在react中绑定事件处理函数的this指向一共有三种方法,本次主要总结这三种方式。
项目创建
关于项目的创建方法,在之前的文章中有记录,这里不再赘述,项目创建成功后,按照之前的目录结构对生成的项目进行调整,新建一个Home.js组件,并在App.js中引入该组件。
Home.js
import React from 'react'; class Home extends React.Component{ constructor(props){ super(props); this.state={ msg:'我是Home组件' } } render(){ return( <div> <h3>{this.state.msg}</h3> </div> ) } } export default Home;
App.js
import React, { Component } from 'react'; import './assets/css/App.css'; import Home from './components/Home' class App extends Component { render() { return ( <div className="App"> 这里是根组件 <br/> <Home /> </div> ); } } export default App;
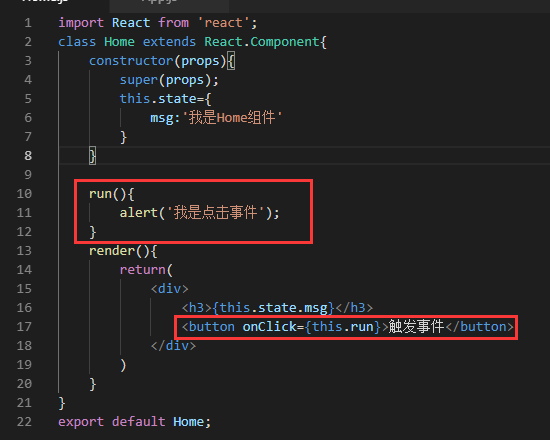
基本事件方法
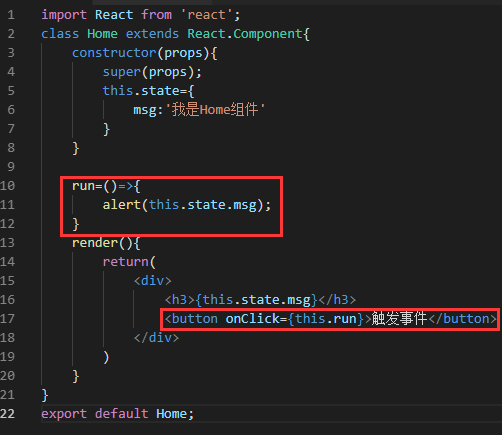
首先以点击事件为例,需要有触发事件的点击按钮,需要有事件执行方法,具体写法如下:

当我们点击按钮的时候就会执行上面的run方法,需要注意的是,run方法结束后是不带符号的。

事件中获取数据
按照上面的写法,当我们需要在方法中使用数据的时候,最先想到的就是下面这种写法了:

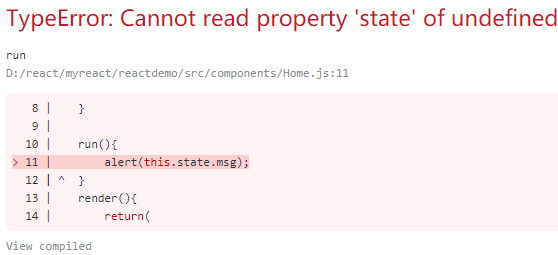
可结果并不是我们预期的顺利,此时因为this的指向出现问题而报错了,因为我们预期的this是当前组件,而不是当前执行的方法。
扫描二维码关注公众号,回复:
4480446 查看本文章



所以,此时需要改变this的指向,常见有下面三种方法:
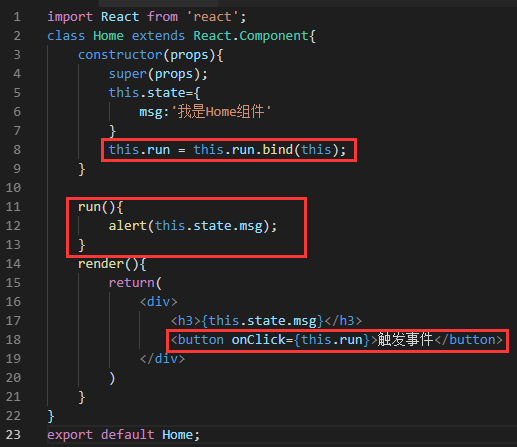
方法一:通过bind来指明当前方法中的this指向当前Home.js组件


方法二:在构造函数constructor中改变this指向。


方法三:使用箭头函数改变this指向。


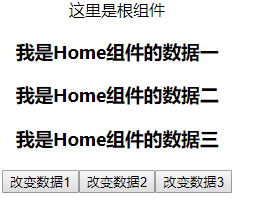
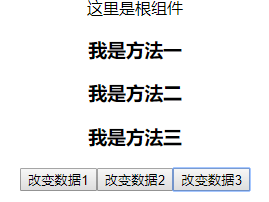
事件中改变数据
在获取数据的时候需要处理this指向,自然在改变数据的时候也需要处理this指向问题,所以改变数据也对应有三种方法。
Home.js
import React from 'react'; class Home extends React.Component{ constructor(props){ super(props); this.state={ msg:'我是Home组件的数据一', text:'我是Home组件的数据二', info:'我是Home组件的数据三', } this.change = this.change.bind(this); } run(){ this.setState({msg:'我是方法一'}) } change(){ this.setState({text:'我是方法二'}) } updata=()=>{ this.setState({info:'我是方法三'}) } render(){ return( <div> <h3>{this.state.msg}</h3> <h3>{this.state.text}</h3> <h3>{this.state.info}</h3> <button onClick={this.run.bind(this)}>改变数据1</button> <button onClick={this.change}>改变数据2</button> <button onClick={this.updata}>改变数据3</button> </div> ) } } export default Home;