版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zyddj123/article/details/83750454
FormData用 jquery获取表单对象 或者用原生的js语法
$('#modal_form').validate({
submitHandler: function(form) {
var formobj = document.getElementById("modal_form"); //用原生的js语法获取form表单dom
// var formobj = $("#modal_form").get(0); //用 jquery获取form表单dom
var res = new FormData(formobj);
$.ajax({
url: "<?php echo $this->config->app_url_root.'/Goods/ajax_add_brand'?>",
type: "POST",
dataType:"json",
data: res,
cache: false,
contentType: false, //一定要写
processData: false, //一定要写
success: function(e) {
e = JSON.parse(e);
console.log(e);
}
});
return false;
},
rules: {
brand_name: "required",
brand_desc: "required",
site_url: {
required: true,
url: true
}
}
});
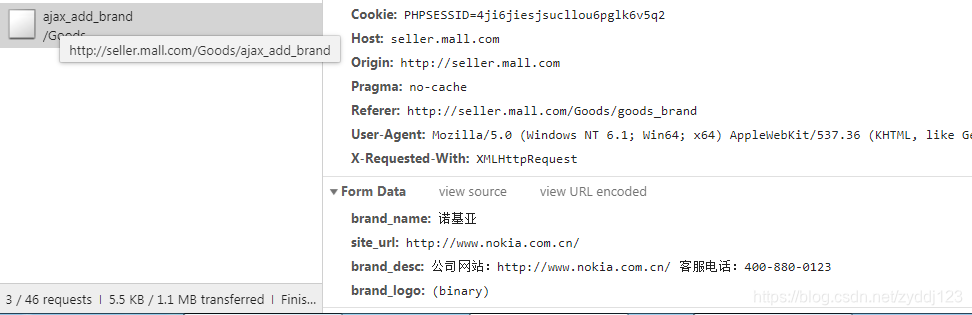
图示: