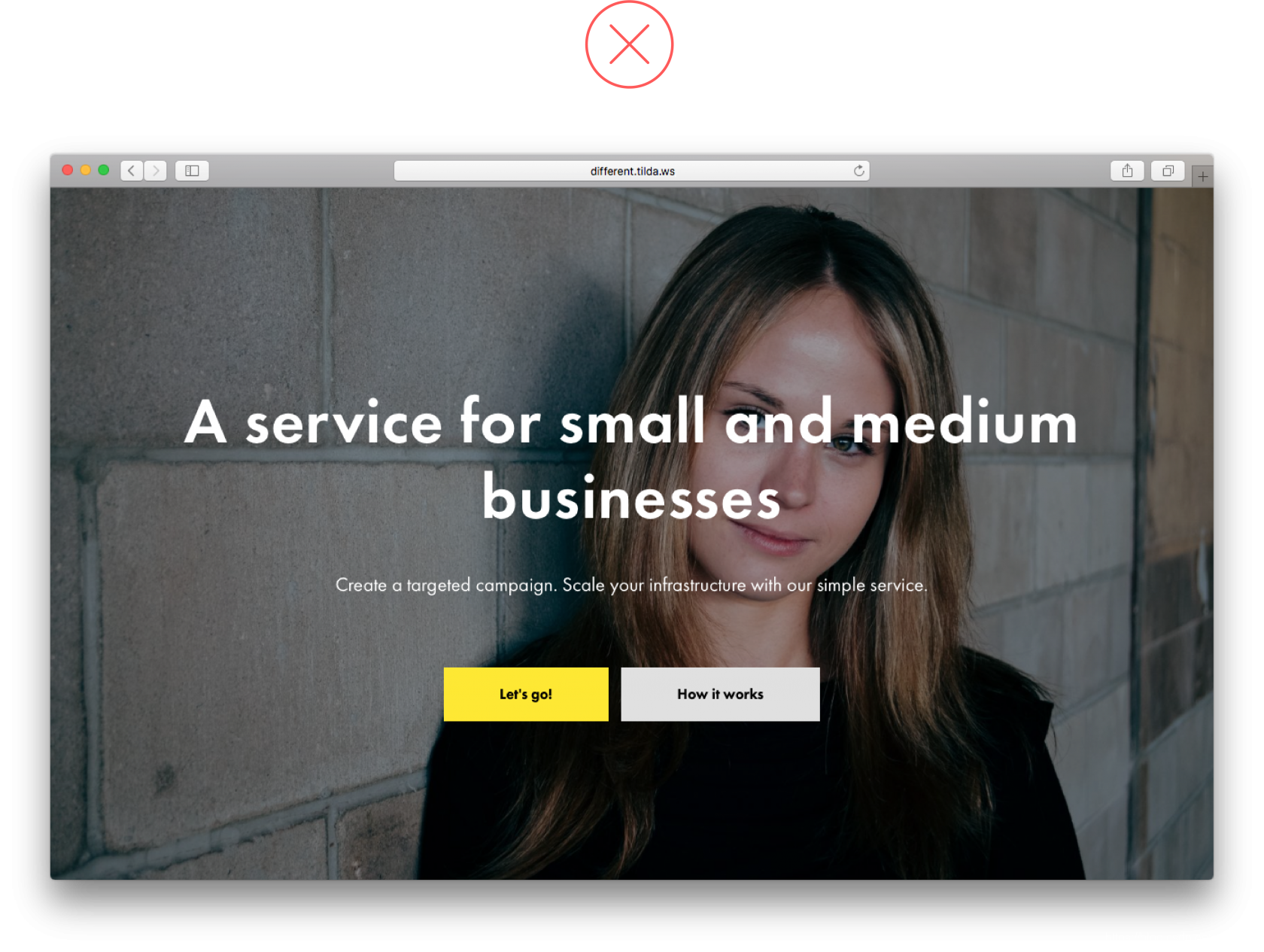
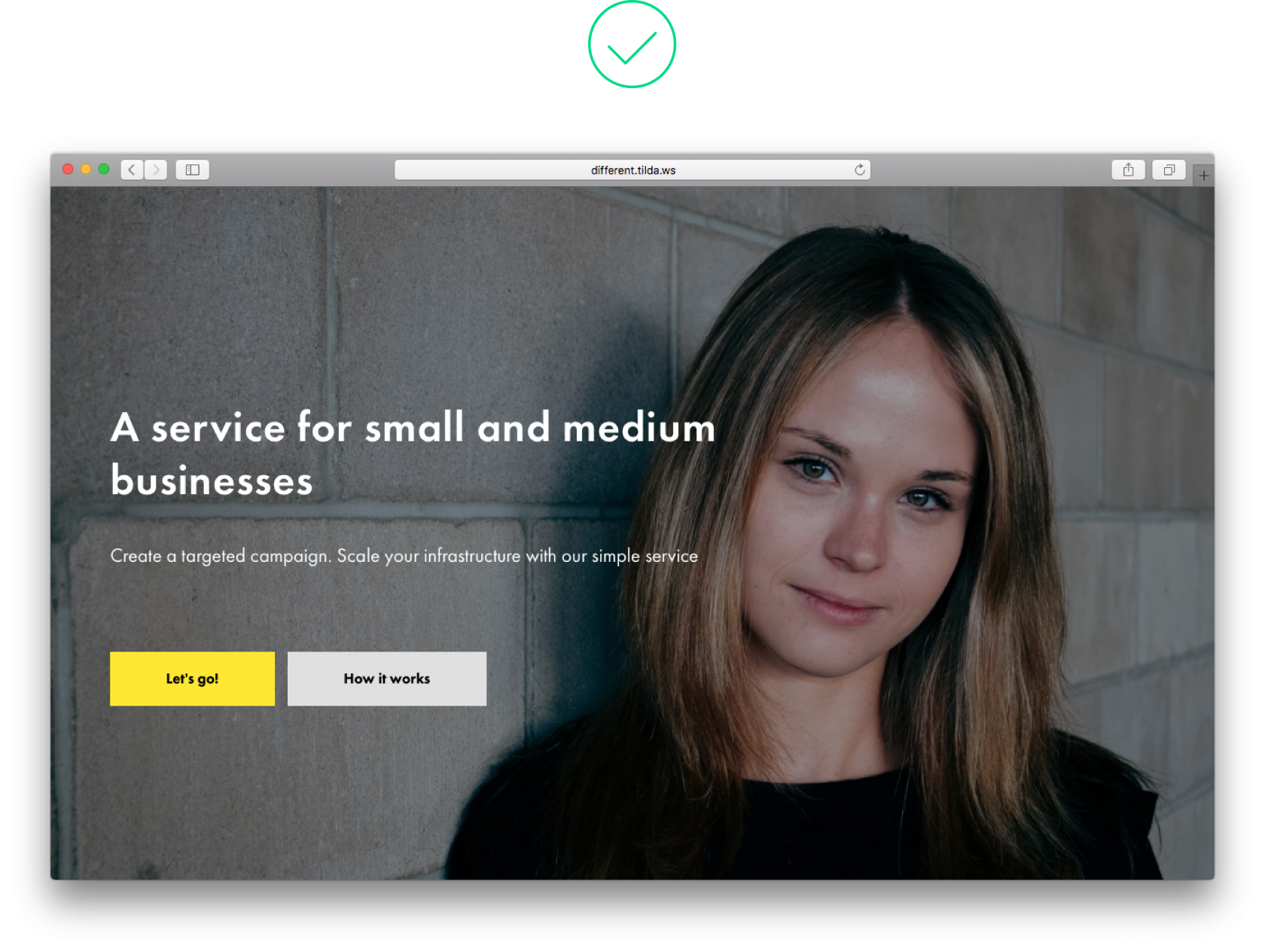
图9-1,这个标题妨碍了女人的脸。有这么多微小的细节,很难阅读文本。
图9-2,图像和文本副本易于阅读并形成良好的构图。
10.滥用视觉层次结构
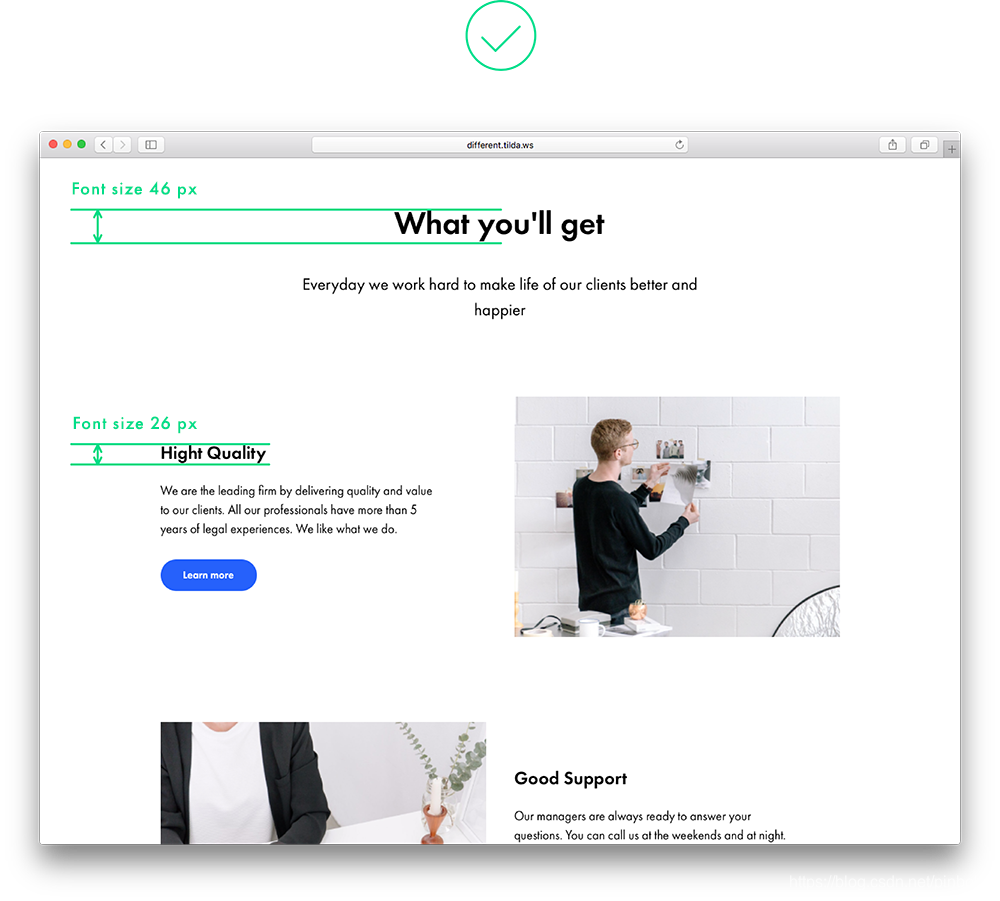
为了使信息层次在页面上清晰可见,封面上的标题应该大于标题的其余部分或者至少相同的大小,例如,如果标题很长的话。


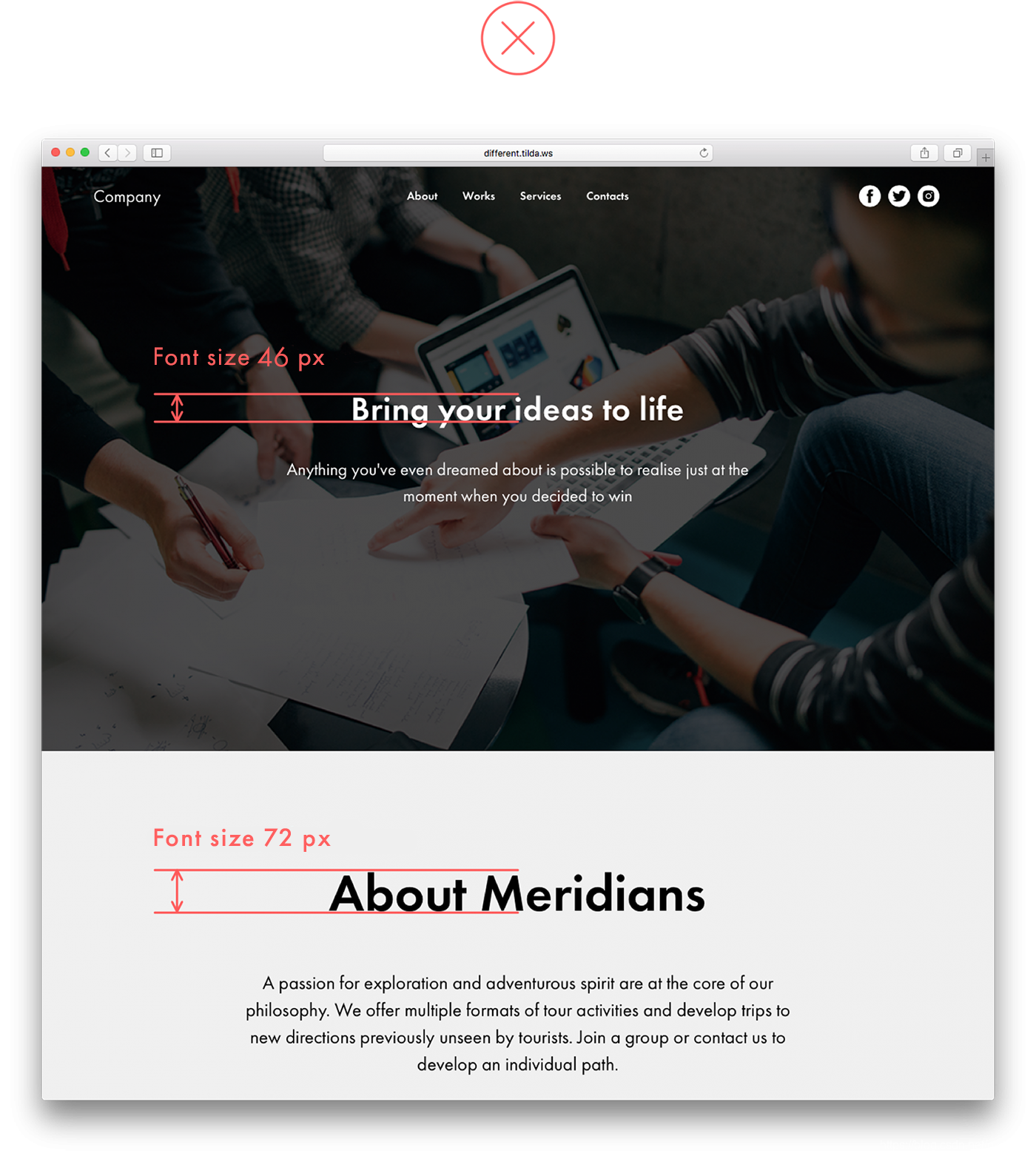
图10-1,标题上的标题不成比例地小于下一个标题,这令人困惑。为什么?它使第二个标题显得更加突出。
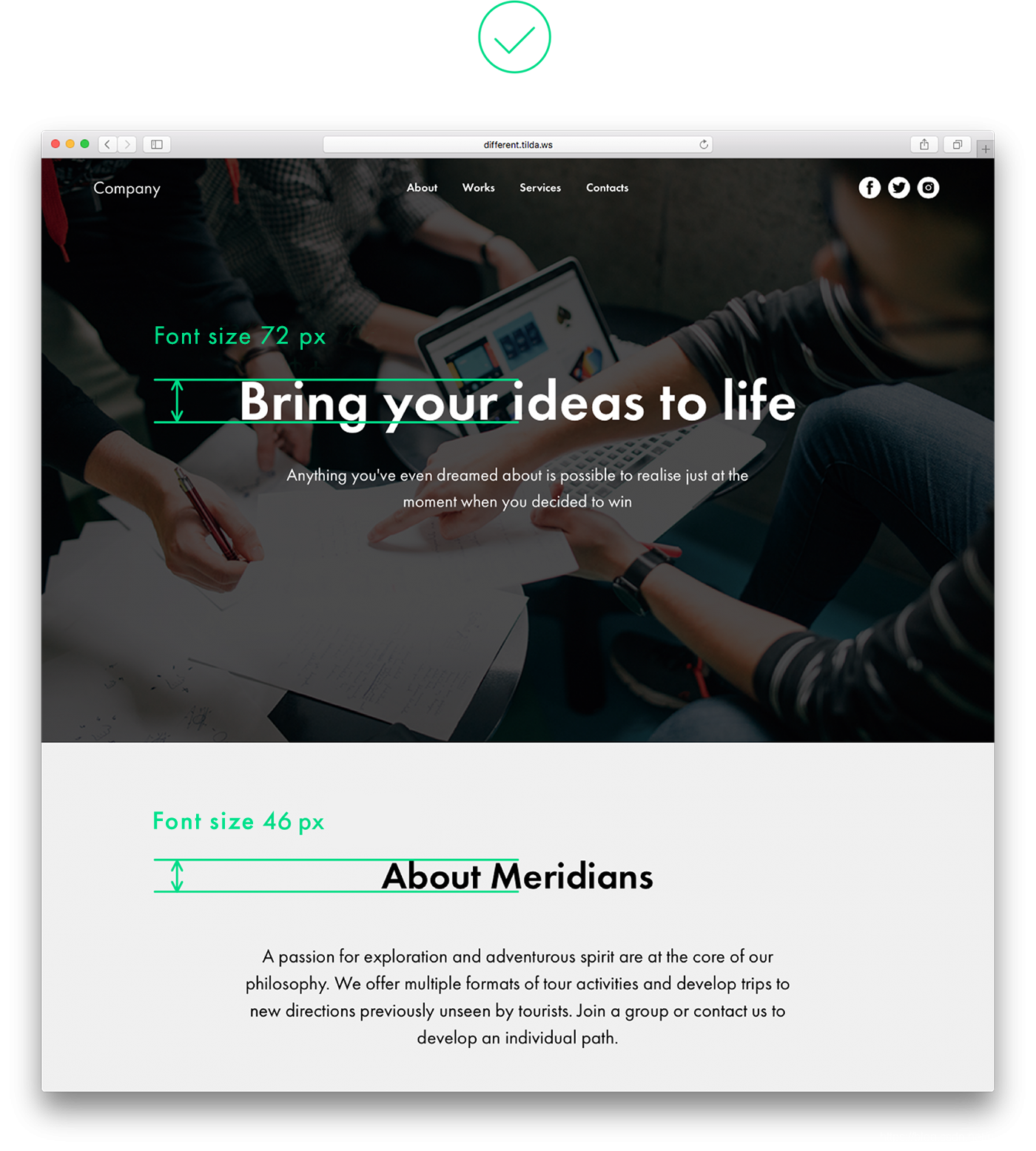
图10-2,标题上的标题大于下一个块中的标题,因此整个页面看起来一致。
相同的原理适用于逻辑块内的可视层次结构。标题应该是页面上最大的设计元素,然后是较小的,不太突出的子标题。接下来,随后的功能标题应明显小于标题,并且重量相同。最小的字体应该用于功能描述。
这将有助于网站访问者区分最重要和最不重要的信息。


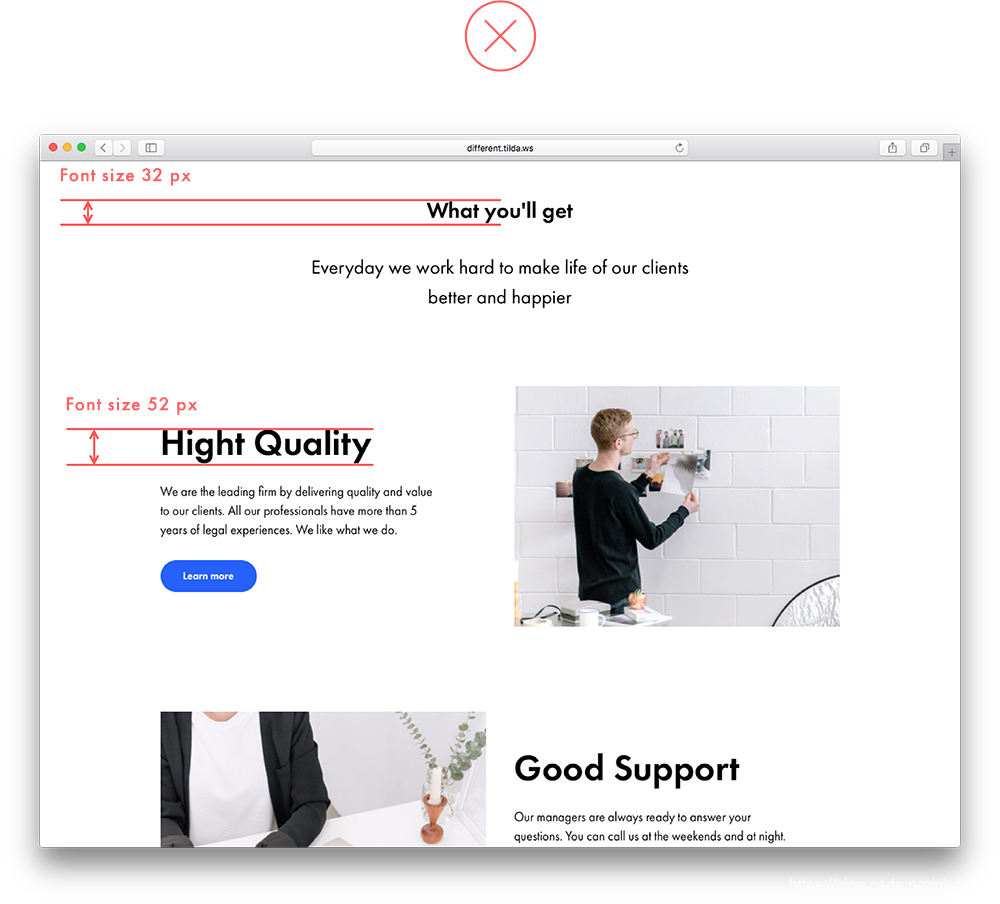
图10-3,标题比标题更小,看起来是次要的,尽管在这种情况下它更重要。
图10-4,标题是页面上最突出的元素,虽然标题以较小的类型书写,但它们仍然清晰可见。
11.一个逻辑集分为两个
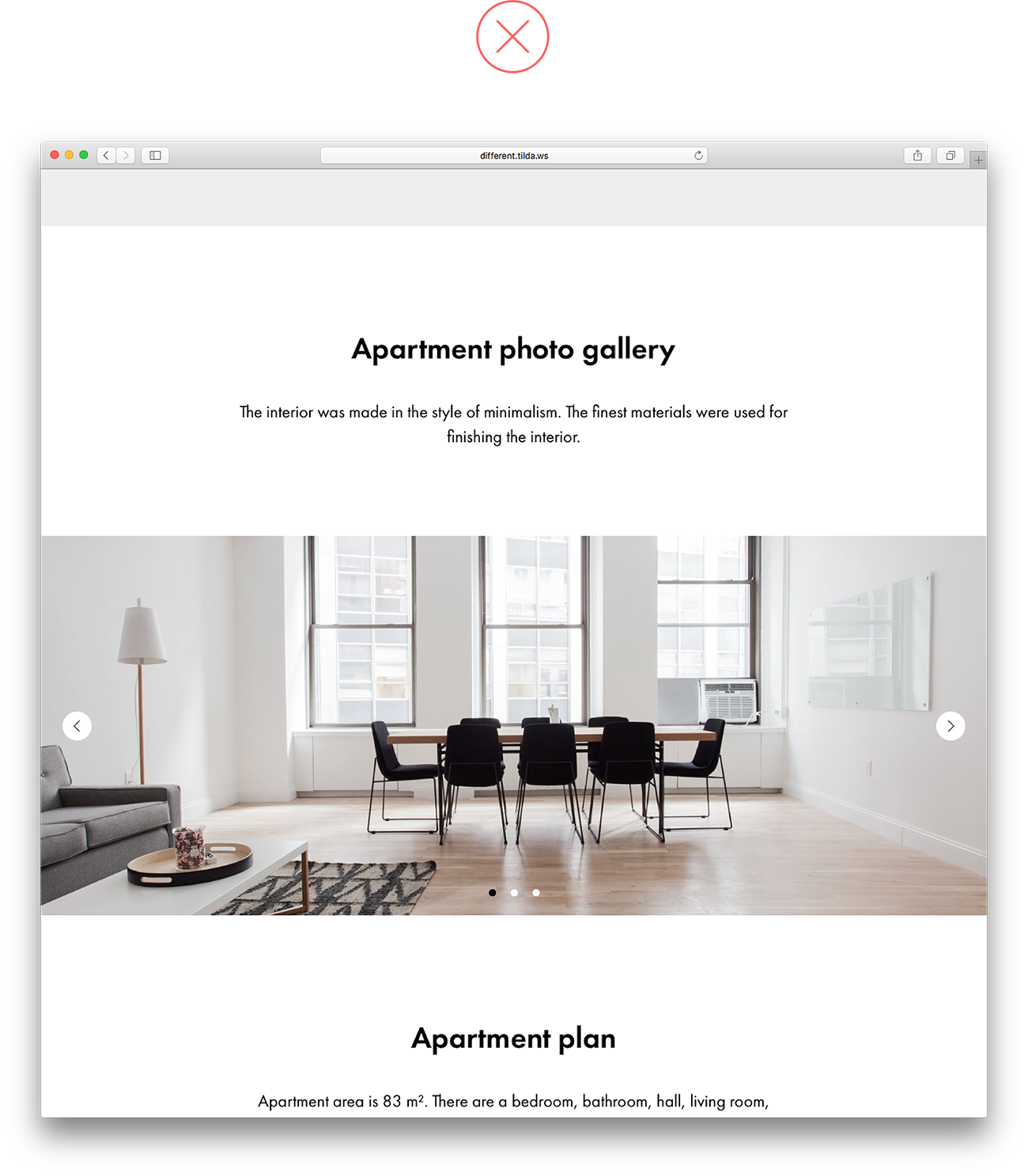
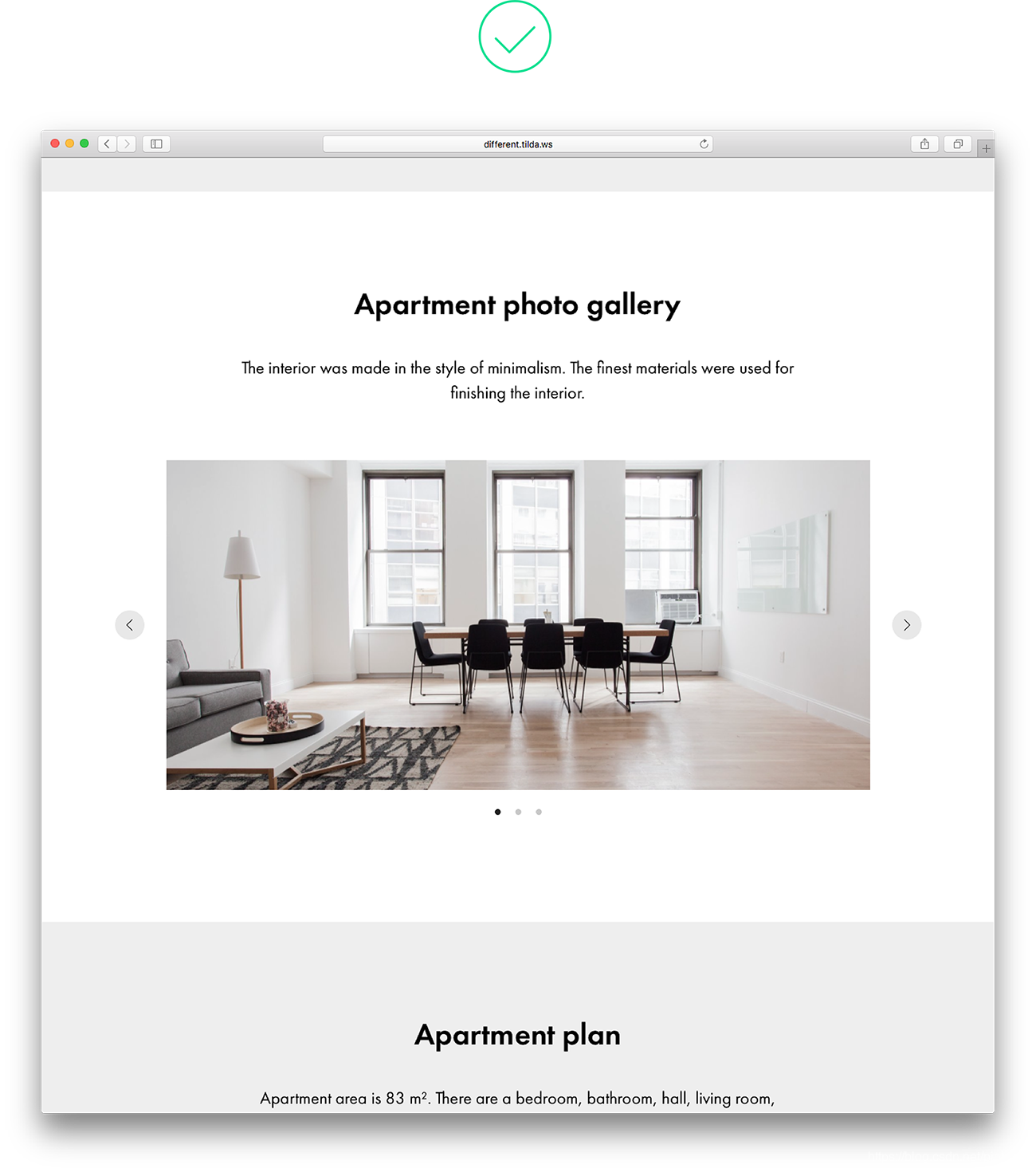
跟随文本的全屏图像或图库类似于单独的独立块。如果在图库周围添加填充,由于共享背景,文本副本和图像看起来都是逻辑整体。


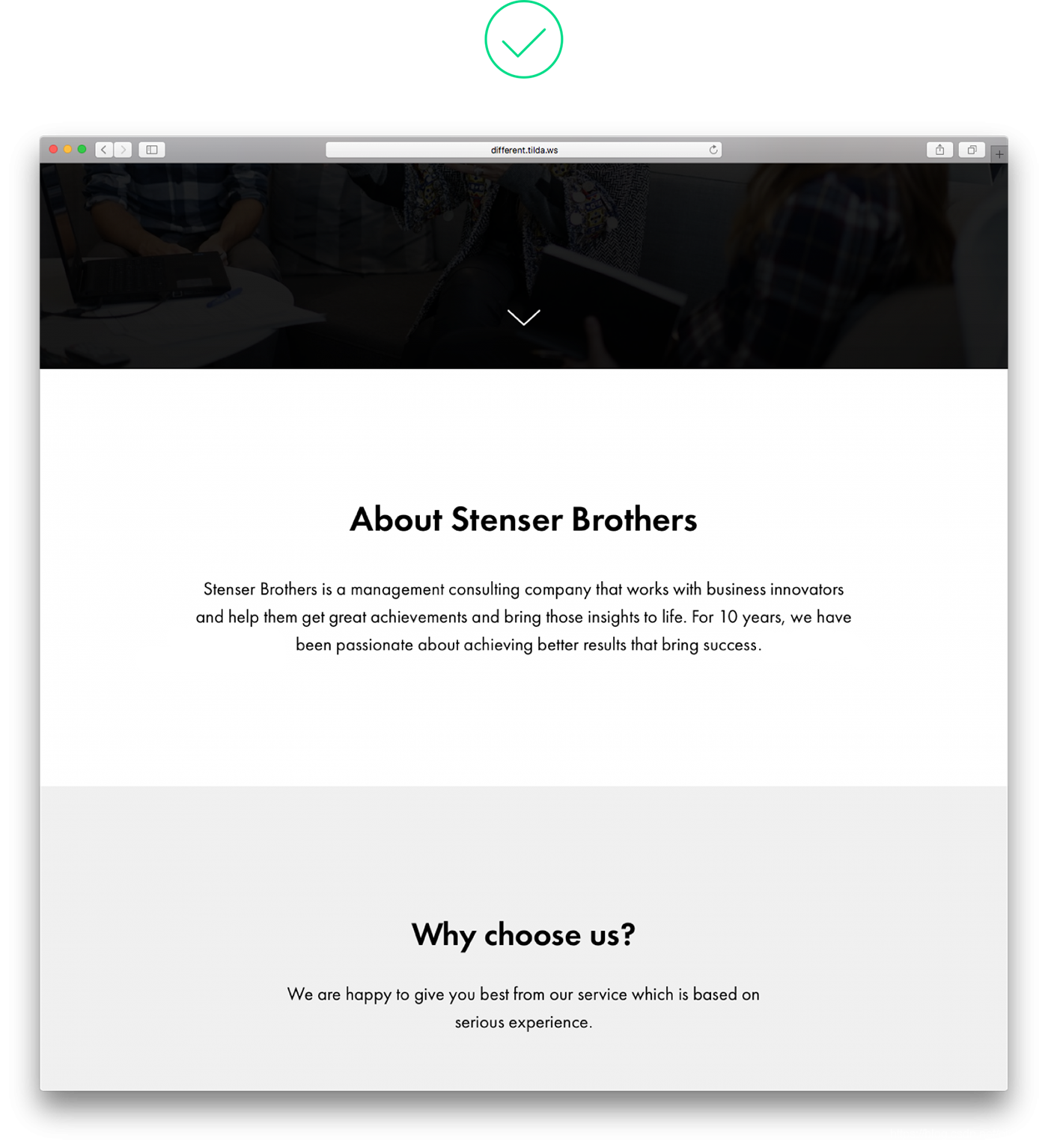
图11-1,一个全屏画廊看起来与上面的标题脱节,看起来像一个独立的块。
图11-2,画廊与它上方的标题共享相同的背景,这使得整个构图看起来很稳固。
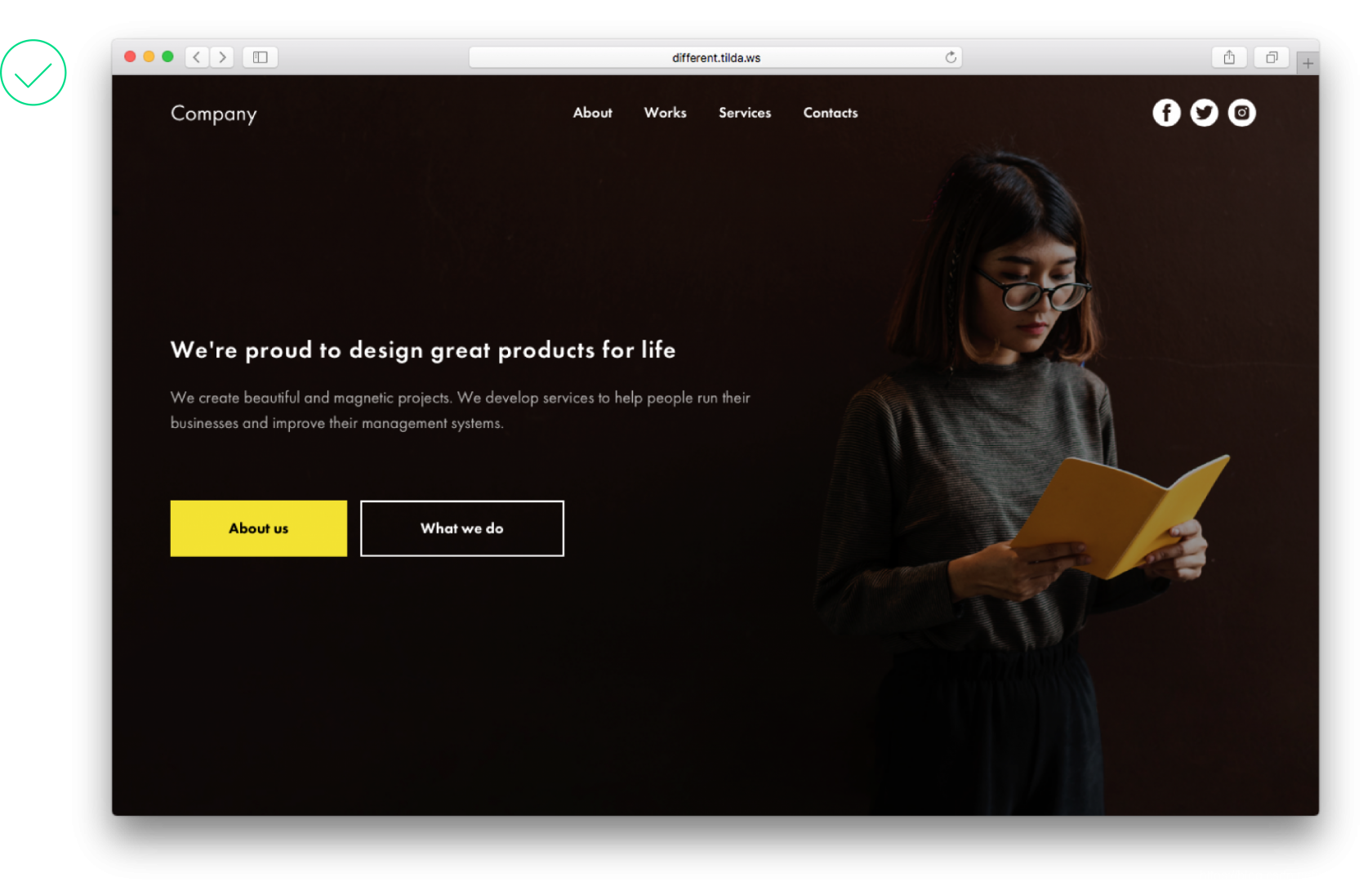
12.标题太大而且很长
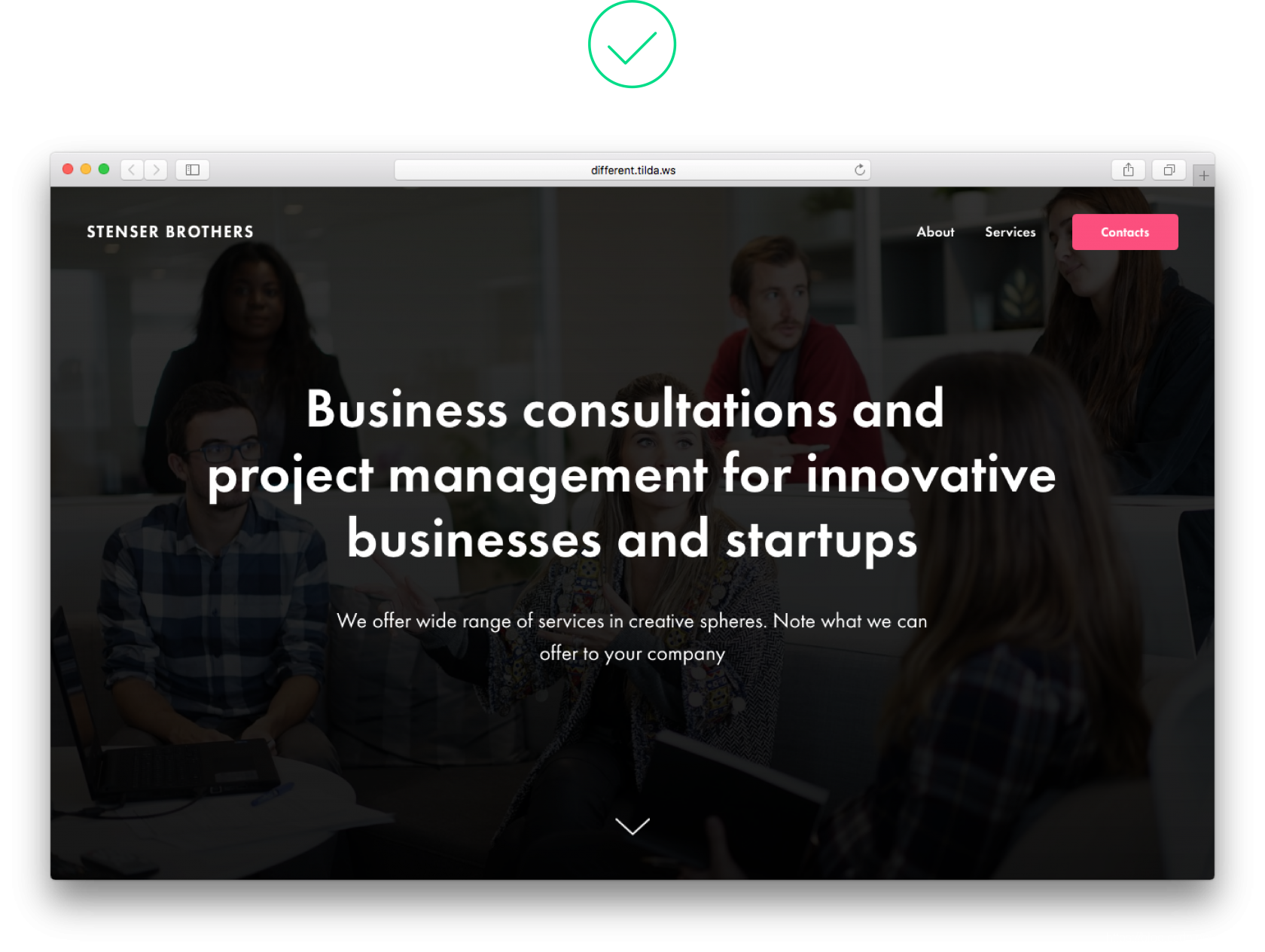
非常大的字体非常适合短句。如果标题很长,请使用较小尺寸的字体。它易于阅读,并为页面上的所有其他设计元素留出足够的空间。


图12-1,标题太大占据整个封面,而设计元素争夺空间,标题难以阅读。
图12-2,这个页面组合得很好,所有的设计元素都相互平衡,副本很容易阅读。
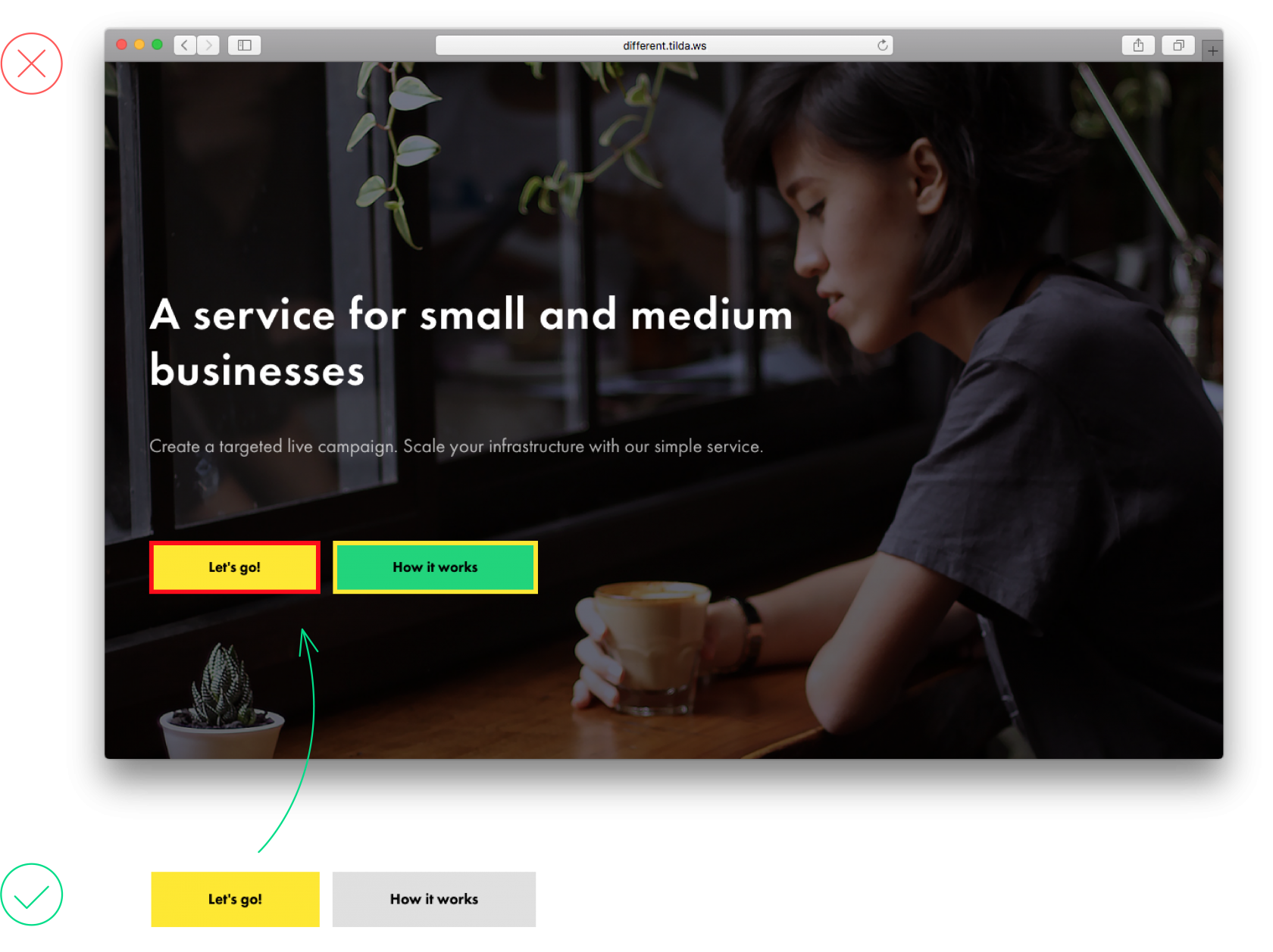
13.错误地使用边框样式的按钮
当按钮透明时,边框是必需的。为颜色按钮添加边框没有意义,它只是另一个无意义的设计功能,它会使页面过载并使其难以阅读。

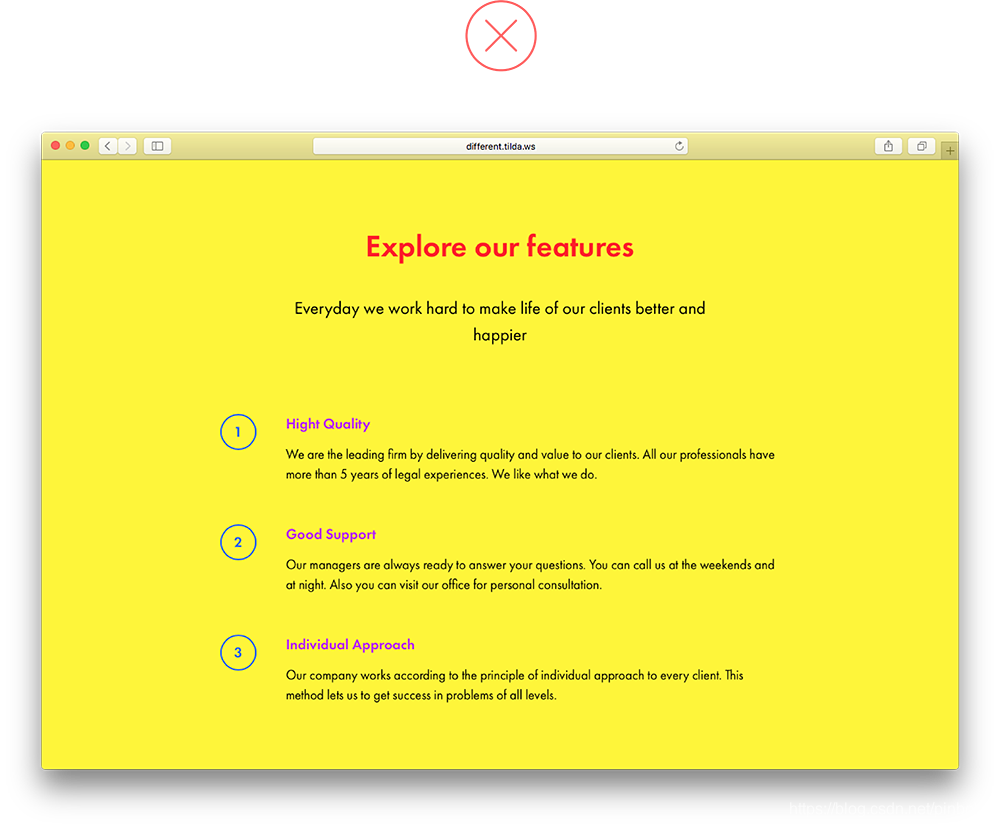
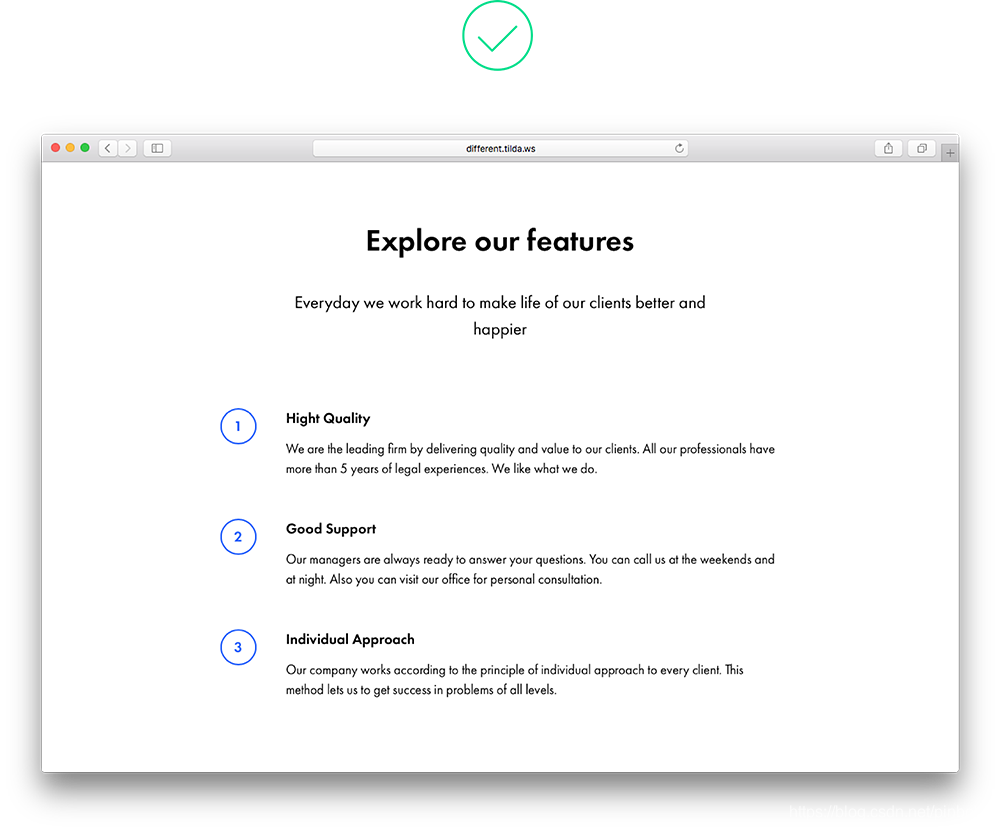
14.使用太多颜色
在页面上使用太多颜色会令人困惑,并且不清楚哪些位更重要。一两种颜色足以让视觉突出显示真正重要的东西。


图14-1,页面上有太多鲜艳的颜色; 这令人困惑。
图14-2,一种颜色的口音创造了多样性,并且不会分散页面内容。
15.重载菜单
人们访问网站以找到解决问题的方法。帮助他们!使用菜单可以帮助人们浏览网站并快速轻松地找到他们需要的内容。请勿使用过多信息使其超载。这足以拥有5-7个菜单项。

此菜单包含太多信息,使网站导航更加困难。

简单的菜单可以轻松找到您需要的东西。