第一个:
 :
此空格有个相当稳健的特性,就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响
第二个:
 :
此空格也有个相当稳健的特性,就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响
示例代码如下:
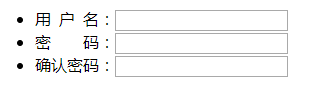
<ul>
<li class="li">用 户 名:<input type="text" /></li>
<li class="li">密  码:<input type="text" /></li>
<li class="li">确认密码:<input type="text" /></li>
</ul>效果如图: